Read the statement by Michael Teeuw here.
multiple modules in a region
-
@roth_nj because most of the html elements do not inherit their parents styles
so you changed the element with the module class, but the child module_content does use or pass the style on. you can see it’s missing in the developers window
you can pass multiple parts of the selector clause using the , (comma) between them
.clock .date, .time { color:blue } -
thank you!
i changed this:
.module.clock .date{ color: #FFF; } .module.clock .sun{ color: #FFF; } .module.clock .moon{ color: #FFF; } .module.MMM-MoonPhase .module-header{ color: #FFF; } #moonphase-phase, #moonphase-age, #moonphase-phase-age { color: #FFF; }to this, but in a few modules, so its quite bit neater now:
.module.clock .date,.sun,.moon,.module-header,#moonphase-phase, #moonphase-age, #moonphase-phase-age{ color: #FFF; }is there a way to change ALL the text color in a module to a certain color? i did this the hard way and found each displayed text figured out how to code it. just want to know for future added modules or i decide to change these are going to add in more code
-
@roth_nj there are no enforceable standards or any training for novice developers like on magic mirror. So everybody does it different.
that means the short answer is, no there’s no simple waysome document their class uses, but most do not. so you have to go through the developers console or read their code to figure out what they do so that you can override it
many times a module will provide a css file with a list of all the classes they use, and default values
-
@sdetweil and there’s those like me who hack through things, and have to re-remember how they did stuff when they come back to it. It’s the wild, wild, west out there.
-
@BKeyport yes, true, but the net answer for him, is , No there is no simple way to do all the text, all the time…
-
i do have a question for you since im using the code you helped set up in this thread.
im thinking of adding in a week view and day view or task list/agenda as well. i would like to have that group change in and out with the 5 week calendar view.
what is your suggestion on the best module to do that? ive read about pages and carousel. tips for implementation given the custom css work already done here?
thanks again
-
@roth_nj Agenda view is best served by MMM-CalendarExt3Agenda. Great module…
-
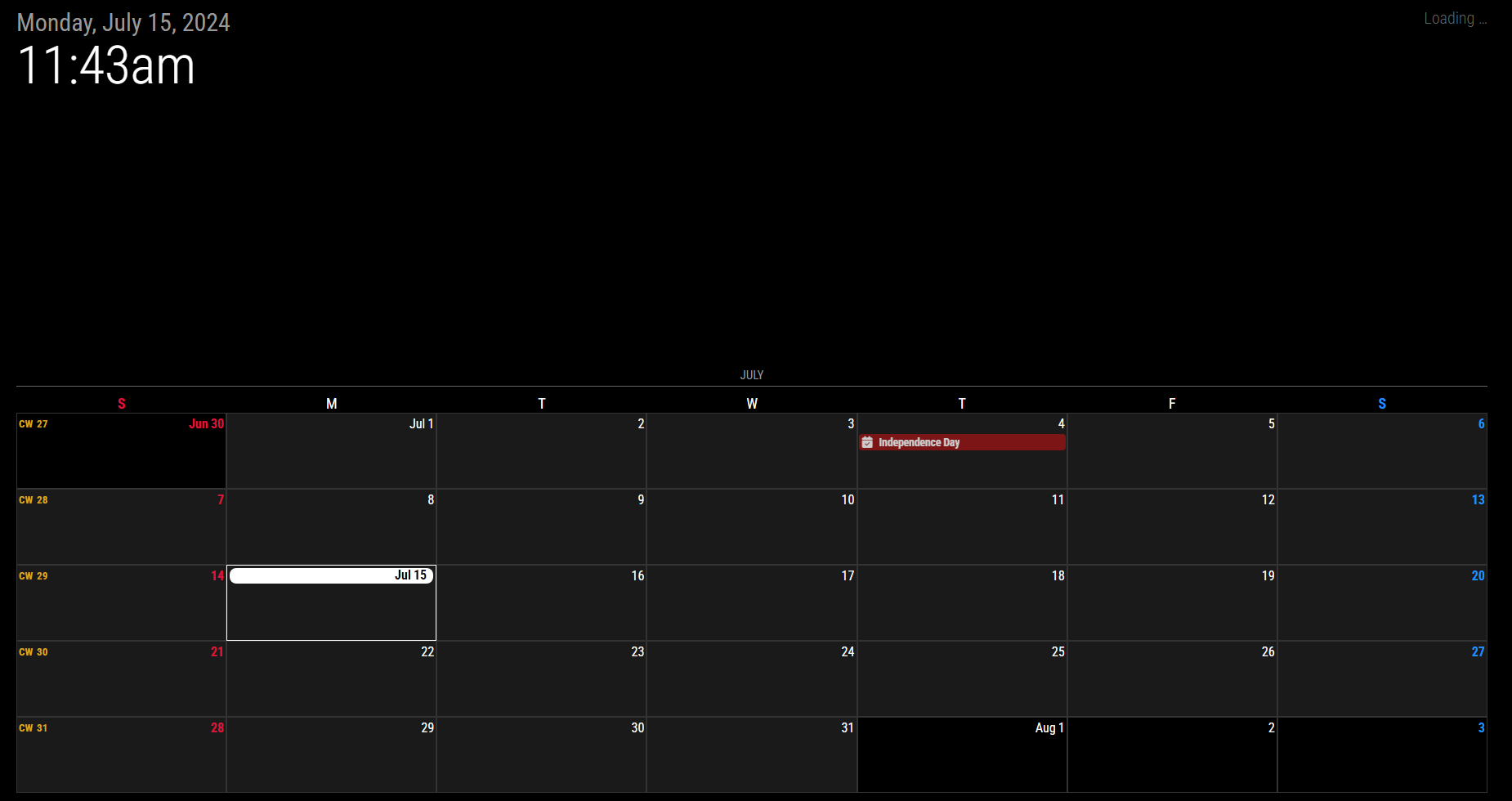
Would you be able to post a final config and custom css file? This is exactly what i’ve been looking for but when updating my custom css file i only get this

-
M MMRIZE referenced this topic on
