Read the statement by Michael Teeuw here.
Modifying the Config File
-
-
@jimb well, I used your exact weather config, and used my openweather api key , and it worked perfectly

-
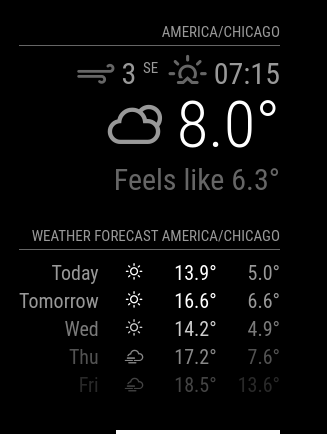
@jimb and you’ve got some stuff out of position
this is the more correct layout
{ module: "weather", position: "top_right", config:{ units: "imperial", windUnits: "imperial", tempUnits: "imperial", showPeriodUpper: "true", appendLocationNameToHeader: "true", colored: "true", // position: "top_right", // config: { apiVersion:"3.0", weatherProvider: "openweathermap", weatherEndpoint:"/onecall", lat: "29.8155405", //"33.50872", lon: "-96.0607878", //"-96.61", type: "current", //location: "Houston", //locationID: "4699066", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and fi> apiKey:"" } }, GNU nano 6.2 config/config.js { module: "weather", position:"top_right", header: "Weather Forecast", config:{ units: "imperial", winUnits: "imperial", tempUnits: "imperial", showPeriodUpper: "true", appendLocationNaneToHeader: "true", colored: "true", //position: "top_right", //header: "Weather Forecast", //config: { apiVersion:"3.0", weatherProvider: "openweathermap", weatherEndpoint:"/onecall", lat: "33.50872", lon:"-96.612213", type: "forecast", //location: "Houston", //locationID: "4699066", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and fi> apiKey:"// " } }, -
Sam, that’s helpful, thanks! The items out of alignment happened when I deleted some of my apiKey. The original is perfectly straight. Since it worked with your Key, a couple of questions.
- Does your Key have 28 digits?
- Can you answer my question concerning the Ctrl-Shift-i keys to display the browser data. Can I stop the MM app and load the browser, or…
JimB
-
@jimb my apikey has 33 characters
it is the default key in openweather (I have multiple)
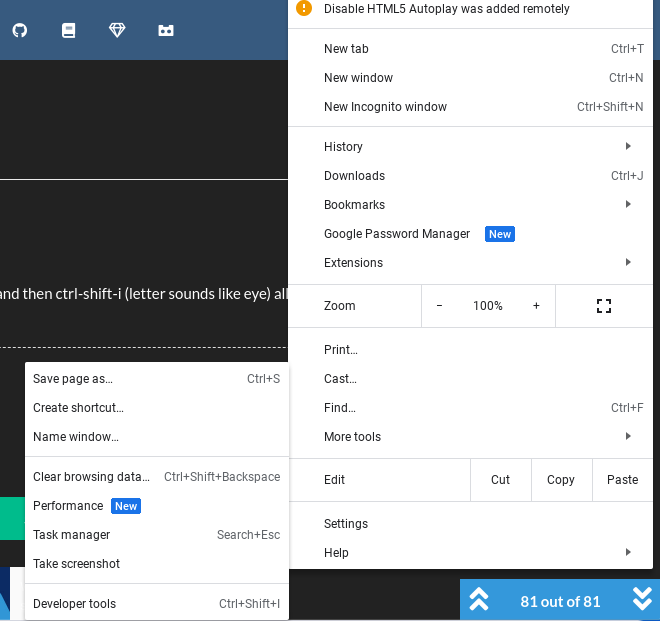
i just brought up MM, and used my chromebook to bring up the page… and then ctrl-shift-i (letter sounds like eye) all at once, opened the dev window
you can do those three keys on any webpage, its a toggle… on/off
using normal chrome, you can use the 3 dot menu to get there too

-
Sam, why is it always the simple things :-)
I found a simple link that allowed me to test the openweather api link:
http://api.openweathermap.org/data/2.5/forecast?id=524901&appid={API Key}
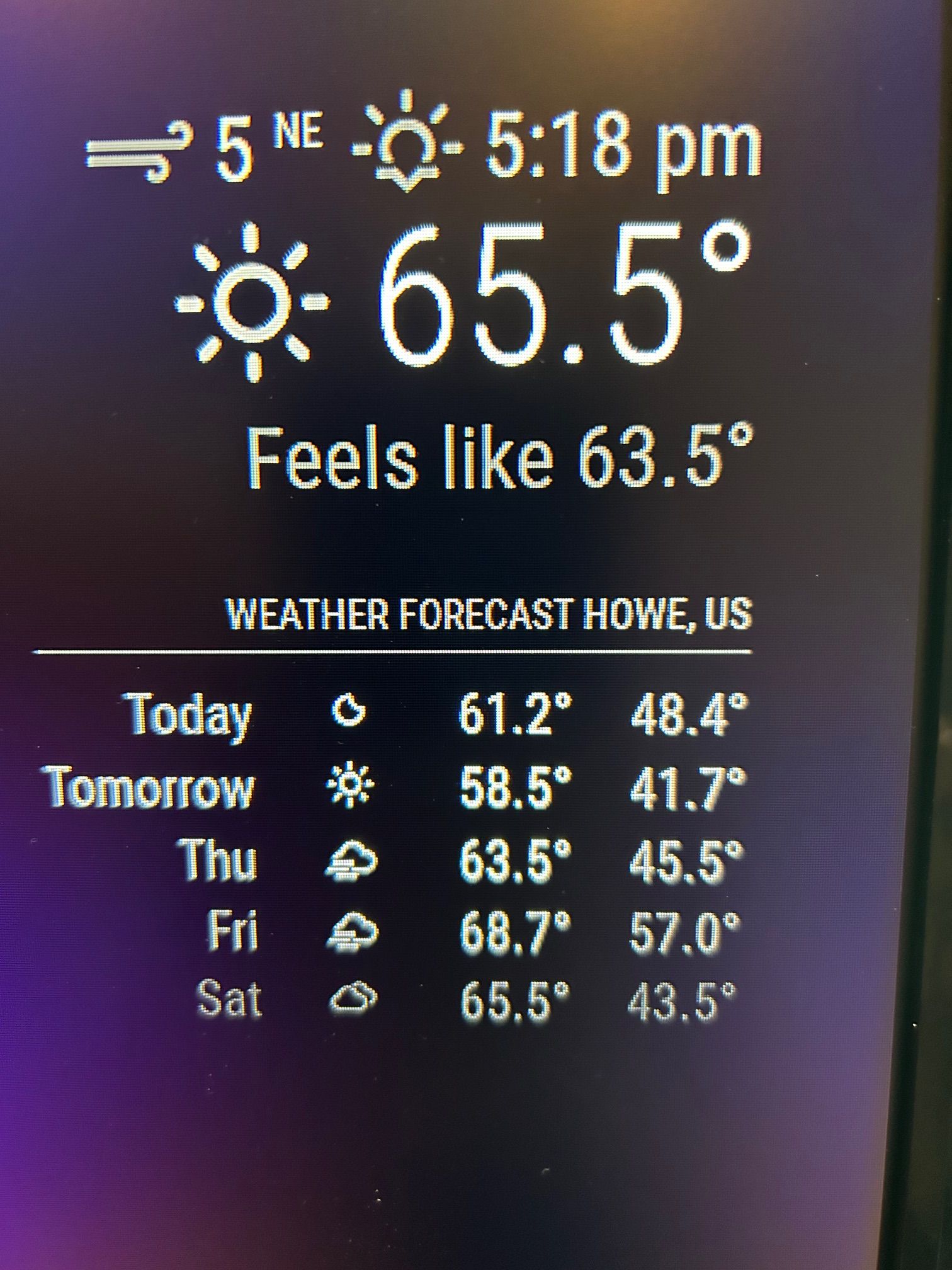
I saw the 2.5 and changed it to 3.0 and got a 401 error. I changed it back to 2.5 and it worked. I tried commenting out the 3.0 & /onecall items in config.js and got a “config.js not found” error when running MM. I had used (/*) in the leftmost column as a ‘ignore line’ comment. So, I deleted the 4 lines from config.js and it worked fine except for a teensy error “displaying Howe instead of Houston” in the display. I have no idea where that came from. I wonder why the fourth largest city in the US isn’t listed in the pull-down menu?
Now, I’m going to see if I can add additional modules.
Thanks for your very patient help!! -
@jimb awesome… making progress!!!
-
@jimb it’s always the simplest solution… ALWAYS.
-
Sam, into the weeds once again :-)
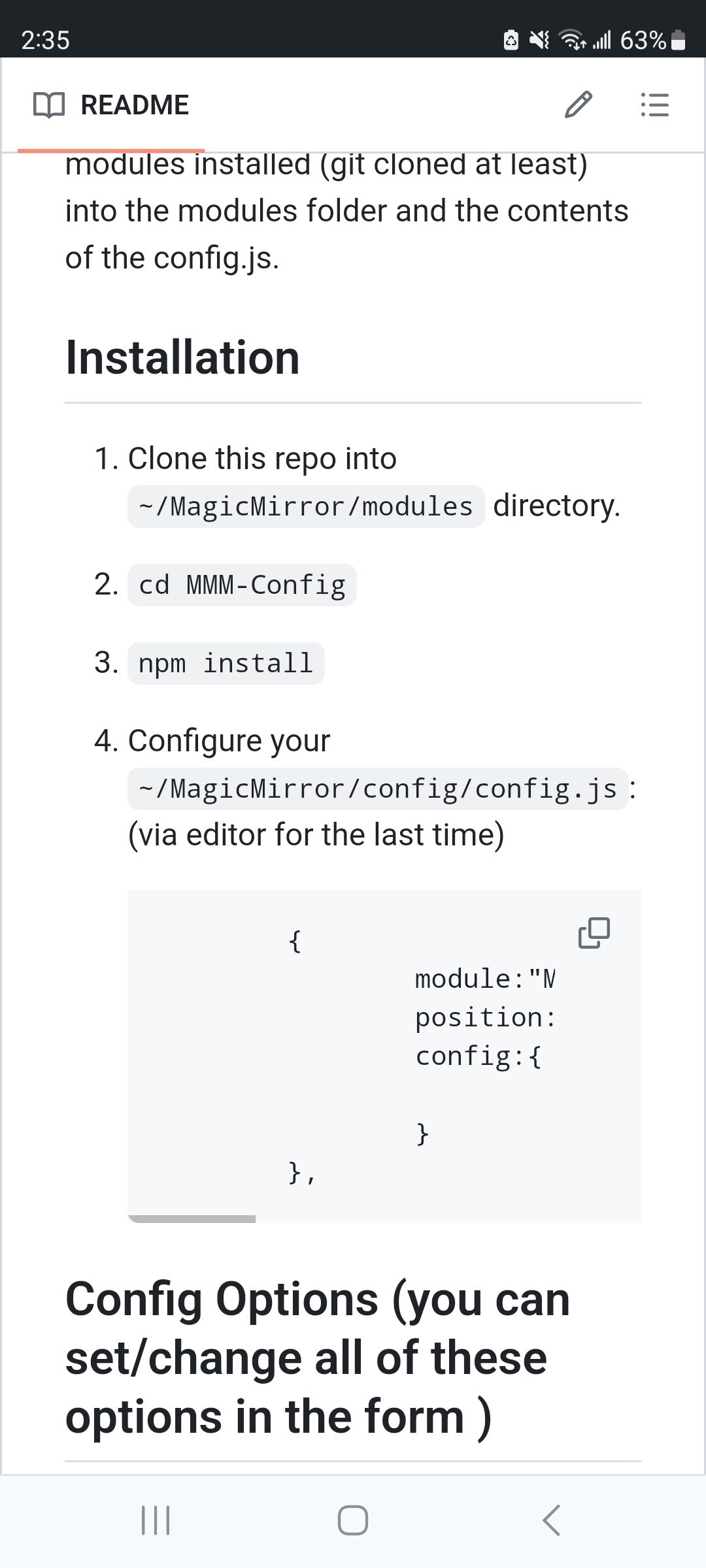
I read the readme and comments on your MMM-Config module. I was stumped immediately by your comment: “clone this repo” into the config directory. I’m assuming this this is done via WinSCP remotely into the Pi, but have no clue. Some more Linux…
-
@jimb hm… I don’t see those words

git clone is done via command line
ALL commands are done via command line
command line is terminal or ssh terminal window
