Read the statement by Michael Teeuw here.
Multiple instances of ImagesPhotos module
-
@Nneuland remove the old separates and copied code, only confuses things.
use my new forked code only
the module looks for images in the uploads folder inside the module folder
you can ADD to that with path (not my design)
so some pics are in uploads/foo and some are in uploads/bar
each module config needs that path:“foo”, or path:“bar”
else it looks in uploads and with my recursive support will get everything .
the new fork code adds the module identifier to the url paths to make things unique.
took a bit to make all that work tho. mostly in the node helper, as it has to service all the instances at once
-
Thank you. I’m hoping to look at this tonight
-
Finally got it up and running. Thank you for your patience.
The only thing, because I’m running two instances, the positioning and photo size is quite off. MaxHeight and MaxWidth in config doesn’t seem to be influencing any and the custom css modifications also are not working as expected. Looking to keep the same posting for both url sets -
-
you did. Maybe I can simply rescale my images, but if you have a work around that would be great. Just curious if it were my ignorance, or something else.
-
@Nneuland all my fault
-
@Nneuland ok, update
git pull in the module folder
make sure to set the maxHeight and width in the config
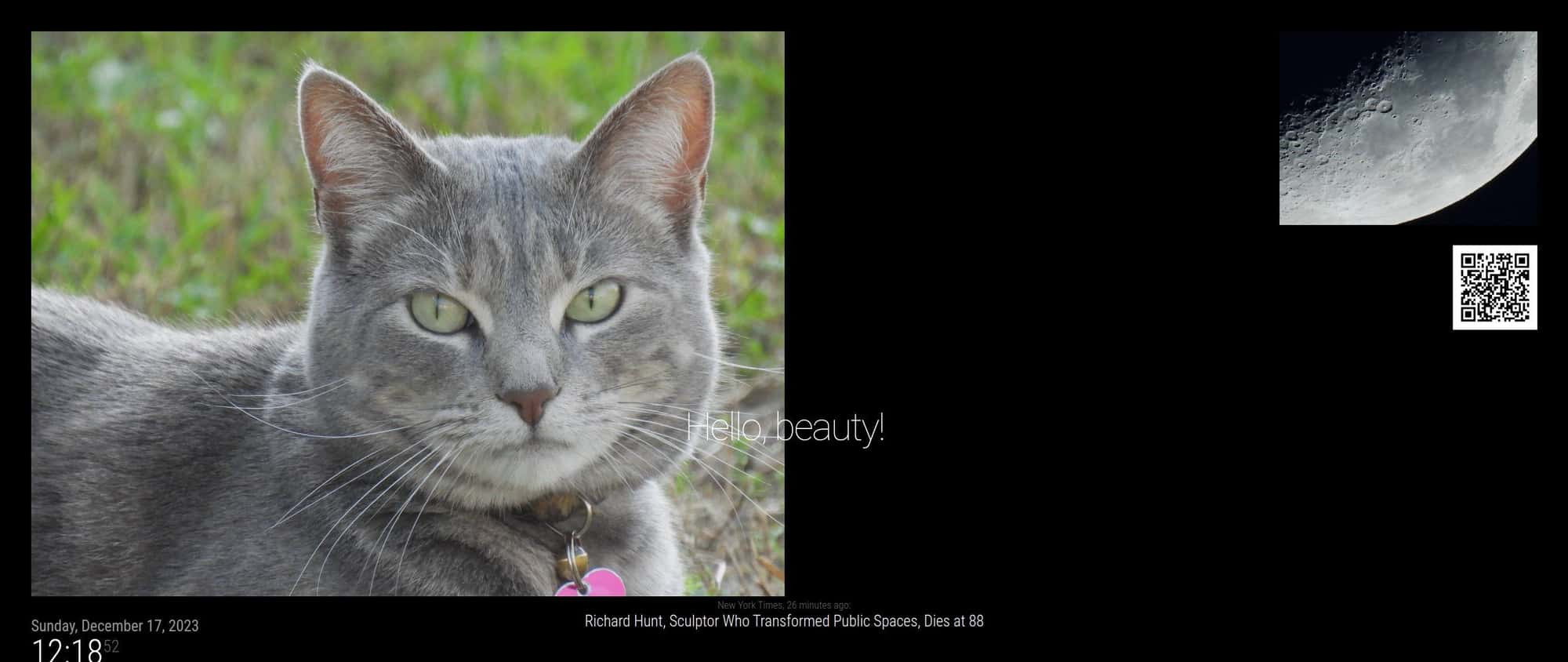
{ { module: "MMM-ImagesPhotos", disabled: false, position:"top_left", config: { backgroundColor: "grey", fill: true, blur: 10, sequential: true, path:"foo", debug:true, maxWidth:"50%", maxHeight:"50%" }, order: "*", bad_position: "fullscreen" }, { module: "MMM-ImagesPhotos", disabled: false, position:"top_right", config: { backgroundColor: "blue", fill: true, blur: 10, sequential: true, path:"test1", debug:true, maxWidth:"500px", maxHeight:"500px" }, order: "*", bad_position: "fullscreen" },note 50% vs 500px produces different sizes

there are two different image css classes… one when full screen, one not
-
@sdetweil
This is amazing! Thank you for all of your hard work. Works perfectly
