Read the statement by Michael Teeuw here.
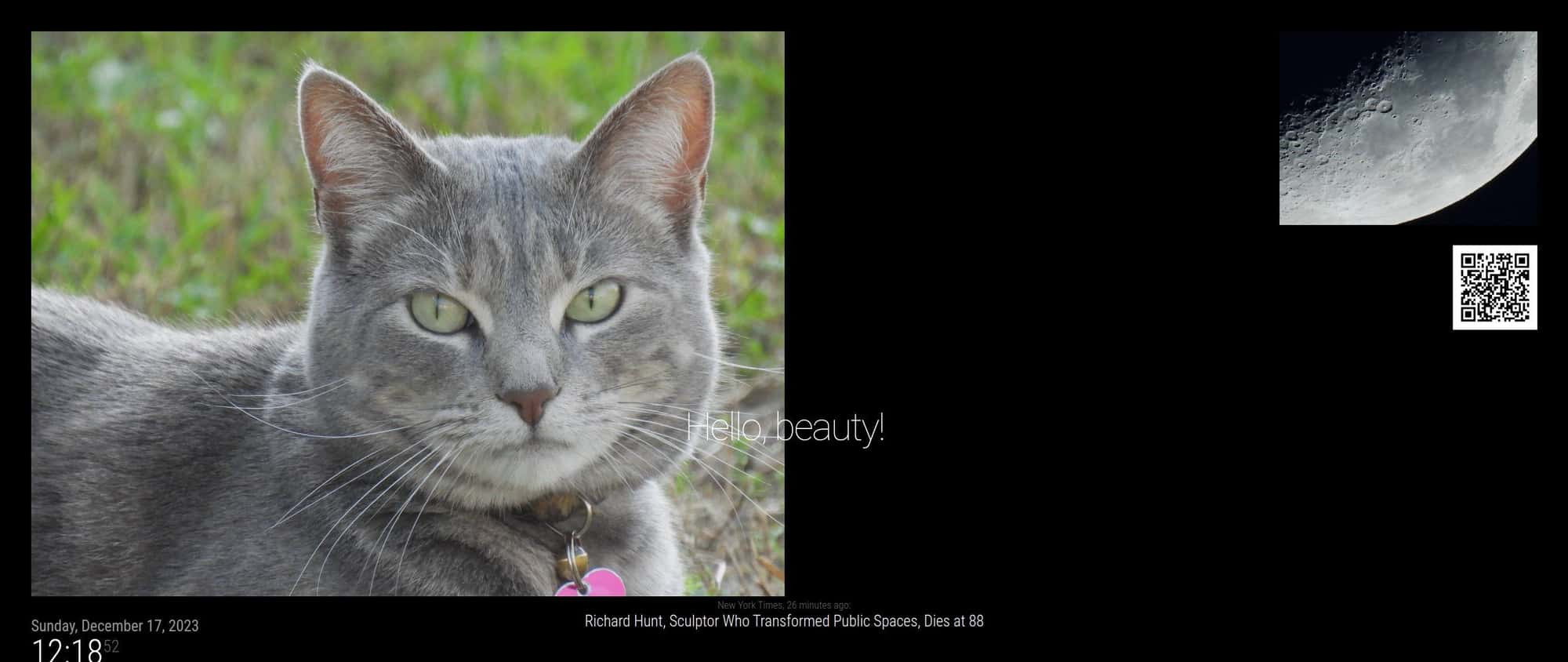
Multiple instances of ImagesPhotos module
-
MagicMirror crashed cause this module was missing a library . that’s why you don’t see anything and can’t connect
do this
cd ~/MagicMirror/modules/MMM-InagesPhotos npm install cd ~ pm2 stop all cd ~/MagicMirror npm start -
@Nneuland you ARE using my fork , right?
-
Thank you! I hit a large wall last night and needed to stop.
I’m back up and running, but still need to reinitiate my auto restart and get back to the task at hand of duplicating two separate ImagesPhotos modules.My attempt at duplicating an additional MMM-ImagesPhotos module has still fallen short. I enjoy using the MMM-RemoteControl to customize the mirror real time. Which included the idea of running two identical MMM-ImagesPhotos modules (different names) to be in the exact same space on the mirror, but only one at a time. One url set showing family photos and the other showing my son’s favorite cartoons.
So having two different running modules (MMM-ImagesPhotos, and MMM-ImagesPhotos2, on MMM-RemoteControl is ideal for my purposes.I’ll need some fresh eyes on it tonight. I figured since they were referencing different uploads folders from two different module folders, this wouldn’t be a problem.
Unfortunately adding the path to my config file did not allow for the module to run.
I’ll need to keep at it -
@Nneuland remove the old separates and copied code, only confuses things.
use my new forked code only
the module looks for images in the uploads folder inside the module folder
you can ADD to that with path (not my design)
so some pics are in uploads/foo and some are in uploads/bar
each module config needs that path:“foo”, or path:“bar”
else it looks in uploads and with my recursive support will get everything .
the new fork code adds the module identifier to the url paths to make things unique.
took a bit to make all that work tho. mostly in the node helper, as it has to service all the instances at once
-
Thank you. I’m hoping to look at this tonight
-
Finally got it up and running. Thank you for your patience.
The only thing, because I’m running two instances, the positioning and photo size is quite off. MaxHeight and MaxWidth in config doesn’t seem to be influencing any and the custom css modifications also are not working as expected. Looking to keep the same posting for both url sets -
-
you did. Maybe I can simply rescale my images, but if you have a work around that would be great. Just curious if it were my ignorance, or something else.
-
@Nneuland all my fault
-
@Nneuland ok, update
git pull in the module folder
make sure to set the maxHeight and width in the config
{ { module: "MMM-ImagesPhotos", disabled: false, position:"top_left", config: { backgroundColor: "grey", fill: true, blur: 10, sequential: true, path:"foo", debug:true, maxWidth:"50%", maxHeight:"50%" }, order: "*", bad_position: "fullscreen" }, { module: "MMM-ImagesPhotos", disabled: false, position:"top_right", config: { backgroundColor: "blue", fill: true, blur: 10, sequential: true, path:"test1", debug:true, maxWidth:"500px", maxHeight:"500px" }, order: "*", bad_position: "fullscreen" },note 50% vs 500px produces different sizes

there are two different image css classes… one when full screen, one not
