Read the statement by Michael Teeuw here.
Default Weather Module (Weathergov) stuck on loading
-
I’ve tried looking at other forum posts and I can’t seem to get mine working.
The city shows, but both my current and forecast are stuck at “Loading …”
I even tried to add a 2m refresh interval, but that didn’t change anything.
I also tried “forecast” instead of “daily”Here’s my code
{ module: "weather", position: "top_left", config: { weatherProvider: "weathergov", type: "daily", apiBase: 'https://api.weather.gov/points/', lat: "3xxxxx", lon: "-7xxxxx", showPrecipitationProbability: "true" } }, { module: "weather", position: "top_right", config: { weatherProvider: "weathergov", type: "current", apiBase: 'https://api.weather.gov/points/', lat: "3xxxxx", lon: "-7xxxxx" }
-
numeric and boolean values must be provided without
"around them -
@karsten13 is that just my lat/lon and the precipitation probability?
-
I think so
-
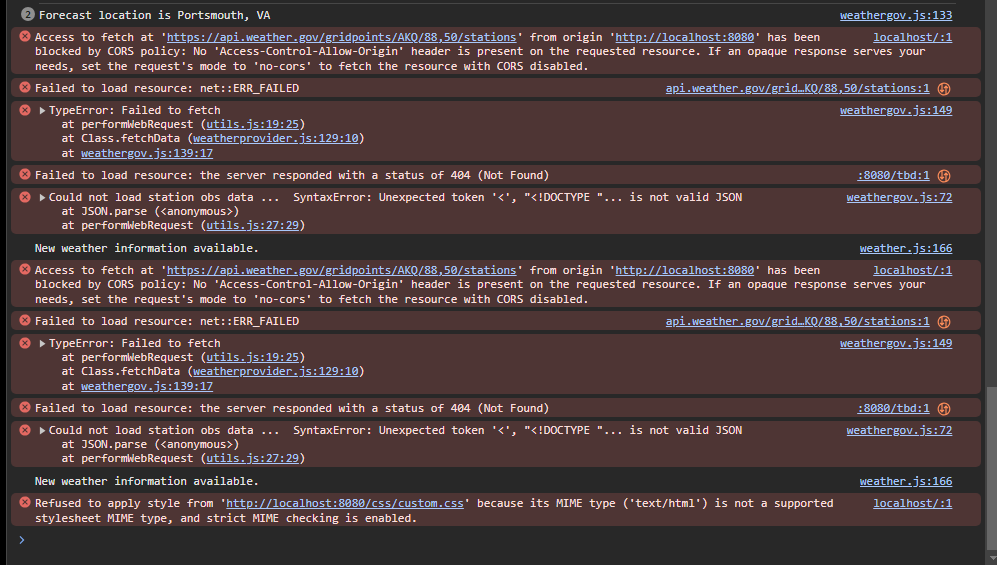
@karsten13 I actually just found all of the errors… and I don’t really know what they mean
2weathergov.js:133 Forecast location is Portsmouth, VA localhost/:1 Access to fetch at 'https://api.weather.gov/gridpoints/AKQ/88,50/stations' from origin 'http://localhost:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled. api.weather.gov/gridpoints/AKQ/88,50/stations:1 Failed to load resource: net::ERR_FAILED weathergov.js:149 TypeError: Failed to fetch at performWebRequest (utils.js:19:25) at Class.fetchData (weatherprovider.js:129:10) at weathergov.js:139:17 (anonymous) @ weathergov.js:149 :8080/tbd:1 Failed to load resource: the server responded with a status of 404 (Not Found) weathergov.js:72 Could not load station obs data ... SyntaxError: Unexpected token '<', "<!DOCTYPE "... is not valid JSON at JSON.parse (<anonymous>) at performWebRequest (utils.js:27:29) (anonymous) @ weathergov.js:72 weather.js:166 New weather information available. localhost/:1 Access to fetch at 'https://api.weather.gov/gridpoints/AKQ/88,50/stations' from origin 'http://localhost:8080' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled. api.weather.gov/gridpoints/AKQ/88,50/stations:1 Failed to load resource: net::ERR_FAILED weathergov.js:149 TypeError: Failed to fetch at performWebRequest (utils.js:19:25) at Class.fetchData (weatherprovider.js:129:10) at weathergov.js:139:17 (anonymous) @ weathergov.js:149 :8080/tbd:1 Failed to load resource: the server responded with a status of 404 (Not Found) weathergov.js:72 Could not load station obs data ... SyntaxError: Unexpected token '<', "<!DOCTYPE "... is not valid JSON at JSON.parse (<anonymous>) at performWebRequest (utils.js:27:29) (anonymous) @ weathergov.js:72 weather.js:166 New weather information available. localhost/:1 Refused to apply style from 'http://localhost:8080/css/custom.css' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled.
-
@angeliKITTYx said in Default Weather Module (Weathergov) stuck on loading:
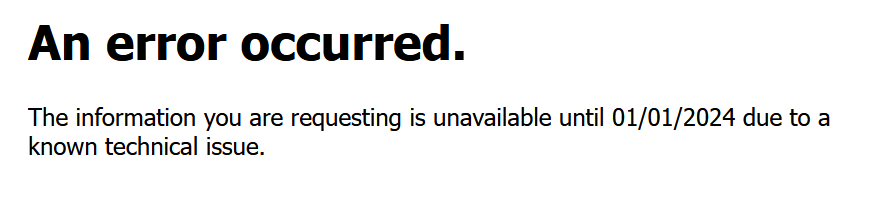
if I use the above url in the browser I get

so you can wait or use another weather provider …
-
@karsten13 oh! i didn’t know you could look at the URLs like that. Thanks!
