Read the statement by Michael Teeuw here.
MMM-Carousel Pagination Icons
-
I am using MMM-Carousel to rotate through various slides in my Magic Mirror implementation.

I have updated some of the code in the MMM-Carousel.jsThe relevant code added:
// Line 75icons: [object Object],// Line 538
this.toggleTimer();// Line 587
label.innerHTML = "<i class='"+Object.values(this.config.icons)[i]+"' style='color: #74C0FC;'></i>";This line replaces the display of the radio buttons with the specified icons in your config.js. The MMM-Carousel modification supports a new attribute of icons; my example config…
{ module: "MMM-Carousel", position: "bottom_bar", // Required only for navigation controls config: { transitionInterval: 20000, showPageIndicators: true, showPageControls: true, ignoreModules: ["alert"], mode: "slides", slides: { "calendar": ["clock", "MMM-GoogleCalendar"], "weather": ["MMM-AccuWeatherForecastDeluxe"], "sports": ["clock", "MMM-MyScoreboard", "MMM-MyStandings"], "news": ["clock", "newsfeed", "MMM-Reddit-News-Ticker"], "lights": ["mmm-hue-lights"], "moode": ["MMM-WebView"] }, icons: { 1: "fa-solid fa-calendar-days", 2: "fa-solid fa-sun", 3: "fa-solid fa-baseball", 4: "fa-solid fa-newspaper", 5: "fa-solid fa-lightbulb", 6: "fa-solid fa-compact-disc fa-spin" }, } }The icons array should be in the format shown with the icon class as referenced over at Font Awesome.
Additionally, I am integrating my mirror with Moode Audio. I adjusted the code to pause the rotation/transition timers when an icon is selected. This allows for interaction with the Moode interace. The Moode “page” itself is referenced using the MMM-Webview module.
{ module: 'MMM-WebView', position: 'fullscreen_above', config: { url: 'http://mood.local', width: '1024px', height: '600px', }, }I also adjusted the CSS a bit for ‘readability’ of the icons.
.slider-pagination label { width: 32px; height: 32px; border-radius: 50%; display: inline-block; background: rgb(255 255 255 / 20%); margin: 0 2px; border: solid 1px rgb(255 255 255 / 40%); cursor: pointer !important; } -
Does MMM-Carousel replace both MMM-pages and MMM-page-indicator? I currently use both of these and would love to replace the circle touch button icons used with MMM-page-indicator with icons more meaningful to what is actually being displayed on each page/slide.
-
@BerkSmash1984 you could override the settings for the buttons in custom.css
he is using the fontawesome icons and so is page indicator.
see this for how to locate the items to set new custom.css entries for
https://forum.magicmirror.builders/topic/14862/help-with-a-couple-css-issues/2?_=1719951675453 -
@BerkSmash1984 Thanks @sdetweil I just shot you a DM in Discord as well.
I am attempting to do what you referenced in your reply but am having an issue IDing what exactly to spell out in my custom.css.
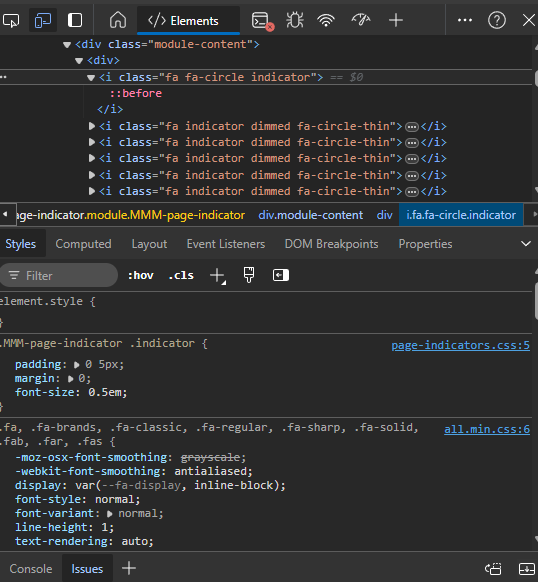
For example, here is what dev mode shows for the circle icons/buttons for page-indicator. The exact icons being used are shown, but it is not clear on where to change them:

The icons I want to use for the 10 pages of my MM in the exact order are:
<i class="fa-regular fa-calendar-days"></i> <i class="fa-solid fa-temperature-half"></i> <i class="fa-solid fa-car"></i> <i class="fa-solid fa-person-running"></i> <i class="fa-solid fa-user-graduate"></i> <i class="fa-regular fa-newspaper"></i> <i class="fa-solid fa-film"></i> <i class="fa-brands fa-space-awesome"></i> <i class="fa-solid fa-compass-drafting"></i> <i class="fa-solid fa-gear"></i>How do I spell out icons in my custom.css so each page has the corresponding icon from the list above? Thanks for your help!
-
@BerkSmash1984
In the Pages.js, it appears the author is hardcoding the indicator buttons.for (let i = 0; i < this.config.pages; i += 1) { const circle = document.createElement('i'); if (this.curPage === i) { circle.className = 'fa fa-circle indicator'; if (this.config.activeBright) { circle.className += ' bright'; } } else { circle.className = 'fa indicator';Just editing the CSS wouldn’t change the icon itself. Similar to what I did for the Carousel, you would need to pass your array of icons to the .js
-
@doriangrey no… we worked out how to do it in css…
for example
one entry like this for each page indicator (nth-child(x) to select the correct thing to override).MMM-page-indicator div.module-content div i:nth-child(2)::before { content: "\f055"; // <-- icon code goes here font-family: FontAwesome; } -
-
@doriangrey yeh, css tricky stuff. there is ALWAYS a way
-
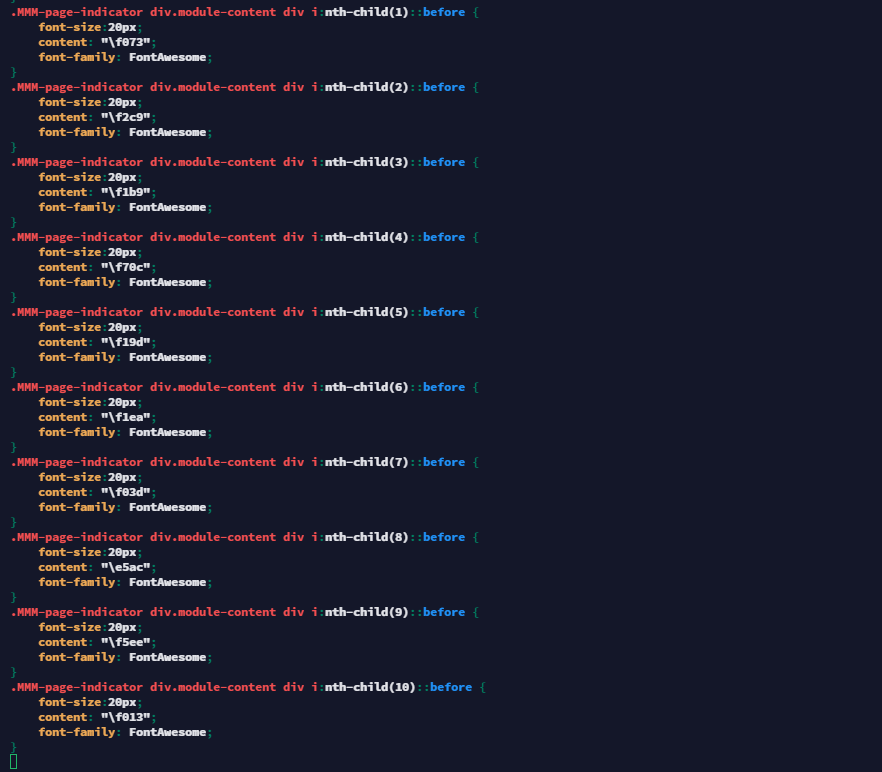
Just to show what the final edits look like in my custom.css and how that looks on my mirror, for the good of the group:

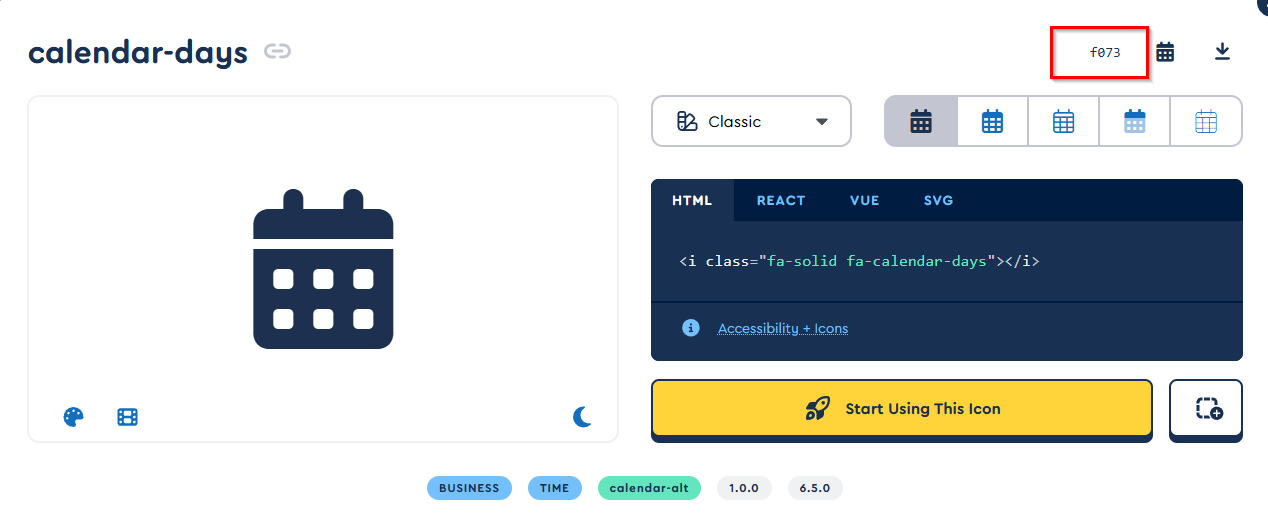
The content entries are the unicodes for the respective icons found on Font Awesome’s website (https://fontawesome.com).
For example, F073 in the first entry (for nth-child(1)) is for a calendar-days Font Awesome icon:

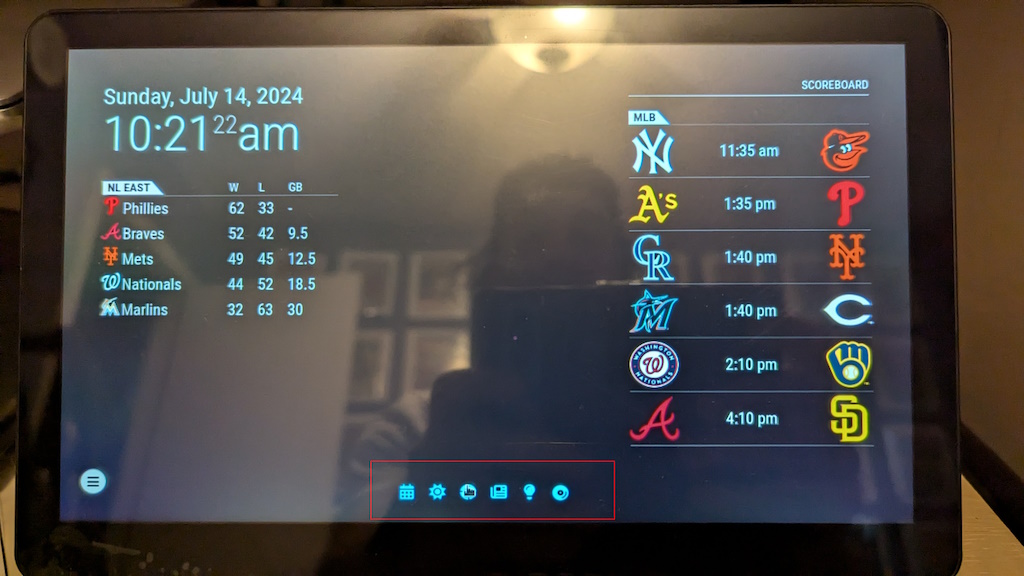
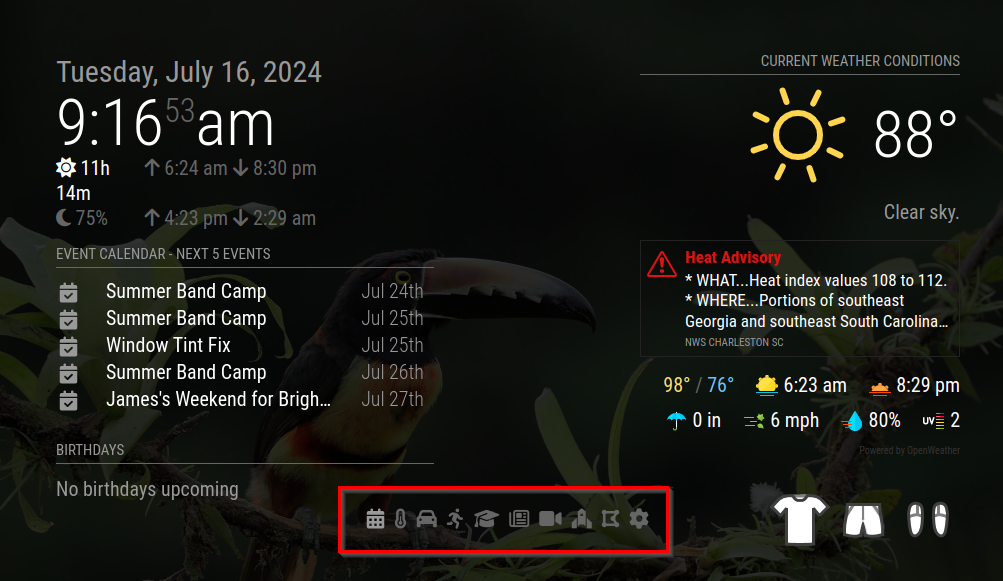
You can see this icon, and all others used on my MagicMirror display to change pages, in the red box of the screenshot below:

Thank you @sdetweil for your help, as always!
I hope this helps others looking to accomplish the same thing!
-
@BerkSmash1984 and he only has that many entries because he has that many pages defined
