Read the statement by Michael Teeuw here.
MMM-Carousel Pagination Icons
-
Does MMM-Carousel replace both MMM-pages and MMM-page-indicator? I currently use both of these and would love to replace the circle touch button icons used with MMM-page-indicator with icons more meaningful to what is actually being displayed on each page/slide.
-
@BerkSmash1984 you could override the settings for the buttons in custom.css
he is using the fontawesome icons and so is page indicator.
see this for how to locate the items to set new custom.css entries for
https://forum.magicmirror.builders/topic/14862/help-with-a-couple-css-issues/2?_=1719951675453 -
@BerkSmash1984 Thanks @sdetweil I just shot you a DM in Discord as well.
I am attempting to do what you referenced in your reply but am having an issue IDing what exactly to spell out in my custom.css.
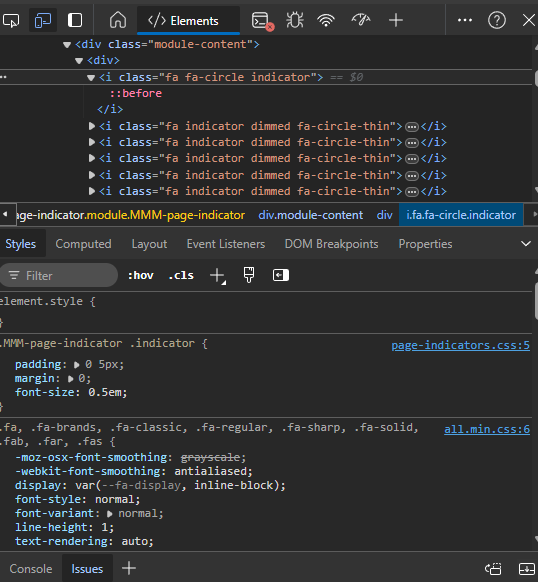
For example, here is what dev mode shows for the circle icons/buttons for page-indicator. The exact icons being used are shown, but it is not clear on where to change them:

The icons I want to use for the 10 pages of my MM in the exact order are:
<i class="fa-regular fa-calendar-days"></i> <i class="fa-solid fa-temperature-half"></i> <i class="fa-solid fa-car"></i> <i class="fa-solid fa-person-running"></i> <i class="fa-solid fa-user-graduate"></i> <i class="fa-regular fa-newspaper"></i> <i class="fa-solid fa-film"></i> <i class="fa-brands fa-space-awesome"></i> <i class="fa-solid fa-compass-drafting"></i> <i class="fa-solid fa-gear"></i>How do I spell out icons in my custom.css so each page has the corresponding icon from the list above? Thanks for your help!
-
@BerkSmash1984
In the Pages.js, it appears the author is hardcoding the indicator buttons.for (let i = 0; i < this.config.pages; i += 1) { const circle = document.createElement('i'); if (this.curPage === i) { circle.className = 'fa fa-circle indicator'; if (this.config.activeBright) { circle.className += ' bright'; } } else { circle.className = 'fa indicator';Just editing the CSS wouldn’t change the icon itself. Similar to what I did for the Carousel, you would need to pass your array of icons to the .js
-
@doriangrey no… we worked out how to do it in css…
for example
one entry like this for each page indicator (nth-child(x) to select the correct thing to override).MMM-page-indicator div.module-content div i:nth-child(2)::before { content: "\f055"; // <-- icon code goes here font-family: FontAwesome; } -
-
@doriangrey yeh, css tricky stuff. there is ALWAYS a way
-
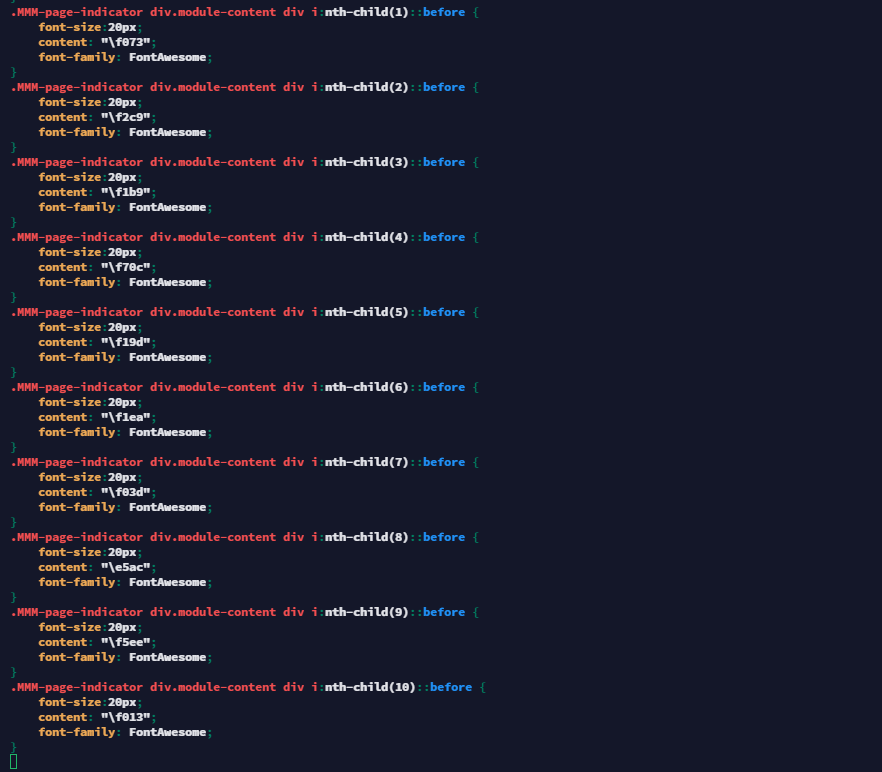
Just to show what the final edits look like in my custom.css and how that looks on my mirror, for the good of the group:

The content entries are the unicodes for the respective icons found on Font Awesome’s website (https://fontawesome.com).
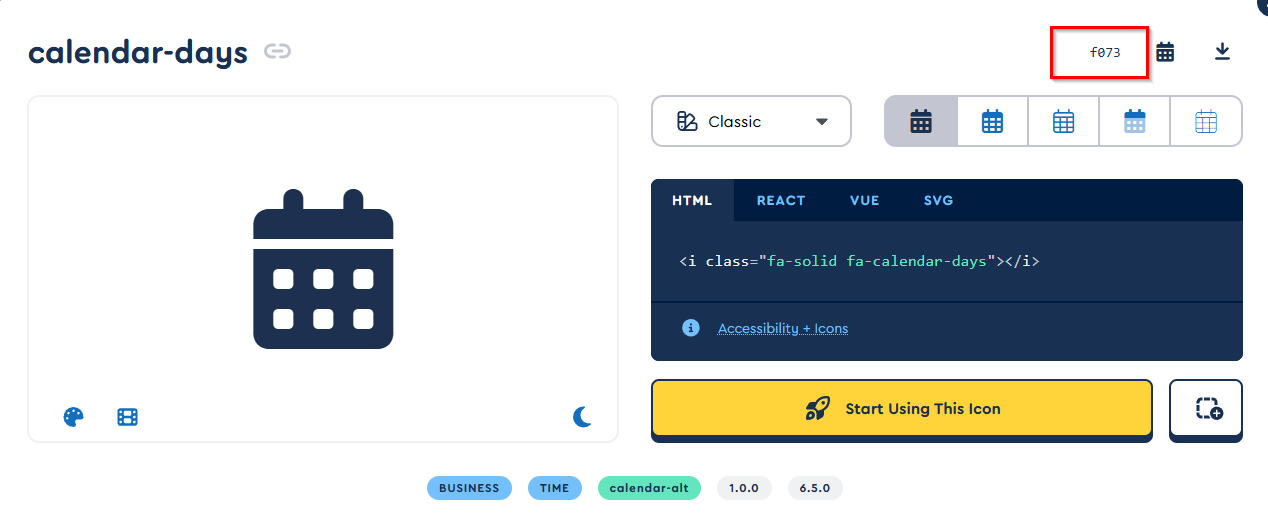
For example, F073 in the first entry (for nth-child(1)) is for a calendar-days Font Awesome icon:

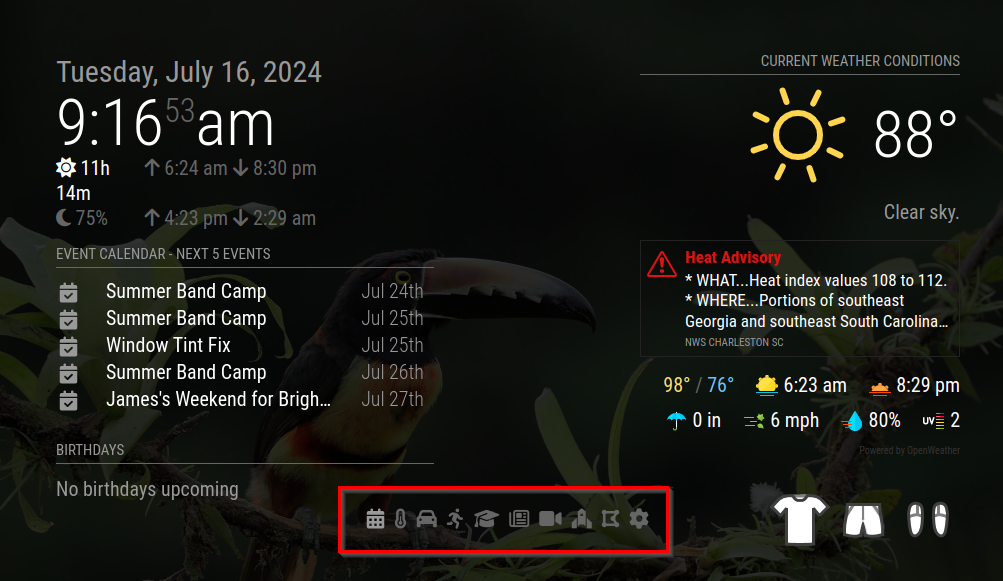
You can see this icon, and all others used on my MagicMirror display to change pages, in the red box of the screenshot below:

Thank you @sdetweil for your help, as always!
I hope this helps others looking to accomplish the same thing!
-
@BerkSmash1984 and he only has that many entries because he has that many pages defined
-
@sdetweil Yup!
That is correct, I have 10 unique pages on my MM display. Happy to share more info of my config if anyone needs it.
I did share a lot of info on my display (some small things have changed since then) in my post below:
https://forum.magicmirror.builders/topic/18513/my-magic-mirror-desk-display?_=1721136289198
