Read the statement by Michael Teeuw here.
MMM-Carousel Pagination Icons
-
@doriangrey yeh, css tricky stuff. there is ALWAYS a way
-
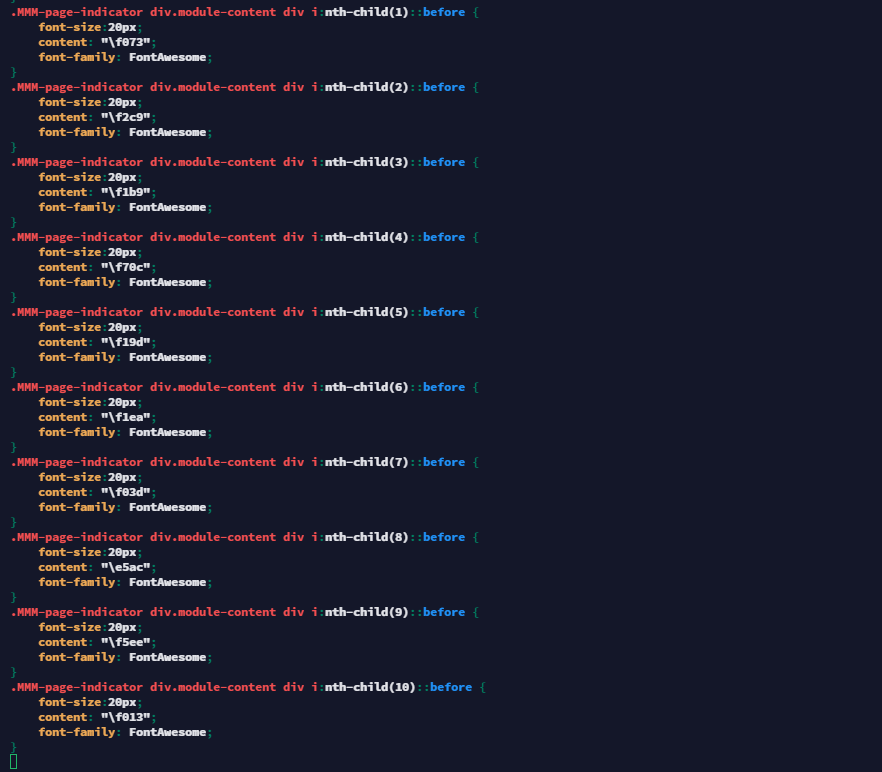
Just to show what the final edits look like in my custom.css and how that looks on my mirror, for the good of the group:

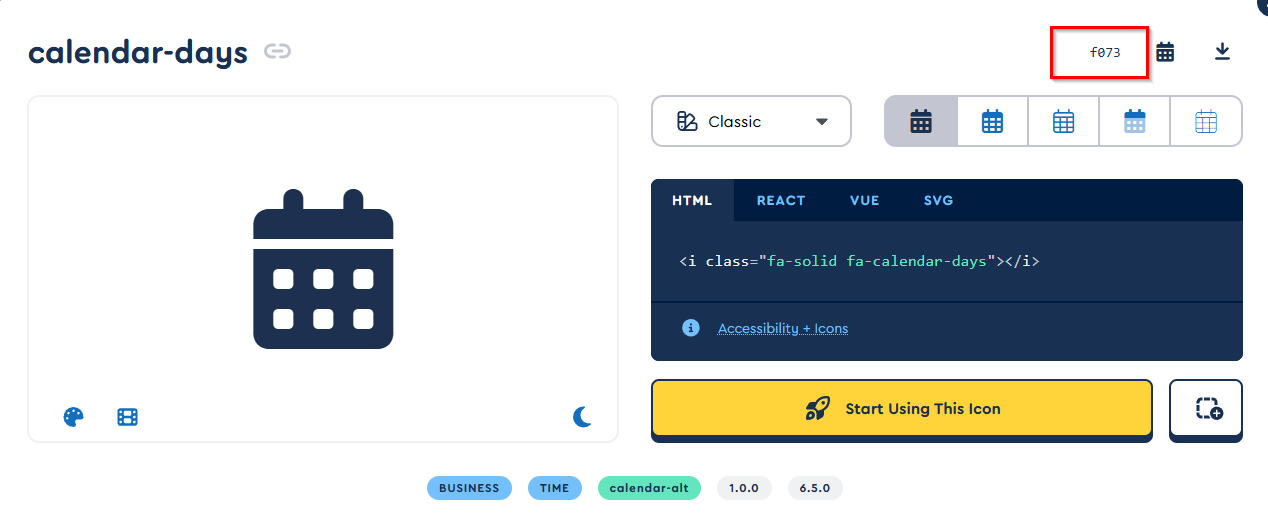
The content entries are the unicodes for the respective icons found on Font Awesome’s website (https://fontawesome.com).
For example, F073 in the first entry (for nth-child(1)) is for a calendar-days Font Awesome icon:

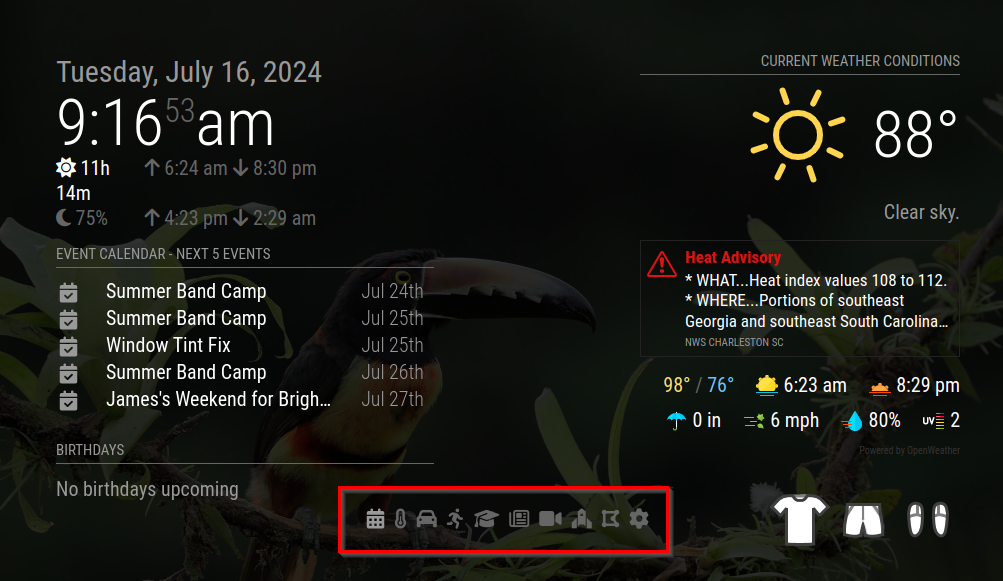
You can see this icon, and all others used on my MagicMirror display to change pages, in the red box of the screenshot below:

Thank you @sdetweil for your help, as always!
I hope this helps others looking to accomplish the same thing!
-
@BerkSmash1984 and he only has that many entries because he has that many pages defined
-
@sdetweil Yup!
That is correct, I have 10 unique pages on my MM display. Happy to share more info of my config if anyone needs it.
I did share a lot of info on my display (some small things have changed since then) in my post below:
https://forum.magicmirror.builders/topic/18513/my-magic-mirror-desk-display?_=1721136289198
-
Hello ,
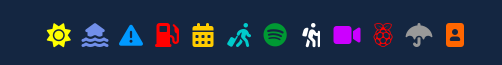
By making a small modification, I colored each icon with a different color.
Line 588 of MMM-carousel.js, I removed the Style.
label.innerHTML = “<i class='”+Object.values(this.config.icons)[i]+“>”;
I copied it into each icon line of config.js.
icons: {
1: “fa-solid fa-sun’ style=‘color: #ffff00;’”,
2: “fa-solid fa-house-flood-water’ style=‘color: #718fea;’”,
3: “fa-solid fa-triangle-exclamation’ style=‘color: #0099ff;’”,
4: “fa-solid fa-gas-pump’ style=‘color: #ff0000;’”,
5: “fa-solid fa-calendar-days’ style=‘color: #ffcc00;’”,
6: “fa-solid fa-person-walking-luggage’ style=‘color: #00cccc;’”,
7: “fa-brands fa-spotify’ style=‘color: #009933;’”,
8: “fa-solid fa-person-hiking’ style=‘color: #ffffff;’”,
9: “fa-solid fa-video’ style=‘color: #cc00ff;’”,
10: “fa-brands fa-raspberry-pi’ style=‘color: #ff0000;’”,
11: “fa-solid fa-umbrella’ style=‘color: #999999;’”,
12: “fa-solid fa-image-portrait’ style=‘color: #ff6600;’”
}, -
@Philip-0 you could do the same in css.
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
S sdetweil referenced this topic on
-
Hi,
I also use pages and page indicator with 7 pages and have successfully replaced the circles with colored icons as described above, thank you for that!!Is there a way to highlight the icons or make them a little bigger, like with the hollow and solid circles, so you can see which page you are on?
thx
-
@J2FK yes, somehow wit CSS… maybe they change styles when selected…
use the developers window (see second slink in my signature below)
looking in the dev window when active each icon gets the class
indicator
applied
the default style is (in MMM-page-indicator.css)
.MMM-page-indicator .indicator { padding: 0 5px; margin: 0; font-size: 0.5em; }so you would put this in css/custom.css and change it as you want/need
I tried fiddling with this , but the override for the icon is causing trouble.
-
Dear @sdetweil , hoping your going well, may I ask you something about the comment you put on this page?
-> see this for how to locate the items to set new custom.css entries for https://forum.magicmirror.builders/topic/14862/help-with-a-couple-css-issues/2?_=1719951675453I do not find where the https://fontawesome.com is referenced to search for the icones.
has it been erased or could you explain me?
Wishing you a relaxing and sunny week-end,
Cédric
-
@com1cedric search is under the multi bar icon top
left ( often called the hamburger icon, two buns and patties between)
