A New Chapter for MagicMirror: The Community Takes the Lead
Read the statement by Michael Teeuw here.
Read the statement by Michael Teeuw here.
Large Numbers
-
@NotMyCircus
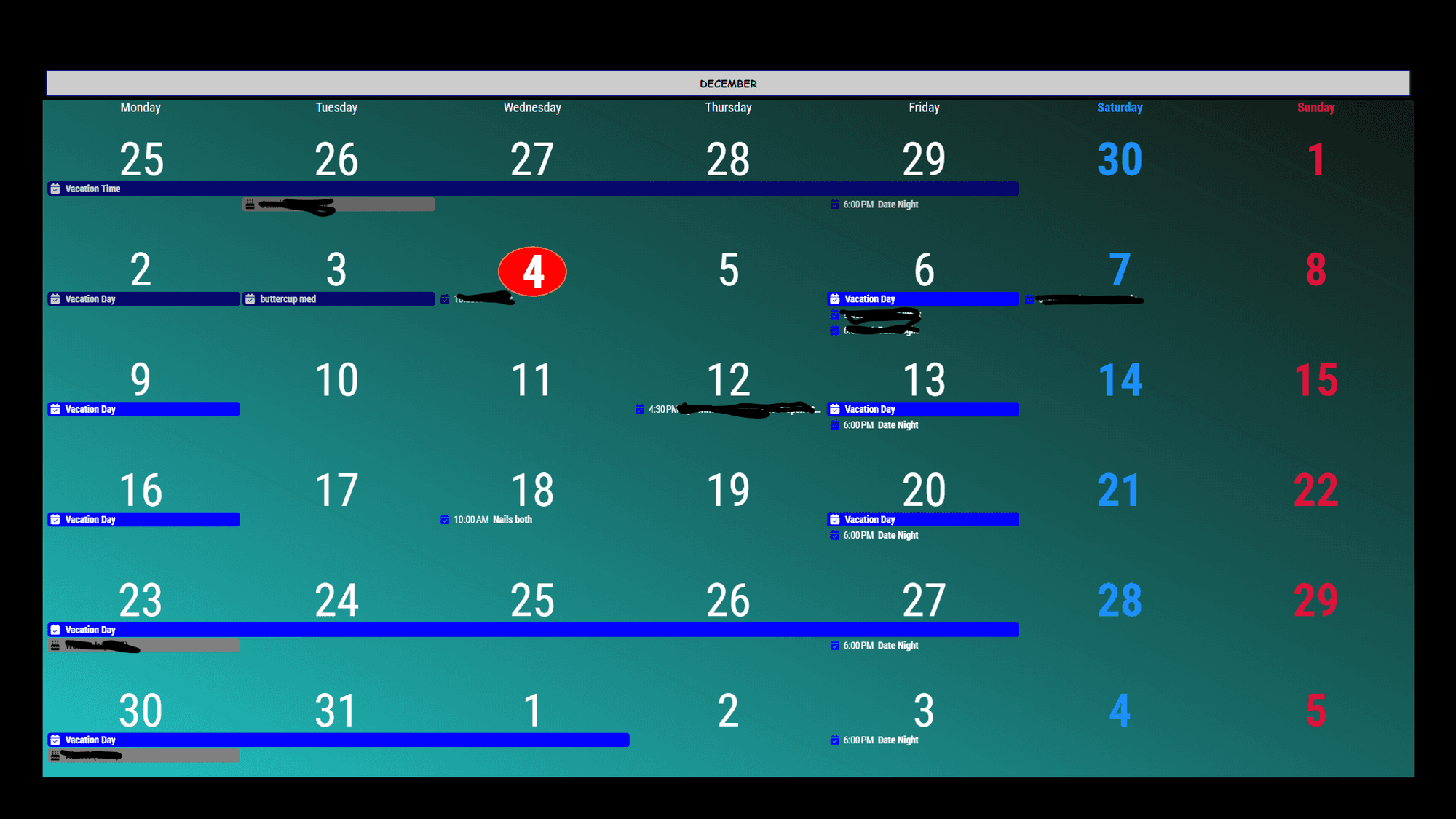
Made some changes to custom.css file working towards that style….CX3 .cw { display: none !important; } .CX3.bodice { background-image: linear-gradient(to top right, #22c1c3, #176561, #131813); } .CX3 .cell { background: transparent; border: transparent; display: flex; /* Use flexbox for layout */ flex-direction: column; /* Stacks elements vertically */ align-items: center; /* Centers items horizontally */ justify-content: flex-start; /* Ensures content starts at the top */ padding: 0.5em; /* Adds space inside the cell */ text-align: center; /* Centers text content */ overflow: hidden; /* Ensures no content overlaps outside the cell */ } .CX3 .cell.today { border: transparent; } .CX3 .cell.today .cellDate { font-size: 4em; /* Adjust the size of the date text */ line-height: 1; /* Avoids extra spacing */ text-align: center; /* Centers the text within the circle */ width: 1.5em; /* Set equal width and height */ height: 1.5em; /* Matches width to create a circle */ display: flex; /* Use flexbox to align text */ justify-content: center; /* Centers text horizontally */ align-items: center; /* Centers text vertically */ background-color: red; /* Background color for the circle */ color: #ffffff; /* Text color */ border: 2px solid #e76f51; /* Optional border for the circle */ border-radius: 50%; /* Makes the box a circle */ margin: auto; /* Ensures proper alignment within the cell */ } .CX3 .cellDate { font-size: 4em; /* Adjust font size for the date */ line-height: 1; /* Avoids extra spacing */ text-align: center; margin-bottom: 1em; /* Adds space below the date */ width: auto; /* Removes fixed width */ height: auto; /* Removes fixed height */ } .CX3 .cellHeader { display: flex; flex-direction: column; align-items: center; justify-content: flex-start; text-align: center; } .CX3 .cellHeader .cellDate span.dateParts.month.seq_0 { display: none; } /* Ensures the eventContainer is placed below the date numbers */ .CX3 .eventContainer { margin-top: 1em; /* Adds space above the eventContainer */ top: 74px; width: 100%; /* Ensures it spans the cell width */ text-align: left; /* Aligns event text to the left, adjust if needed */ word-wrap: break-word; /* Prevents event text from overflowing */ //display: block; /* Ensures it behaves as a block element */ position: relative; /* Ensures it respects the flow of the document */ }