Read the statement by Michael Teeuw here.
First MM project - family dashboard
-
Finally completed my first MM project, a touchscreen dashboard for our kitchen!
First, big thanks to the community, to Michael Teeuw, and to Sam (sdetweil) for answering a bunch of questions.
The project was loads of fun but challenging, especially as most modules are not set up for touchscreen interactivity. It runs on a RPI 5, and the monitor is a super cheap no-brand 21" touchscreen.Starting with the case: my best friend is a carpenter and he built and painted a wooden case.

The PI and power supplies are attached with velcro just in case. The numbered blocks hold the monitor in place, but can be easily removed to take the whole thing out. As you see there is a VESA stand mount already on the monitor, it’s what I used for the last few months to have the project next to my other screens in my office, on the stand that you see. This way, even after installing it, it can be removed from the kitchen wall and put back on the desk mount easily, which is awesome for some development/fixes. The frame uses a french cleat to hang on the wall.
The finished frame in my kitchen:

On top of the frame is a wireless mini keyboard we can use to add text. I thought about implementing an onscreen keyboard but I already had that mini one and it seems to be working well for everyone.
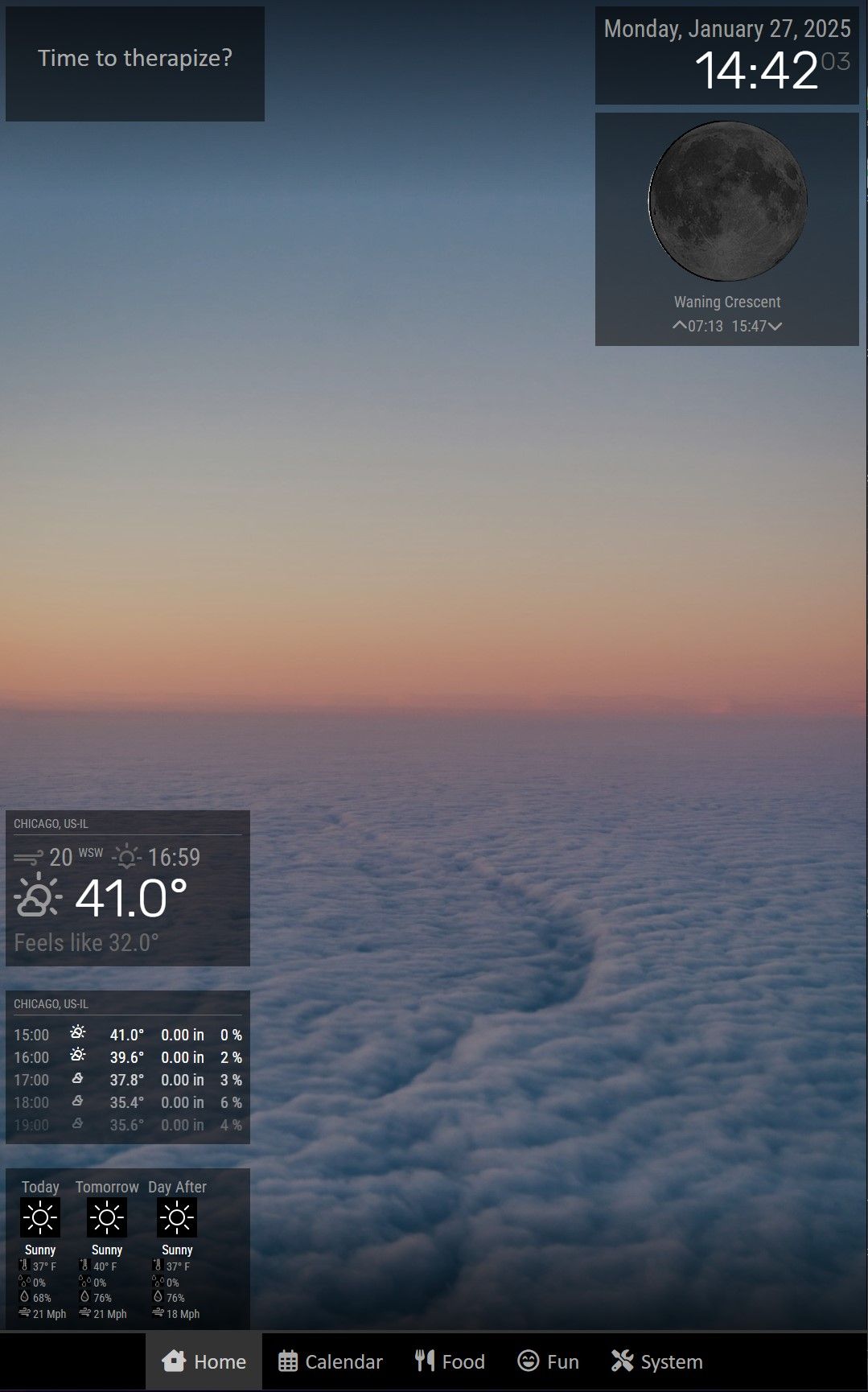
The worst part of this whole thing is that the monitor’s viewing angles are awful ESPECIALLY when pivoted. Basically, you have to look at it from right in front or from the left. Lesson learned…Now for the software side - I used MMM-pages and I modified MMM-page-indicator to show tabs across the bottom to switch pages. Here’s my home screen:

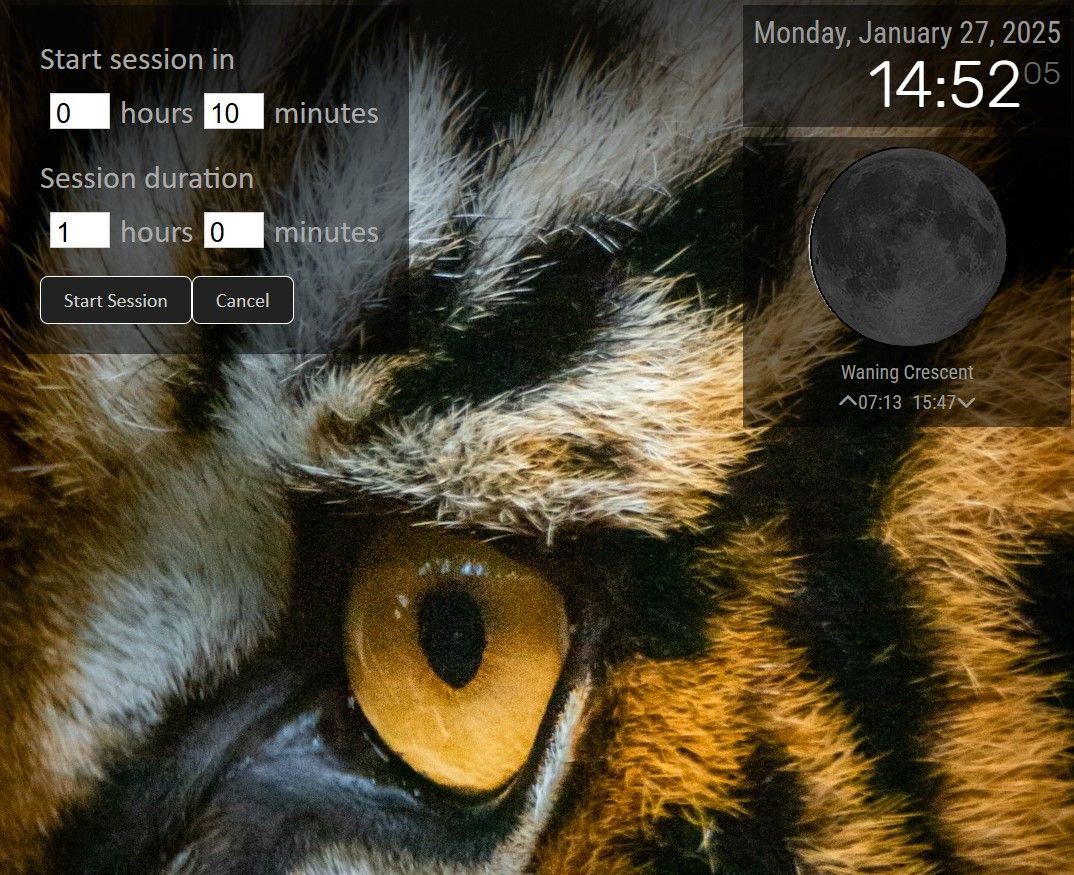
It has the usual stuff, the tabs at the bottom, a WallberryTheme background that cycles through thousands of space/nature/animals images, and a module I wrote from scratch on the top left: my wife is a therapist and occasionally does sessions from home, in the basement. When clicked, this module lets her set when her next session is, and how long it is. It then counts down until session starts, then counts down the session time while playing white noise.

The board is right by the stairs to the basement, so this lets everyone know not to go down there, and gives her even more privacy with the white noise.
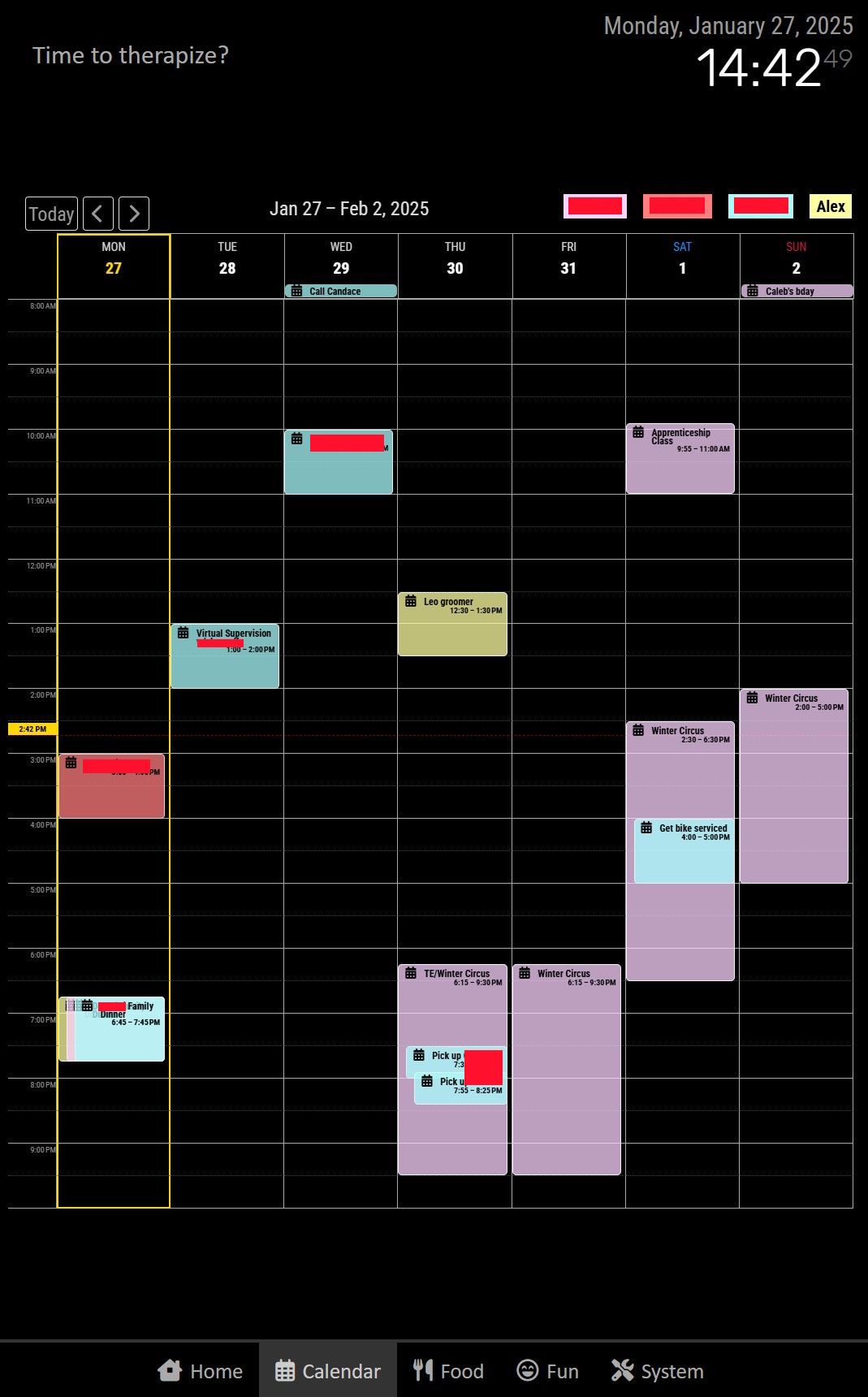
Next is the Calendar tab with all of our calendars:

Using CalendarExt3Journal. I modified it by adding the bar at the top: it lets you move weeks, and the four boxes on the right can be clicked to filter the calendar to only that person.
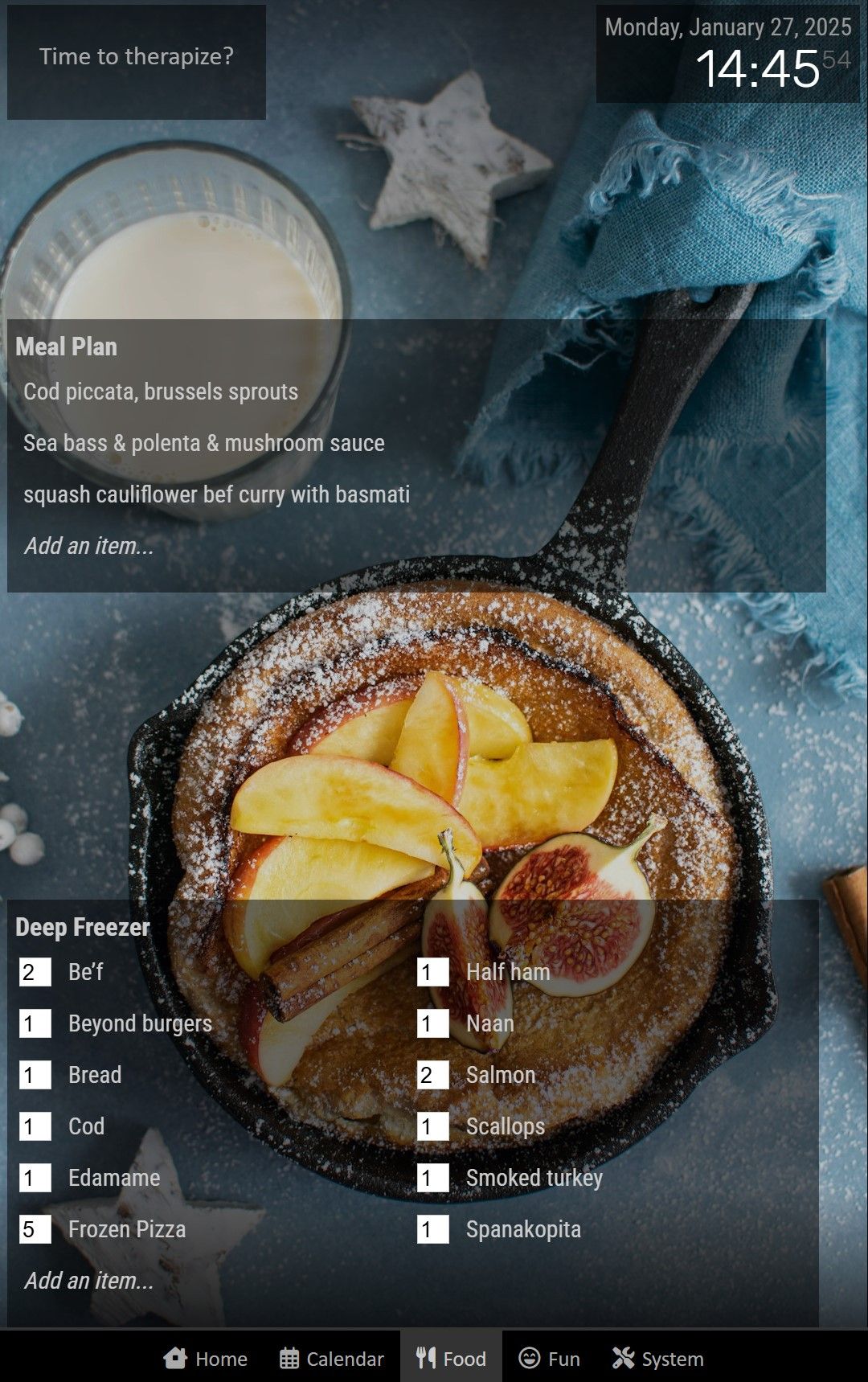
The Food tab is next, this actually replaces a dry-erase board that was on that wall (you can still see the tape…). It shows a list of meal ideas, and a list of everything in our basement deep freezer.

The two lists are done using MMM-Notion. I modified this to be interactive: if you touch an item you can edit its text or delete the item. You can also add new items, and for the deep freezer list you can change the quantity, like when I decide to eat a whole frozen pizza by myself. This module was probably the most challenging: first, selecting which existing module/solution (or writing from scratch), then doing the actual work.
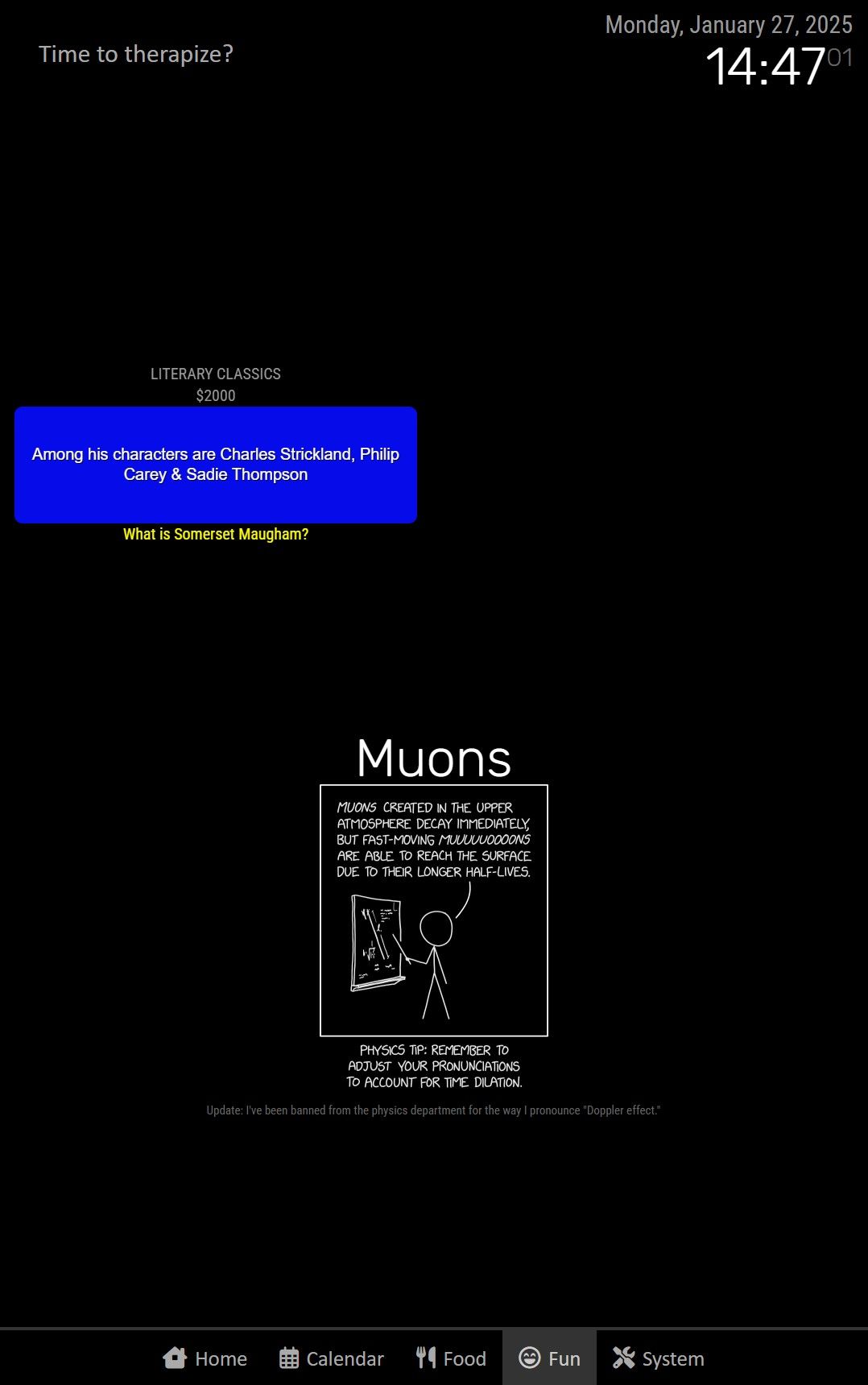
This also has a WallberryTheme background showing a bunch of pictures of food.The Fun tab is very much a work in progress, it has the XKCD comic strip and Jeopardy questions:

I modified the MMM-Jeopardy module as it was not working, my version pulls data from a different source (Cluebase).
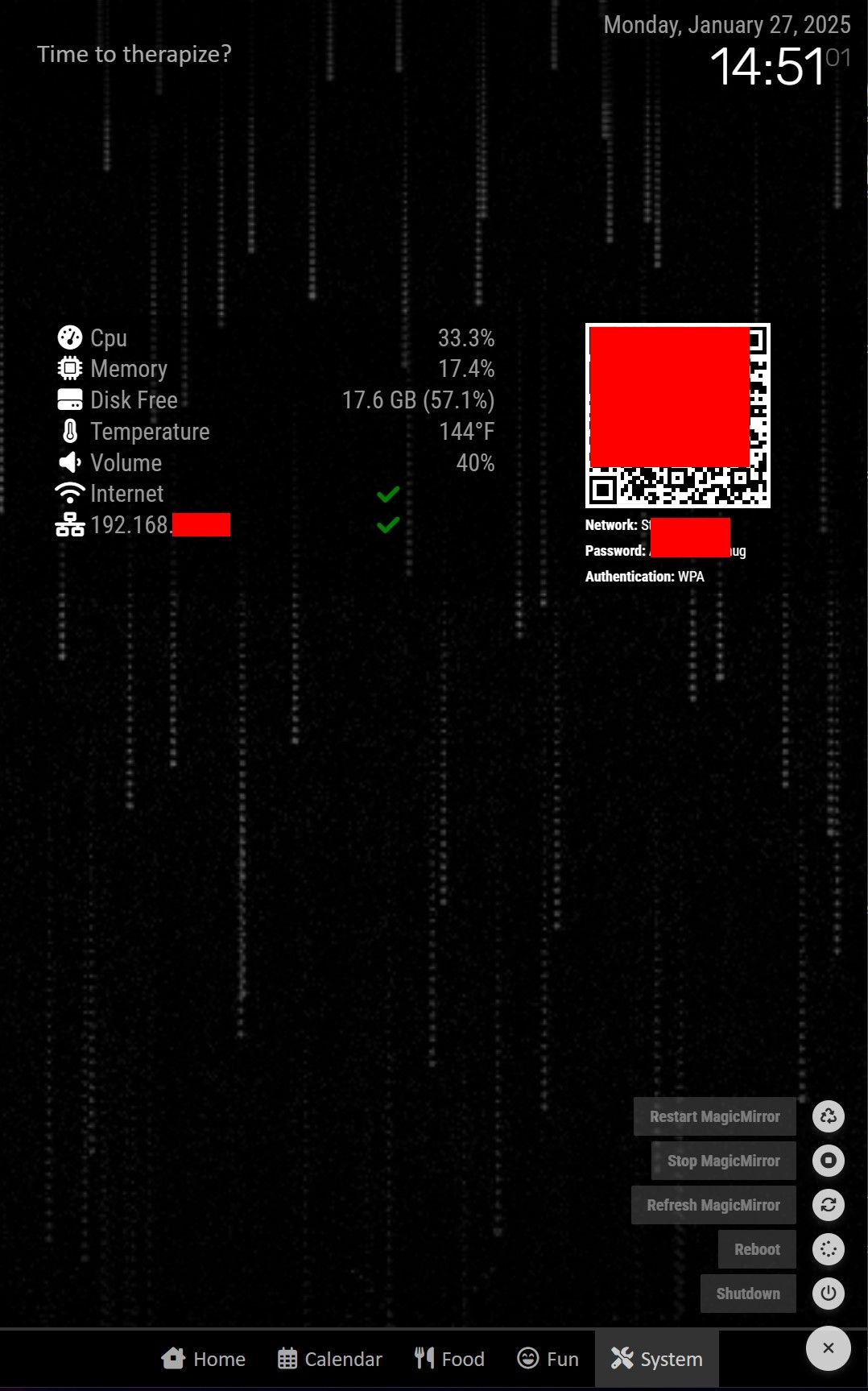
The System module has some info and buttons to restart/power down/etc. (MMM-OnScreenMenu, MMM-SystemInfo).

Lastly, when you double-tap on the screen, or after 10 minutes of inactivity, the screensaver kicks in and turns the display into a photo frame:

This uses the ‘hidden pages’ feature of MMM-pages. After about 100 minutes, the monitor turns off altogether - I did this in the PI itself, not in MM, because I wanted it to turn off but turn back on when touched, like the standard PI screensaver feature. The only challenge there was figuring out which buried, hidden setting to change in order to extend the time from the default 10 minutes to over 1 hour.
That’s it for now - the family likes it and is already requesting more: post-it notes, an ASL sign-of-the-day module, random animal facts, and the ability to stream our security camera to name a few.
Thanks again everyone!
-
@cpcode
Really cool!For your families’ whishes: A nice module für RTPS strems of security cams is “MMM-MPlayer” …
There are several other modules around but the other ones do have several dependencies and requirements.
MMM-Mplayer use (as name suggest) simply mplayer.
Works like a charm …
@myfingersarecold has done a really nice job with this.Regards,
Ralf -
@cpcode How did you modify the MMM-page-indicator It has been al long time since i tried MagicMirror and i`m no software expert either
I would like to change pages with some physical buttons since i don`t have a touch monitor yet
-
@cpcode
This is awesome. Well done!
If possible, could either send me your code at all? And then maybe even your custom.css if that’s what you used to modify a few things? This would be super helpful! I’m stuck on a few things and this, this would actually make the wife happy with all my purchases trying to build this! :)
If possible, thanks. -
@raymonvdm Really sorry, I wrote out this whole reply but never hit Submit… Well better late than never:
MMM-page-indicator by default has a set of little circles at the bottom, one for each page, and they are already clickable. I just turned the little circles into tabs in the HTML - that part was very easy if I remember right.
There are a bunch of modules that implement hooks for physical GPIO buttons, like MMM-button , MMM-buttons, and others. Some of them probably already have examples to attach the physical button click to page selections. -
@rkorell Thanks! I did end up implementing MMM-MPlayer. It was indeed very easy, but unfortunately it only seems to work some of the time - for the first week, it would work until about 4 pm and then stop. Now it’s not showing up at all. Since it just brings up another process on top of the mirror, I’m not sure how to debug this issue, but I haven’t had time to look at it yet.
-
@mischag My code is a jumbled mess, has few comments, and only works for the exact combination of modules (public and custom) that I have. If you tell me which parts you are stuck on, or which module changes you are interested in, I’d be happy to send you those pieces or help out as best I can. I can also clean up some of my code and post more forks on GitHub for pieces that may be useful.
I did use custom.css to modify things, happy to share that too, if you let me know what parts of my setup you are interested in. -
@cpcode OK, use it really seldom, so your findings are new to mee…
Good luck.
Ralf -
Hi there,
Nice project! I tried a similar one myself but was into abled to get the CPU info running for MMM-Systeminfo. Can you tell me what parameter you used for cpuUsageCommand ?Kind regards
Kodama666
-
@Kodama666 I did not override that setting, actually. This is what my config looks like for MMM-SystemInfo:
{
module: ‘MMM-SystemInfo’,
classes:“System moduleMargins”,
position: “upper_third”,
config: {
network: “My guest network has another name”,
password: "Speak, friend, and enter :) ",
showCpuUsage: true,
showRamUsage: true,
showDiskUsage: true,
showCpuTemperature: true,
showVolume: true,
tableClass: ‘medium’,
qrSize: 220,
layout: “rtl”,
}
},The cpu usage worked from the start. However, I did have to override ‘cpuTemperatureCommand’. I did it directly in MMM-SystemInfo.js because I didn’t know any better at the time. This is my new value for it:
cpuTemperatureCommand: "echo \"$(( ($(cat /sys/class/thermal/thermal_zone*/temp))))\"",I doubt this will help you with cpu usage, but that’s all I modified.

