Read the statement by Michael Teeuw here.
Help with a flexbox item that is not aligning.
-
Thanks for the info.
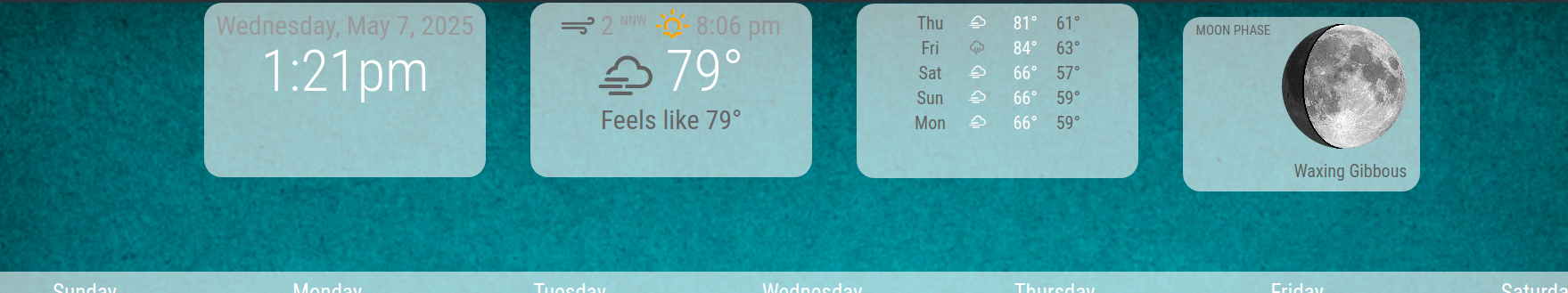
As for my horizontal alignment, I’ve got those where I like, and yeah I was aware of the content wrap. I have ssh session and a remote desktop over to my Pi box, so whenever I make a change I restart the process, which closes the developer box. I only open it to check things, but I’m not doing configurations based on the wrapped content when the box is present.
I’ll probably just remove that moonphase anyway, heck, I just need to look out the window.
-
@bobbylx I did this
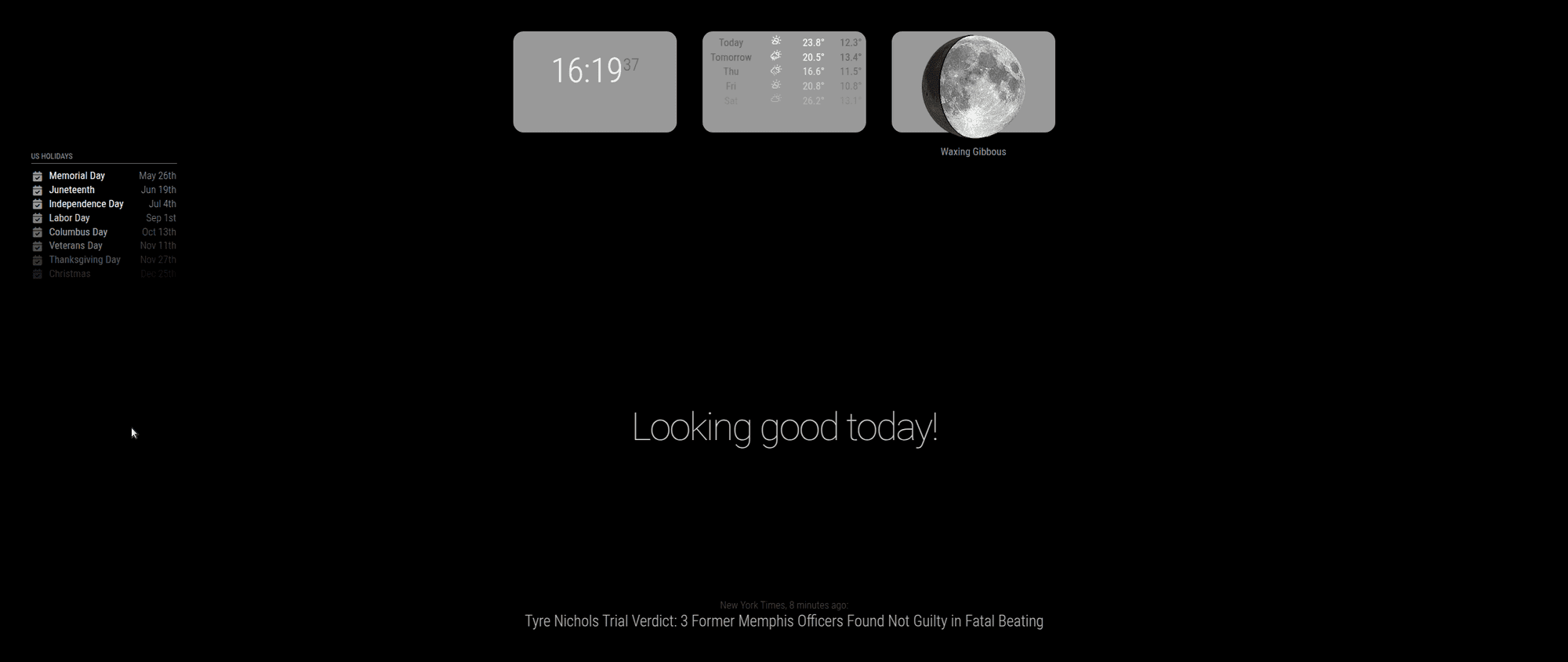
.region.bar.top .container { display: inline-flex !important; flex-direction: row; } .clock, .weather , .MMM-MoonPhase { margin-right: 25px; margin-left: 25px; background-color:rgba(255, 255, 255,0.6); width: 300px; height: 180px; border-radius:20px; padding: 8px; } -
@sdetweil You sir are a saint. That’s exactly what I was missing, I suspected I needed to separate the individual items from the flexbox, but lacked the knowledge to do it! Thank you!
-
@bobbylx it took me a few(hundred) tries too…
-
@bobbylx said in Help with a flexbox item that is not aligning.:
@sdetweil You sir are a saint. https://eldfall-chronicles.com/en-si/collections/wargame-miniatures That’s exactly what I was missing, I suspected I needed to separate the individual items from the flexbox, but lacked the knowledge to do it! Thank you!
Reply
cool