Read the statement by Michael Teeuw here.
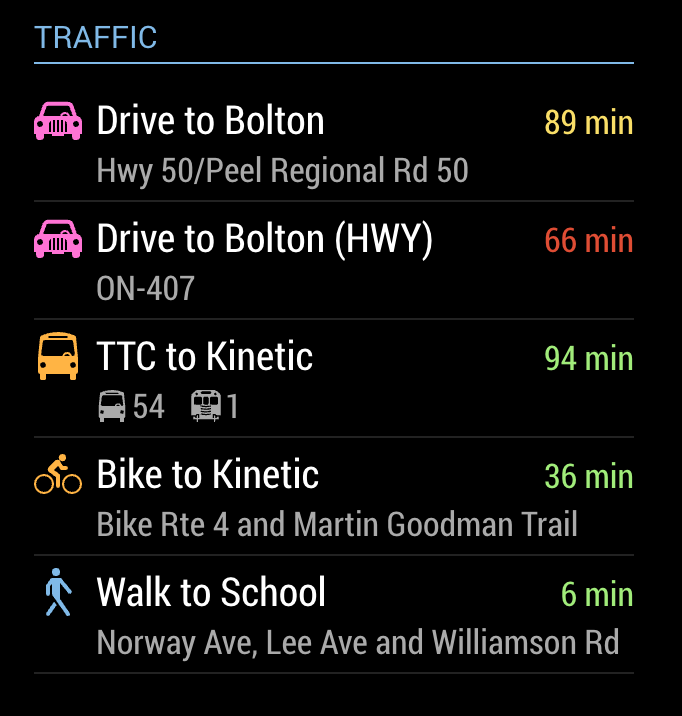
MMM-MyCommute
-
@j.e.f.f yes I have and check
-
@BanksyPaint @j.e.f.f
Hi there i am having the same exact issue with the MyCommute module.
It was working fine until i got the notification of the update than no more displaying of my commutes and i see a spike in cpu usage to almost 100% .
I have cheked my google API key and it is current … i did the git pull commant do update and it did not fix the issue … i npm unistalled it removed it completely went back and git clone again and npm install and still the same issue
Like i said it was working just fine before and nothing has changed on the MM config file other than adding a couple of new modules.
What do you think it is happening??
Any help will be greatly appreciated and it really is a great module -
LOL never mind i got it… I am retarted :) :)
i was testing it on Saturday and Sunday so it was just not displaying since i still had the 0 and 6 hide days LOL
thank you
Great work -
@richland007 ;)
-
Hey,
this is a great module. love it. but i got some issues by using the alternative routes.
the “avoid” feature works, but it would be nice if i could see all available routes in one destination. With “available routes” i mean the alternative routes that google maps shows you normally.i tried like this:
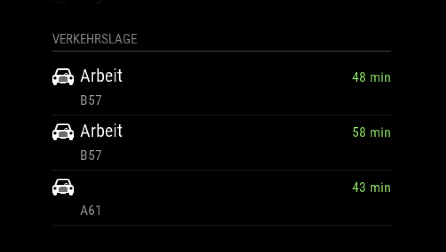
{ module: 'MMM-MyCommute', position: 'top_left', header: 'Verkehrslage', classes: 'default everyone', config: { apikey: 'xxx_hide_xxx', origin: 'xxx_hide_xxx', destinations: [ { destination: 'xxx_hide_xxx', label: 'Arbeit', mode: 'driving', alternatives: 'true', // < thats what i mean!!! time: null }, { destination: 'xxx_hide_xxx', label: 'Arbeit', mode: 'driving', avoid: 'highways', time: null }, { destination: 'xxx_hide_xxx', label: 'xxx_hide_xxx', mode: 'driving', time: null }, ] } },but it looks just like this:

any idea?
-
@cruunnerr the readme says, that
alternativeshas to be used withshowSummary: trueotherwise it will not have an effect -
i thought it is set to “true” by default.
i tried it like this, but still not working:
{ destination: 'xxx_hide_xxx', label: 'Arbeit', mode: 'driving', showSummary: 'true', alternatives: 'true', time: null },edit:
still checked the “MMM-MyCommute.js”showSummary is true
-
@cruunnerr make sure you’ve got your API key set correctly. Without it you’ll only get limited functionality. Make sure to set property name as
apikey. Some people have tried to useapi_keyorapiKey, neither of which will work. -
its correct.
intentionally i typed in a wrong apikey, what effects an error message when module loads up.
its this format and its correct:
apikey: 'ABCDabcd1234abcd5679',edit:
i used the “standard api key” from google. there was also a “premium api key”, but this one i don’t need, right?
to make sure that I express myself correctly… i want it to looks like this:

-
@cruunnerr standard API key is fine.
I’m currently in the process of moving my family overseas, so I don’t have a lot of time to help troubleshoot this at the moment. Send me a private message with your complete config and i’ll try and troubleshoot it on my side when I get a few minutes.
Might be a few days, please be patient :)