Read the statement by Michael Teeuw here.
MMM-MyCommute
-
@JRB1988 From my experiences, I don’t believe it does.
-
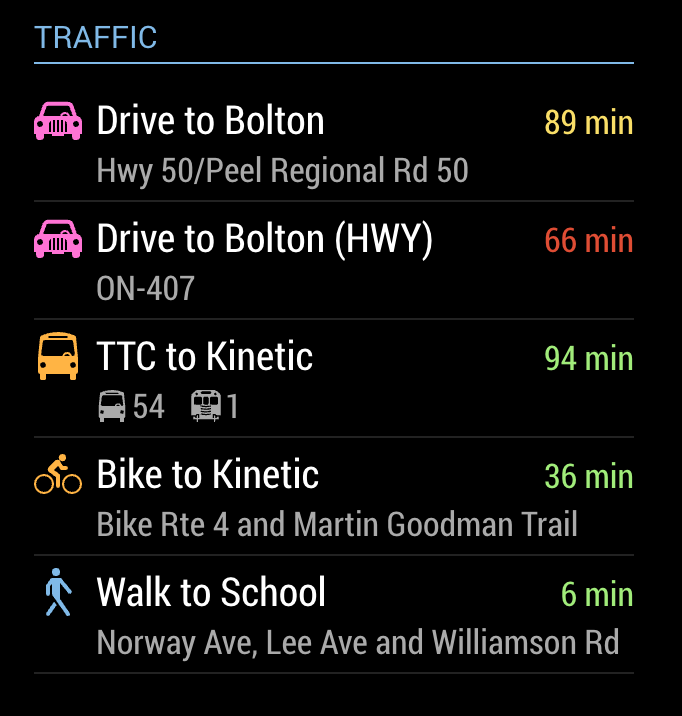
Hi I have gotten this module setup and working with destinations (see below), but am trying to get it to show times based on locations of calendar events setup like at the end of the help page but it doesn’t seem to want to show. Am I missing something? My calendar shows my events and locations but not sure if MyCommute is pulling it. I even used the example code from the module Git page and it still didn’t pull anything. Does this not work anymore? Any insight would be much appreciated!
{ module: 'MMM-MyCommute', position: 'bottom_left', header: 'Traffic', config: { apikey: 'XXX', origin: 'XXX', startTime: '06:00', endTime: '20:00', destinations: [ { destination: 'XXX', label: 'XXX', hideDays: [0,6], mode: 'driving', alternatives: true, showSummary: true, color: '#82E5AA' }, { destination: 'XXX', label: 'XXX', mode: 'driving', alternatives: false, showSummary: false, color: 'lightblue' } ], maxCalendarEvents: 2, calendarOptions: [ { mode: 'driving' } ] } }, -
everything else is working time, personnel calendar and weather. my commute shows error in red on the side. does show that it is continuing to update. any suggestion?
{ module: "MMM-MyCommute", position: "bottom_bar", config: { apikey: 'google api key', origin: ' Rd, city, state zip', startTime: '00:00', endTime: '23:59', destinations: [ { destination: ' Ave, city, state zip', label: ' Work1', mode: 'driving', color: '#82E5AA' }, { destination: ' Ave, city, state zip', label: ' Work2', mode: 'driving', color: '#82E5AA' }, ] } }, -
@wagon40
I checked the apikey and Google is showing a count of apikey request. So that leads me to believe that it is a MM issue or module issue. Any help would be be great. -
@wagon40 said in MMM-MyCommute:
@wagon40
I checked the apikey and Google is showing a count of apikey request. So that leads me to believe that it is a MM issue or module issue. Any help would be be great.Hello to all,
I have the same problem as @wagon40 , can you help us?The log of the MM shows:
[13:48:15.263] [LOG] MMM-MyCommute: This API project is not authorized to use this API. [13:48:15.268] [LOG] MMM-MyCommute: This API project is not authorized to use this API.I use the same Google API that uses “MMM-GoogleMapsTraffic” … could it be the cause of the problem?
Thanks a lot!
-
Is anybody there? 🤔
-
This API project is not authorized to use this API.
seems pretty clear… the api Project you selected, doesn’t authorize use of the API…
open the google developers console, find the api project and check for the api… maybe Javascript
-
@sdetweil said in MMM-MyCommute:
This API project is not authorized to use this API.
seems pretty clear… the api Project you selected, doesn’t authorize use of the API…
open the google developers console, find the api project and check for the api… maybe Javascript
Dear @sdetweil.
Thee same behavior also has it @wagon40, I thought it was something about the module…but if you’re sure it’s just an API problem … I’ll do a check!Thanks.
-
so Ive installed MyCommute and activated the directions api in google and Im getting this error in log…
[14:09:09.679] [LOG] MMM-MyCommute: You must use an API key to authenticate each request to Google Maps Platform APIs.Im using the same API key for GoogleMapsTraffic.
heres my config section:
// My Commute Start { module: "MMM-MyCommute", position: "bottom_right", config: { apikey: 'API - Key', origin: 'Start Address', startTime: '07:00', endTime: '23:30', destinations: [ { destination: 'Destination', label: 'Engine Center', mode: 'driving', color: '#82E5AA' }, { destination: 'Destination', label: 'WHE - Office', mode: 'driving', color: '#82E5AA' }, ] } },any ideas?
Thanks
-
@banbutcher you have to sign on to the Google API console and enable the API.
And u must enter a credit card as part of that.