Read the statement by Michael Teeuw here.
Analog + Digital Clock module
-
Also, @MichMich, if you have other requests or comments before I create a PR, now’s the time.
-
Is the red color default? I’d like all the default modules to be B/W…
-
Very Nice Work By the way! :)
-
Very nice work, you’re the best, thanks a million for the great work.
I think it covers my need right now. -
@MichMich, read the post above yours … default is gray, not red. A config option will let the user set it to whatever color they want.
-
Ok, I checked in a PR with the new addition. Current changed/added options in addition the ones already present are:
displayType: 'digital', // options are: 'digital', 'analog', or 'both' analogSize: '200px', // This defines how large you want the analog clock to be analogFace: 'simple', // options are: 'simple', 'none', or 'face-###' where ### is a value between // 001 to 012, inclusive. The 'simple' options displays a simple border, 'none' is no border, // and the 'face-###' ones are SVG images that can be used as the face for the clock analogPlacement: 'bottom', // options are: 'top', 'right', 'bottom', 'left' This option is applicable only // when the displayType is set to 'both' and defined where you want the clock in relation // to the digital one secondsColor: '#888888'. // this defines what color the seconds hand will be. I like mine red ... like wine.You can see the displays in a prior post.
-
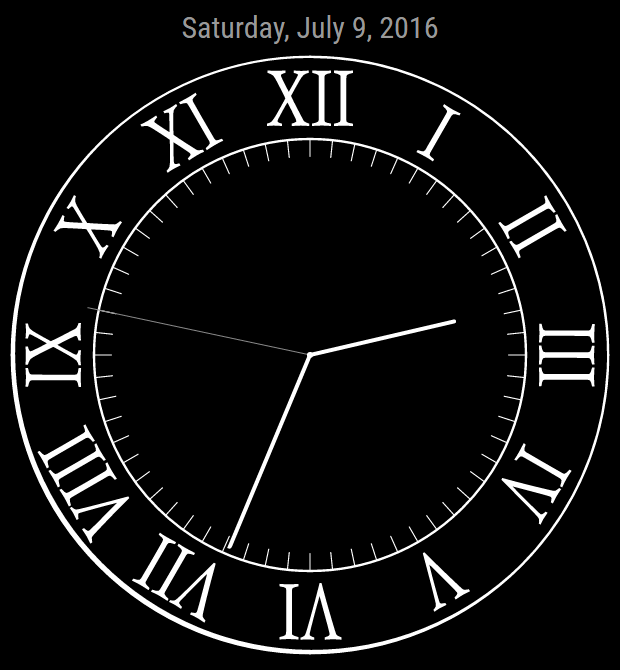
I forgot to mention this: the clock faces are SVG files, so if you want to put a large analog clock in the middle of your mirror, you can, it will scale beautifully. This is a 600 pixels wide clock using the same SVG file as the smaller one in a previous post.

-
Great work, is this published somewhere already?
How do i get it? -
It’s checked into the develop branch. You can grab that and test it out.
-
Sorry, im quite new here, develop branch? Cannot find it. :(
