Read the statement by Michael Teeuw here.
Analog + Digital Clock module
-
Looking for some help with implementing an analog clock next to (left of) the standard digital watch.
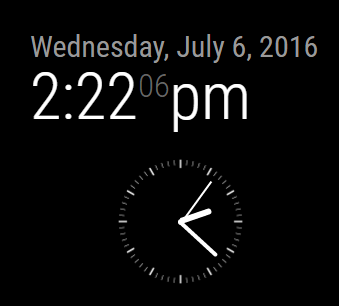
So is someone intrested in helping me “convert” this moments js script to module and make an impementation of it to the standard clock.js? http://codepen.io/Wardee-IDUK/pen/XmMvGKWith a end result similar to:
-
@Kevin you can convert to module like default module,because I don’t unstand in css,js
-
I love the idea of adding a analog clock. If you manage to add it, and make it configurable, feel free to send a pull request to the default module.
-
I’m mildly curious, @Kevin, why would you want both an analog and a digital clock displayed at the same time? I’d rather think someone would want one or the other, but maybe I’m missing something in the grand scheme of things here … like making sure both parallel universes are running on the same time. :)
-

a) what comes before ALPHA, or BETA? whatever it is, that’s the state of the code
b) at the moment it’s a separate module, will see about merging it with the current (default) clock -
Cool, looking good.
Hehe, right now it’s purely cosmetic with both analog and digital. Looking forward to the beta, delta, omega versions :) -
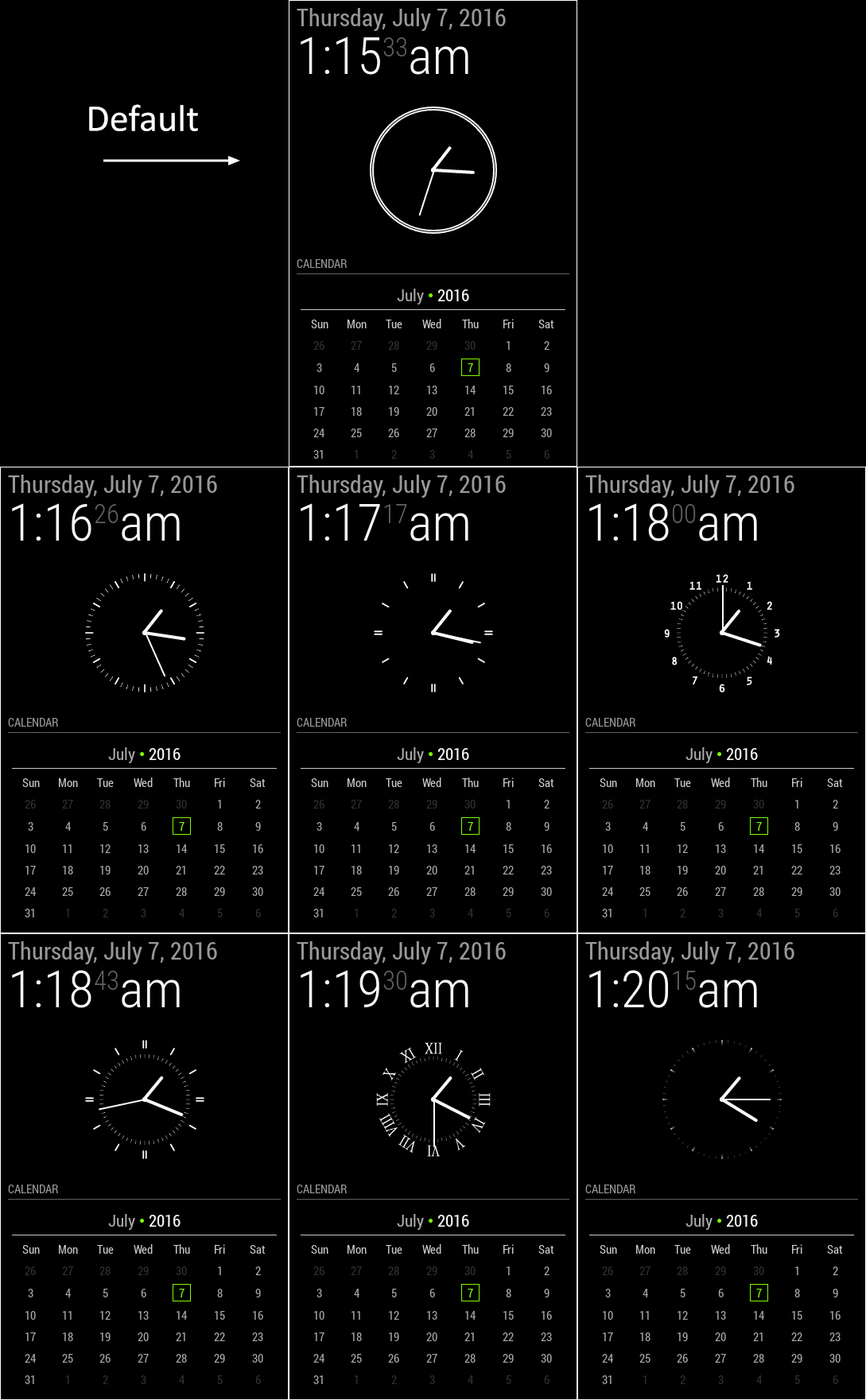
Myah, found a few bugs in both the JS and CSS, which are now fixed. (Also found a conflict with same name CSS files across different modules.) Tomorrow I’ll start working on incorporating it with the default one, and see how to make it work so both can be displayed, or one of them while allowing for everything else to reflow gracefully. Adding some config features at the moment … which means I get to play a bit:

-
Fantastic! Looks great. Would be nice if you can ajust the placement of the analog dail, if you manage to implement it to the original clock script.
-
Adjust placement?
-
ex. right of, left of, over or under the digital time…
