Read the statement by Michael Teeuw here.
worldclock - nobody made this, so I did.
-
@sean Thanks!! That worked :-)
-
Ulrich/Sean -
I’ve got a bug - supposedly it’s supposed to allow override of the time format per clock. I’m trying to get a 24 hour clock only on the UTC clock. “LT” is “hh:mm A” here…
Thanks!
{ module: "worldclock", position: "top_left", config: { timeFormat: "LT", style: "left", offsetTimezone: null, clocks: [ { title: "Local", timezone: "America/Los_Angeles", }, { title: "UTC", timezone: "UTC", timeFormat: "HH:mm", }, ] }, },Thanks!
-
This post is deleted! -
I solved this. My fork is http://www.github.com/bkeyport/MMM-Worldclock if you’d like to use it. It’ll be fully supported, and I don’t plan to merge back into the original.
-
Hey guys,
is it possible to change the flag-icon? Because the flag i want to use doesnt exist.
Maybe i can use a image and put it in the folder?Thx
-
No. The flags are hardcoded. I’m trying to figure out how it works, because I want to use a flag for UTC, which don’t have one either.
I’m about halfway there. I’ve figured out how to do everything but get the replacement flag into the right spot. It’ll display, but it’s not showing up at the right spot. Still crunching, will look more when time permits. . :|
-
@alanodoug said in worldclock - nobody made this, so I did.:
Hey guys,
is it possible to change the flag-icon? Because the flag i want to use doesnt exist.
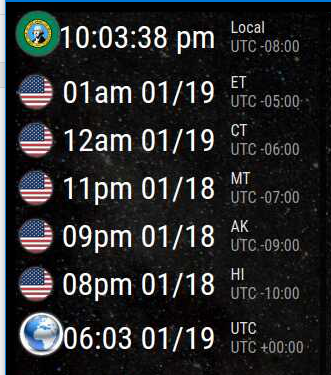
Maybe i can use a image and put it in the folder?I’ve added the functionality to MMM-Worldclock. The supported version™
It’s not perfect, but it’s there.

Is created by:{ module: "MMM-Worldclock", position: "top_left", config: { style: "right", offsetTimezone: null, clocks: [ { title: "Local", timezone: "America/Los_Angeles", altflag: "washington.png", timeFormat: "hh:mm:ss a", }, { title: "ET", timezone: "America/New_York", flag: "us", timeFormat: "hha MM/DD", }, { title: "CT", timezone: "America/Chicago", flag: "us", timeFormat: "hha MM/DD", }, { title: "MT", timezone: "America/Boise", flag: "us", timeFormat: "hha MM/DD", }, { title: "AK", timezone: "America/Anchorage", flag: "us", timeFormat: "hha MM/DD", }, { title: "HI", timezone: "Pacific/Honolulu", flag: "us", timeFormat: "hha MM/DD", }, { title: "UTC", timezone: "UTC", timeFormat: "HH:mm MM/DD", altflag: "world.jpg" }, ] }, },the module is located at http://www.github.com/BKeyport/MMM-Worldclock
Cheers!
I really need someone to help me with the CSS buildout. I’m not understanding how to get the icons down to the same size as the normal flags, and other little ticky stuff.
What I added was “altflag” in the code, and based it off of what Sean did originally.
The combo of JS and CSS is maddening me.
-
Oh cool, that looks good.
is it not possible to create a custom css. Because in the worldclock.js is the link to the flagsloadCSS: function() { var css = [ { id:'flag-icon-CSS', href: 'https://cdnjs.cloudflare.com/ajax/libs/flag-icon-css/2.8.0/css/flag-icon.min.css' } ]and there are a lot of flags, wich I can change it maybe?
But I cant find the svg.
Maybe someone can help?
Thanks a lot. -
Those SVGs are for the built in flags. I figured it would be “download and place the file in the module directory” for the custom flags… Like I have “world.jpg” and “washington.png” (or is it the other way).
Just make sure the flag image is square, and use “altflag” rather than “flag” with the filename of the image file, and it’ll pick it up.
(the requirements are hopefully temporary for the alternate flag image, I’m working on learning CSS in my spare time, and how to fix the image insert later)