Read the statement by Michael Teeuw here.
MMM-uber and MMM-lyft
-
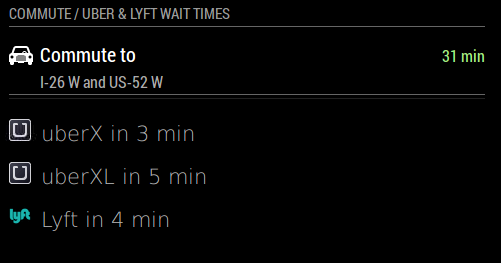
These modules display ETA and surge pricing / primetime percentage for Uber and Lyft.
https://github.com/kyle-kelly/MMM-uber
https://github.com/kyle-kelly/MMM-lyft
Please report issues or submit pull requests. General feedback would be appreciated as well!
-
This works great! I had to modify the css to fix the spacing… Thanks for making this happen!!

-
@onetwankyfive For sure!! Do you mind posting your css? I inherited it from the module I mentioned on my github.
Also, just so you know, there is a bug in the Lyft module. I’m testing the fix out now and I’ll push an update in the next day or two.
-
@onetwankyfive
hi, i am unable to use ride_type: ‘Pool’, always shows uberX -
@kal Its to hacked together to post and it cuts off the module above it without adding a blank space header to your module… I just set top margin to -40px.
-
@shashank it’s a typo in the documentation but
'POOL'should work. -
@kal no luck, still Uber X default
-
@shashank Can you post the mmm-uber portion of your config file? It’s working for me.
You may want to delete and re-download the repo in your Modules folder. I’ve pushed some changes since the first post.
-
@kal hi, I deleted and reloaded the modules, still same issue, below my config
{
module: ‘MMM-uber’,
position: ‘top_left’,
header: ‘Uber (DC)’,
ride_type: ‘pool’,
config: {
lat: XX.XXXX, // use your exact pickup loaction
lng: XX.XXXX, // use your exact pickup loaction
uberServerToken:
}
}, -
@shashank like I mentioned, your ride type needs to be capitalized. Use
'POOL'like shown below. Also, theride_type:needs to be placed into the config portion. You can put it under theuberServerToken.{ module: 'MMM-uber', position: 'top_left', header: 'Uber (DC)', config: { lat: XX.XXXX, // use your exact pickup loaction lng: XX.XXXX, // use your exact pickup loaction uberServerToken: 'your_uberServerToken', ride_type: 'POOL' } },
