Read the statement by Michael Teeuw here.
MMM-CalendarExt
-
@Sean
Sorry again but i have another question / problem
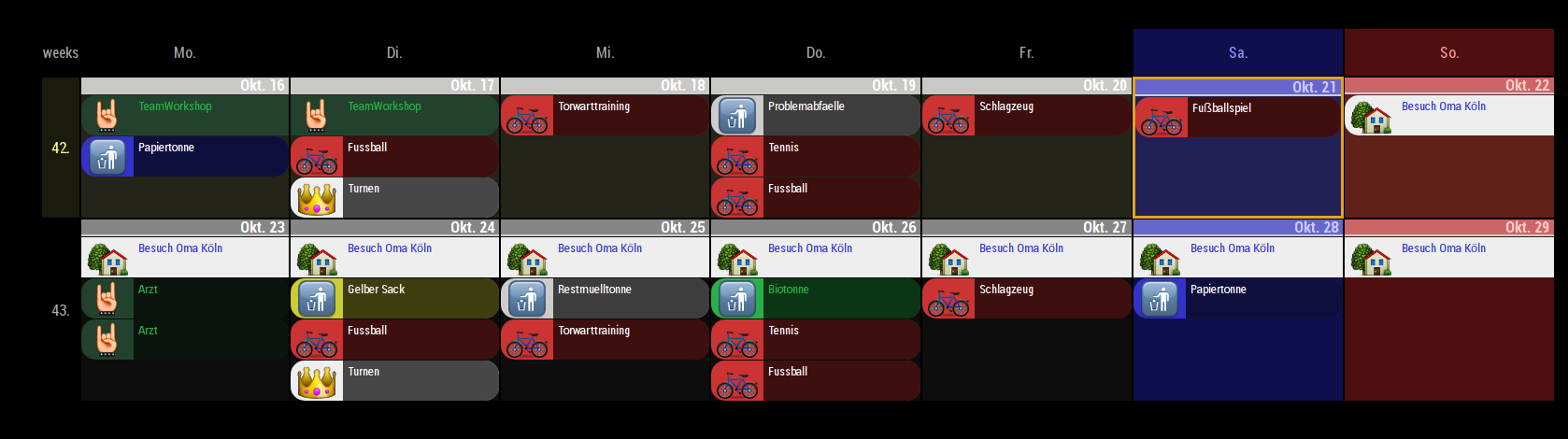
You can see in my above standing screens that split view => current / upcoming does not work.
But before doing the update it was working.Here is my config code
{ module: 'MMM-CalendarExt', position: "lower_third", //anywhere. It is not related to real position of view config: { // Read below system: { show: ['current','upcoming','daily'], locale: 'de', //when omitted, default value would be your system default locale by moment.js showEmptyView: 0, fullDayEventLocalize: 1, redrawInterval: 30*60*1000, //minimum 60000 useProfileConfig: 0, startProfile: '' }, views: { current: { position: "top_left", title: "Heute", limit: 3, }, upcoming: { position: "top_left", title: "Demnächst", limit: 3, }, daily: { position: "bottom_bar", title: "Überblick", counts: 7, } }, -
@Sean
Hi,
it is me again.
After having everything running, my wife wants to have the view “weekly” with 2 counts.
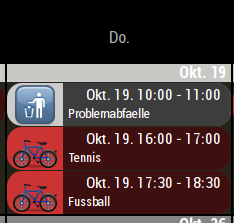
Now i have the “problem”, that i search for the config parameter which allows also to see the timings in this view (like 08:00-10:00 …and so on)
Is it possible in the “weekly” view?
Thanks again for your support and help
-
@Vauxdvihl
Yes possible.Put this code in your css.
div.CALEXT .tableStyle .eventTime { display:block; }I’m not on the console on weekends, so i didnt test it, but i think it will work.
Ps. that view is not ‘weekly’. It is ‘weeks’
-
@Sean
Yes you are right…it is the view "weeks
Now i have in the appointment also the date within…it looks a little bit twice…because the date is also within the header of the week…May be you can help me
Thanks a lot

-
@Vauxdvihl
Maybe on Monday I’ll provide you a patch about that.
In ‘Month’ and ‘weeks’ view, I assume nobody needs exact time, because those views might have too many events to show with time. So I I’ve thought time displaying is needed in only daily, upcoming, current.
Anyway, I’ll follow opinion of my real users. :) -
@Vauxdvihl
I’ve finished the patch, re-pull the source and try again. -
Thanks a lot
It works -
@Sean this is THE best calendar module by far…awesome job!
-
@Sean First of all, great work! This module was exactly what I was looking for.
I´ve been tinkering with it for about a day now and I got a few small issues.
- Unfortunately I can´t get this (https://calendar.google.com/calendar/ical/de.austrian%23holiday%40group.v.calendar.google.com/public/basic.ics) calendar to show, any suggestions?
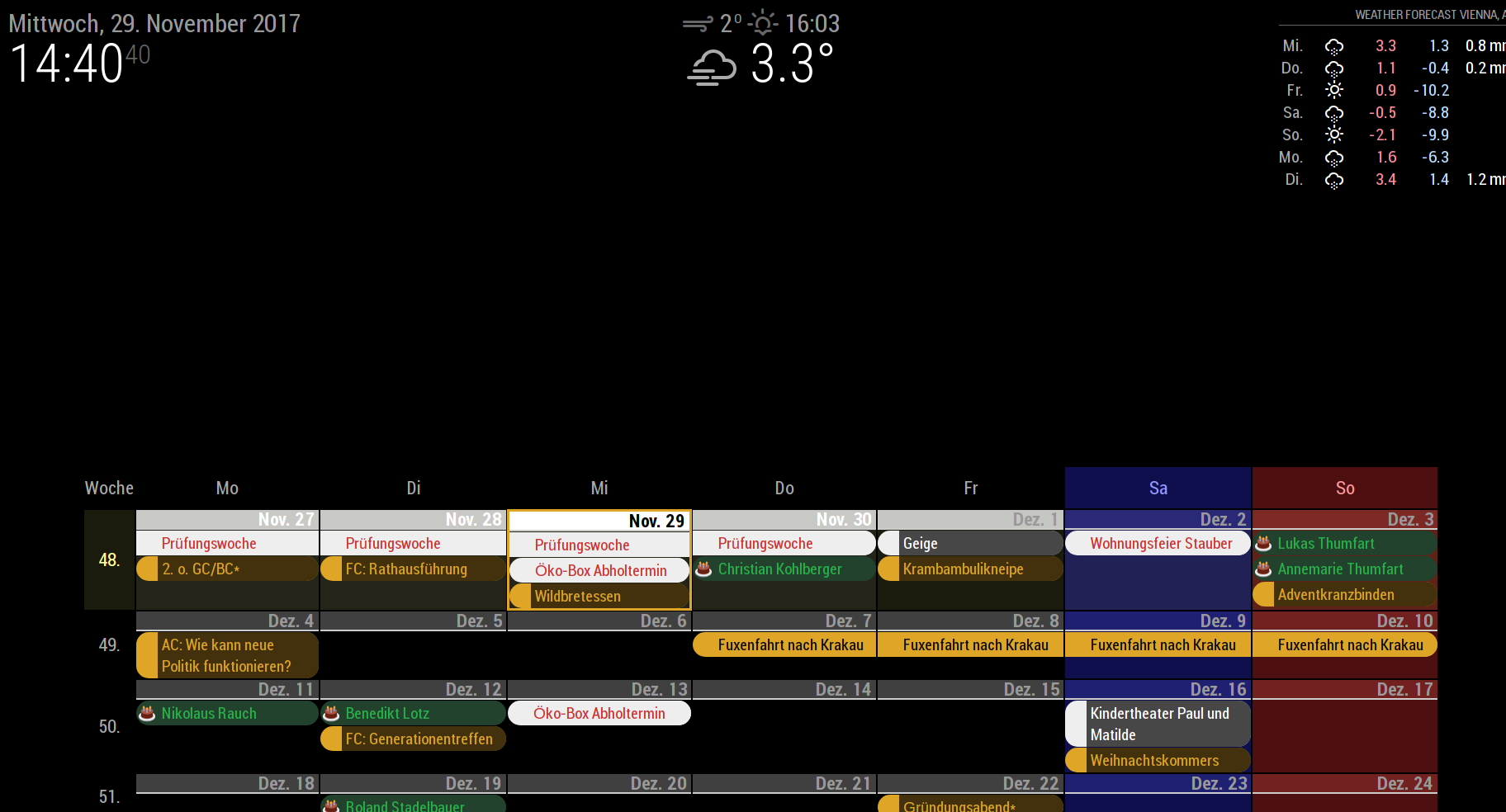
- As you can see on the screenshot below, there is quite some space left for calendar to use. Any tips on how can designate all this void area for the calendar?

- I can´t seem to enable the event time (eg. 17:00-19:00 next to the event title), what might be the problem here?
Thanks a lot for the help!
-
@Phil_T said in MMM-CalendarExt:
Unfortunately I can´t get this (https://calendar.google.com/calendar/ical/de.austrian%23holiday%40group.v.calendar.google.com/public/basic.ics) calendar to show, any suggestions?
Has it “Erster Advent” on 3 December? I can see that event.
As you can see on the screenshot below, there is quite some space left for calendar to use. Any tips on how can designate all this void area for the calendar?
Did you mean whole calendar area? or each event?
for whole calendar area; Add this code to your css/custom.css.CALEXT div.tableStyle { width:100%; }I can´t seem to enable the event time (eg. 17:00-19:00 next to the event title), what might be the problem here?
Well, I assumed in month view and weeks view people might not need exact time, (Mirror is too small to display many things), So I disabled it by default.
Add this to yourcss/custom.cssdiv.CALEXT div.tableStyle div.eventContainer div.eventTime { display:block; }
