Read the statement by Michael Teeuw here.
MMM-CalendarExt
-
@tabbe ‘dddd’ means the weekday name of target date/time. What exactly do you want to display as?
-
@sean
I want to display weekday name, like saturday. -
@tabbe
I think you’ve misseduseRelativefield in your config. the default value ofuseRelativeofcurrent&upcomingis1ortrue.
Set it as0.upcoming: { position: "top_left", dateFormat: "dddd", timeFormat: "HH:mm", limit: 5, useRelative: 0 }If you want to display only “Saturday” without time, unfortunately it is not supported. (Do you need? e.g. only starting time?)
-
@tabbe
Now, I’ve updated module to display only starting time.
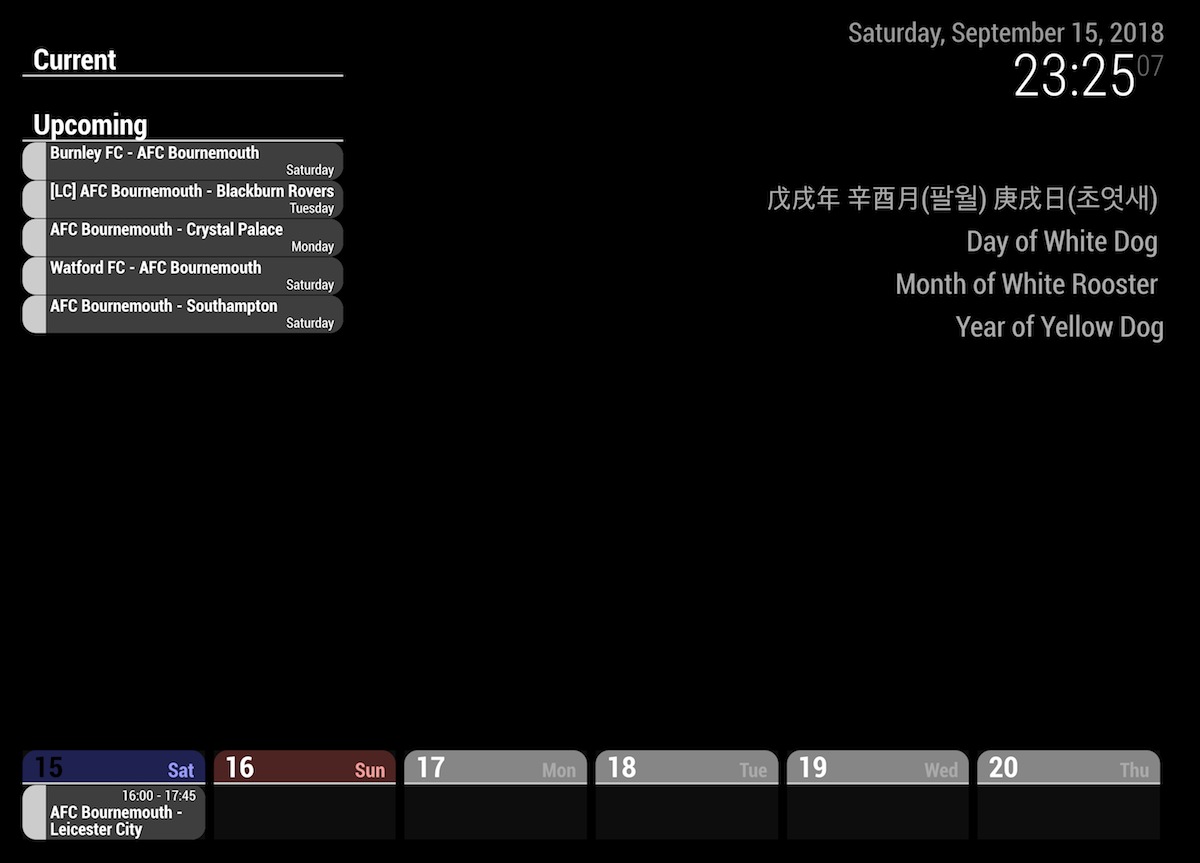
You can set like this;upcoming: { position: "top_left", dateFormat: "dddd", timeFormat: " ", // don't use `""` instead `" "` limit: 5, useRelative: 0, onlyStartingTime: 1, }And you can see like this.

-
@sean
This is weird. I did update module and still not getting like that.:~/MagicMirror/modules/MMM-CalendarExt$ git pull Already up-to-date.Also, I would like it to be on current since it shows current date event. What I am trying to show is birthdays and suchs.
-
@tabbe
Hmmm. weird,
As you can see on github page, 40mins ago I updated the module.
And you can use that config incurrentview also.(above is just sample) -
@sean
Ah, somehow it is now working. Thanks! -
Hi all,
I love the ‘daily’ view (as seen in the post just above), as it presents both events for 7 days and times. However, I want them it to stay at a “Monday to Sunday” order. Is this possible with the daily view? Thanks -
@sk4018
I think you can useweeksview insteaddailyview. But starting weekday depends on which locale are you using. -
@sean
Thx a lot
It works
Greetz
