Read the statement by Michael Teeuw here.
MMM-CalendarExt
-
@Sean this is THE best calendar module by far…awesome job!
-
@Sean First of all, great work! This module was exactly what I was looking for.
I´ve been tinkering with it for about a day now and I got a few small issues.
- Unfortunately I can´t get this (https://calendar.google.com/calendar/ical/de.austrian%23holiday%40group.v.calendar.google.com/public/basic.ics) calendar to show, any suggestions?
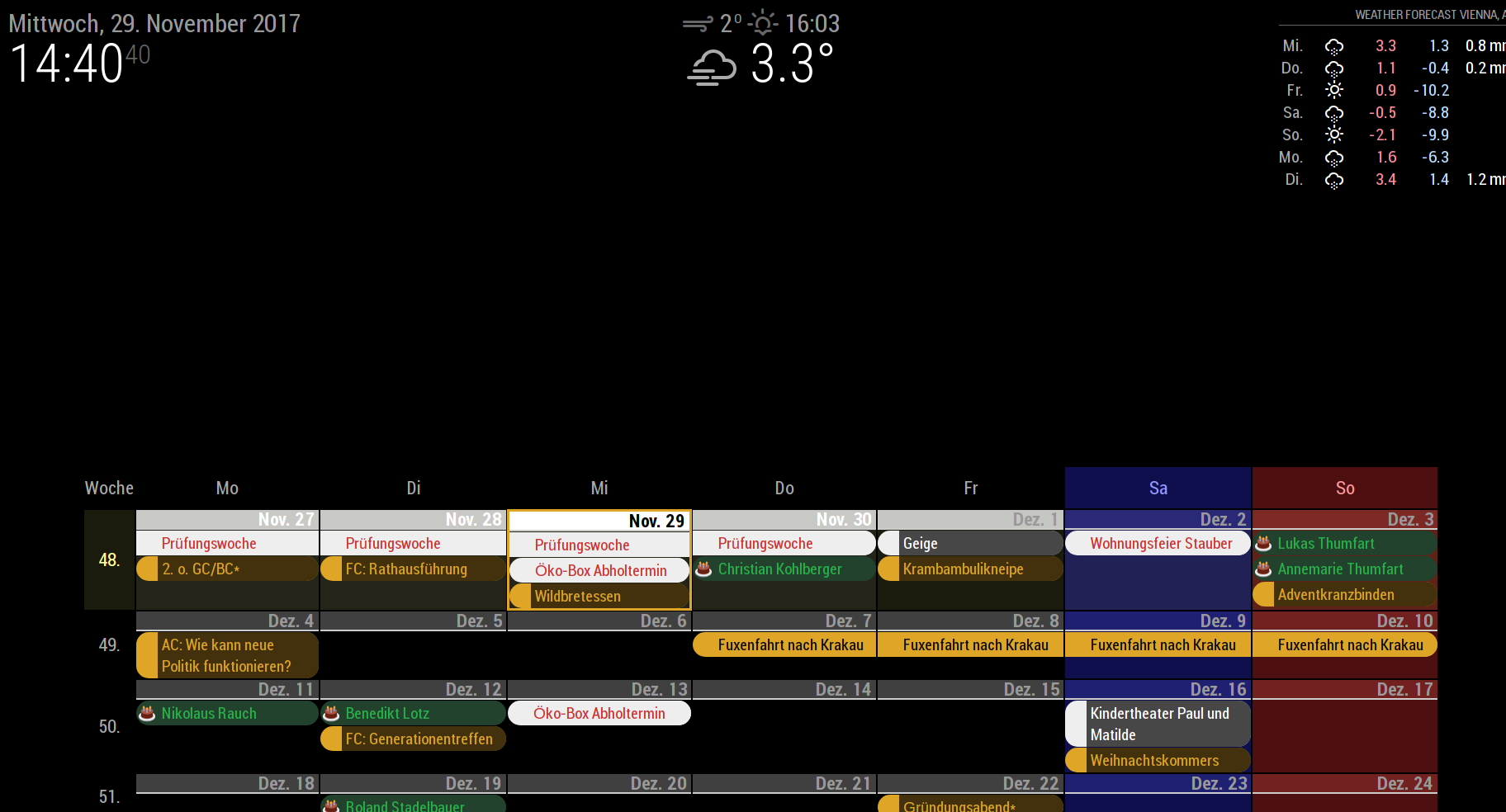
- As you can see on the screenshot below, there is quite some space left for calendar to use. Any tips on how can designate all this void area for the calendar?

- I can´t seem to enable the event time (eg. 17:00-19:00 next to the event title), what might be the problem here?
Thanks a lot for the help!
-
@Phil_T said in MMM-CalendarExt:
Unfortunately I can´t get this (https://calendar.google.com/calendar/ical/de.austrian%23holiday%40group.v.calendar.google.com/public/basic.ics) calendar to show, any suggestions?
Has it “Erster Advent” on 3 December? I can see that event.
As you can see on the screenshot below, there is quite some space left for calendar to use. Any tips on how can designate all this void area for the calendar?
Did you mean whole calendar area? or each event?
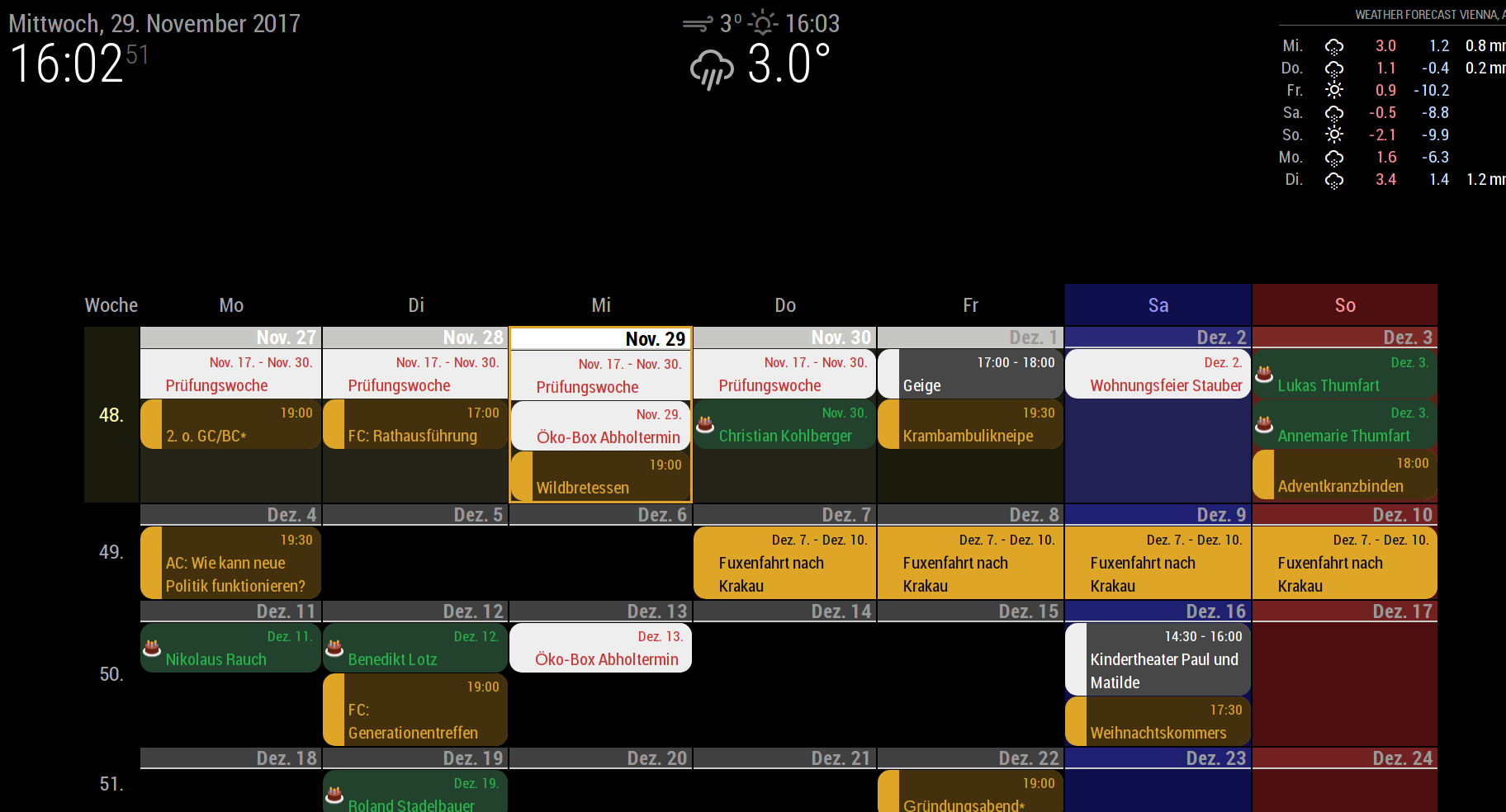
for whole calendar area; Add this code to your css/custom.css.CALEXT div.tableStyle { width:100%; }I can´t seem to enable the event time (eg. 17:00-19:00 next to the event title), what might be the problem here?
Well, I assumed in month view and weeks view people might not need exact time, (Mirror is too small to display many things), So I disabled it by default.
Add this to yourcss/custom.cssdiv.CALEXT div.tableStyle div.eventContainer div.eventTime { display:block; } -
Thanks a lot for the quick response!
There should also be “Mariä Empfängnis” on the 8th of December, which isnt showing (maybe a problem with ä, ö and ü?).
Sorry for my confusing explanation. I meant for the calendar to cover the whole screen apart from a bar at the top for time and weather.
Thanks, the time is showing.
edit: furthermore, how can I stop the module from cutting off the bottom part?

-
@Phil_T
For position, you can set your view position in config.config: { system: { show: ["weeks"], locale: 'en', }, views: { weeks: { position: "bottom_bar", // Set this as your wish. counts: 4, }, ... -
edit: furthermore, how can I stop the module from cutting off the bottom part?
Hmmm… On my mirror,
Mariä Empfängnisis shown well.
I suspect your configuration containslimitoroverflowoptions.See here. https://github.com/eouia/MMM-CalendarExt/wiki/Manipulation-of-looks#viewlimit--viewoverflow
You could get idea how to optimize size in that page.
Anyway,
4 weeksandmonthview are frankly a bit large for mirror (I think.). -
Wonderful, everyting works now. Thanks a lot!
-
MMM-CalendarExt not updating calendar events.**
I have configured two calendar views: “daily” and “upcoming”. I have set the redrawInterval to minimum: 60000 ms. I have two calendars: Private Google Calendar and local ics calendar file. When I update one or another of my calendars, my calendars don’t update at all. Updates happen only when I restart MMM from the beginning. For testing purposes I have also the “default” calendar in my configuration and it updates normally. For testing purposes I have added command 'self.sendSocketNotification(‘RESET_CALENDARS’) to the MMM-CalendarExt.js code inside the redrawTimer function. This dirty patch resets the calendars every 60 seconds, but I don’t think this is the right way to solve my problem. Please help. -
@helmi
Well, I tested and found nothing problem.
So, I suspect there might be some errors in front-electron views. Front-view error(from any module) could cause interfering other modules working. You can test bynpm start dev. -
@Sean I have been using the ‘npm start dev’ and it shows no errors. From the console log I can see that the timer triggers as expected. From the Calendar.js log (terminal view) I can see that the calendars fetching happens only when I start MMM from the beginning.
