Read the statement by Michael Teeuw here.
MMM-CalendarExt
-
@frek
Add this into your css/custom.css;.CALEXT .tableStyle .eventTime {
display: none;
} -
@sean
Thx for the reply.
I already have this in my css to display time, that I want:div.CALEXT .tableStyle .eventTime {
display:block;
font-weight:normal;
font-size:70%;
}But I was wondering if on full day events its possible to only show title, not the time
-
-
@sean
tried adding i to my custom.css and no change. my .css looks like:/***************************************************** * Magic Mirror * * Custom CSS * * * * By Michael Teeuw http://michaelteeuw.nl * * MIT Licensed. * * * * Add any custom CSS below. * * Changes to this files will be ignored by GIT. * *****************************************************/ body { margin: 10px; height: calc(100% - 20px); width: calc(100% - 20px); } div.CALEXT .tableStyle .fulldayevent .eventTime { display:none; } div.CALEXT .tableStyle .eventTime { display:block; font-weight:normal; font-size:70%; } .CALEXT .tableStyle td.slot { max-height:200px; height:200px; } .CALEXT .tableStyle { margin:0; max-width: 100%; } -
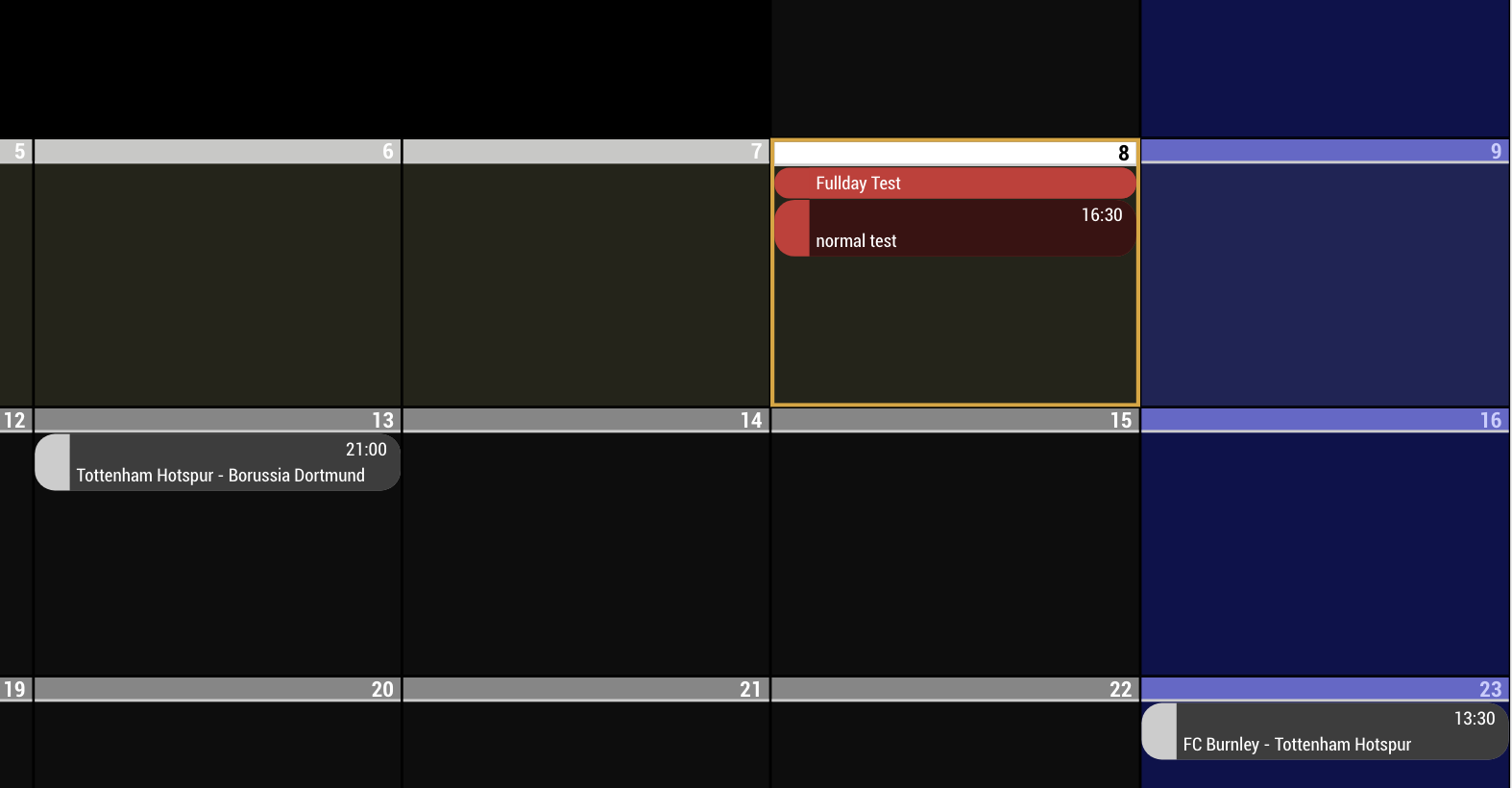
@frek said in MMM-CalendarExt:
div.CALEXT .tableStyle .fulldayevent .eventTime {
display:none;
}
div.CALEXT .tableStyle .eventTime {
display:block;
font-weight:normal;
font-size:70%;
}
.CALEXT .tableStyle td.slot {
max-height:200px;
height:200px;
}
.CALEXT .tableStyle {
margin:0;
max-width: 100%;
}I tested with your CSS but it works as expectation.

-
@sean ah suck… my test calendar didnt have a full day event… just a long normal event. Google calandar tricked me by showing me it as a fullday event in their app…No wonder why it didnt work… thx for the help =)
-
Is it possible to make the event time display on the SAME line as the event title?
-
@goalie2k
Of course possible by adjusting CSS
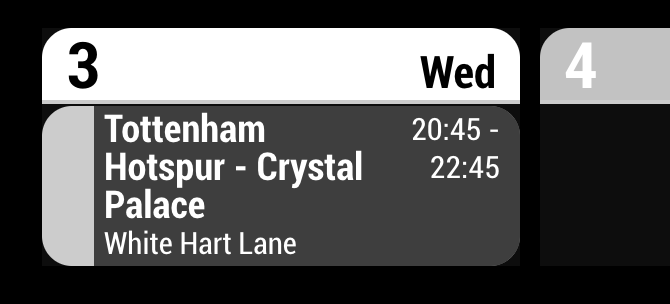
Add this into yourcss/custom.css.CALEXT .event .eventContainer { display: flex; flex-direction: row; flex-wrap: wrap; } .CALEXT .eventTime { order: 2; width: 30%; } .CALEXT .eventContent { order: 1; width: 70%; }It will show like this.

-
-
Hey does anyone know how to change text on the calendars?
I’m using the ‘Current’ event, but it looks kind of confusing as it says ‘In 50 minutes’, which makes it seem like the event is in 50 minutes, but really ends in 50 minutes
