Read the statement by Michael Teeuw here.
MMM-GoogleMapsTraffic
-
Hey,
cool module but got some issues when trying to select a dark mode style.
I wanted to look the map like in this example: https://developers.google.com/maps/documentation/javascript/stylingwell, i have tried to use your code and modify the colors. also i have tried to use the code from here: https://mapstyle.withgoogle.com
the module always starts, but i just got the standard view on it.
maybe you could explain a little bit more detailed how to do it. that would be great. thx
-
@Osyris said in MMM-GoogleMapsTraffic:
Hey guys, I figured it’s easy enough to style the map by editing the JS file. So in order to get the night mode as shown in pflodo’s post (and to disable the UI buttons) I added the following to the JS code:
//original code script.onload = function () { var map = new google.maps.Map(document.getElementById("map"), { zoom: 10, center: { lat: lat, lng: lng }, //add a comma after the } above //new code: disableDefaultUI: true, styles: [ {elementType: 'geometry', stylers: [{color: '#242f3e'}]}, {elementType: 'labels.text.stroke', stylers: [{color: '#242f3e'}]}, {elementType: 'labels.text.fill', stylers: [{color: '#746855'}]}, { featureType: 'administrative.locality', elementType: 'labels.text.fill', stylers: [{color: '#d59563'}] }, { featureType: 'poi', elementType: 'labels.text.fill', stylers: [{color: '#d59563'}] }, { featureType: 'poi.park', elementType: 'geometry', stylers: [{color: '#263c3f'}] }, { featureType: 'poi.park', elementType: 'labels.text.fill', stylers: [{color: '#6b9a76'}] }, { featureType: 'road', elementType: 'geometry', stylers: [{color: '#38414e'}] }, { featureType: 'road', elementType: 'geometry.stroke', stylers: [{color: '#212a37'}] }, { featureType: 'road', elementType: 'labels.text.fill', stylers: [{color: '#9ca5b3'}] }, { featureType: 'road.highway', elementType: 'geometry', stylers: [{color: '#746855'}] }, { featureType: 'road.highway', elementType: 'geometry.stroke', stylers: [{color: '#1f2835'}] }, { featureType: 'road.highway', elementType: 'labels.text.fill', stylers: [{color: '#f3d19c'}] }, { featureType: 'transit', elementType: 'geometry', stylers: [{color: '#2f3948'}] }, { featureType: 'transit.station', elementType: 'labels.text.fill', stylers: [{color: '#d59563'}] }, { featureType: 'water', elementType: 'geometry', stylers: [{color: '#17263c'}] }, { featureType: 'water', elementType: 'labels.text.fill', stylers: [{color: '#515c6d'}] }, { featureType: 'water', elementType: 'labels.text.stroke', stylers: [{color: '#17263c'}] } ] //old code again });Have fun!
Also, if you want to make the background black (so it looks cool on the mirror), set the first attribute ‘geometry’ to ‘#000000’.
Try this…works 4 me
-
This post is deleted! -
but where to add this code?
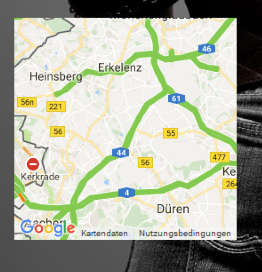
i typed in this in my MagicMirror/config/config.js:
{ module: 'MMM-GoogleMapsTraffic', position: 'bottom_left', config: { key: 'xxxx', lat: 50.959023, lng: 6.333991, height: '250px', width: '250px', zoom: 9, enableTraffic: true, disableDefaultUI: true, styles: [ {elementType: 'geometry', stylers: [{color: '#242f3e'}]}, {elementType: 'labels.text.stroke', stylers: [{color: '#242f3e'}]}, {elementType: 'labels.text.fill', stylers: [{color: '#746855'}]}, { featureType: 'administrative.locality', elementType: 'labels.text.fill', stylers: [{color: '#d59563'}] }, { featureType: 'poi', elementType: 'labels.text.fill', stylers: [{color: '#d59563'}] }, { featureType: 'poi.park', elementType: 'geometry', stylers: [{color: '#263c3f'}] }, { featureType: 'poi.park', elementType: 'labels.text.fill', stylers: [{color: '#6b9a76'}] }, { featureType: 'road', elementType: 'geometry', stylers: [{color: '#38414e'}] }, { featureType: 'road', elementType: 'geometry.stroke', stylers: [{color: '#212a37'}] }, { featureType: 'road', elementType: 'labels.text.fill', stylers: [{color: '#9ca5b3'}] }, { featureType: 'road.highway', elementType: 'geometry', stylers: [{color: '#746855'}] }, { featureType: 'road.highway', elementType: 'geometry.stroke', stylers: [{color: '#1f2835'}] }, { featureType: 'road.highway', elementType: 'labels.text.fill', stylers: [{color: '#f3d19c'}] }, { featureType: 'transit', elementType: 'geometry', stylers: [{color: '#2f3948'}] }, { featureType: 'transit.station', elementType: 'labels.text.fill', stylers: [{color: '#d59563'}] }, { featureType: 'water', elementType: 'geometry', stylers: [{color: '#17263c'}] }, { featureType: 'water', elementType: 'labels.text.fill', stylers: [{color: '#515c6d'}] }, { featureType: 'water', elementType: 'labels.text.stroke', stylers: [{color: '#17263c'}] } ] } },and it looks like this:

-
n,o not in the config.
u need to edit the js file (MMM-GoogleMapsTraffic.js)if u want just replace ur js with the code i use
/* global Module */ /* Magic Mirror * Module: MMM-GoogleMapsTraffic * * By Victor Mora * MIT Licensed. */ Module.register("MMM-GoogleMapsTraffic", { // Module config defaults defaults : { lat: '', lng: '', height: '300px', width: '300px', zoom: 10, mapTypeId: 'roadmap', disableDefaultUI: true }, getDom: function() { var lat = this.config.lat; var lng = this.config.lng; var wrapper = document.createElement("div"); wrapper.setAttribute("id", "map"); wrapper.style.height = this.config.height; wrapper.style.width = this.config.width; var script = document.createElement("script"); script.type = "text/javascript"; script.src = "https://maps.googleapis.com/maps/api/js?key=" + this.config.key; document.body.appendChild(script); var self = this; script.onload = function () { var map = new google.maps.Map(document.getElementById("map"), { zoom: self.config.zoom, mapTypeId: self.config.mapTypeId, center: { lat: self.config.lat, lng: self.config.lng }, //disableDefaultUI: self.config.disableDefaultUI disableDefaultUI: true, styles: [ {elementType: 'geometry', stylers: [{color: '#242f3e'}]}, {elementType: 'labels.text.stroke', stylers: [{color: '#242f3e'}]}, {elementType: 'labels.text.fill', stylers: [{color: '#746855'}]}, { featureType: 'administrative.locality', elementType: 'labels.text.fill', stylers: [{color: '#d59563'}] }, { featureType: 'poi', elementType: 'labels.text.fill', stylers: [{color: '#d59563'}] }, { featureType: 'poi.park', elementType: 'geometry', stylers: [{color: '#263c3f'}] }, { featureType: 'poi.park', elementType: 'labels.text.fill', stylers: [{color: '#6b9a76'}] }, { featureType: 'road', elementType: 'geometry', stylers: [{color: '#38414e'}] }, { featureType: 'road', elementType: 'geometry.stroke', stylers: [{color: '#212a37'}] }, { featureType: 'road', elementType: 'labels.text.fill', stylers: [{color: '#9ca5b3'}] }, { featureType: 'road.highway', elementType: 'geometry', stylers: [{color: '#746855'}] }, { featureType: 'road.highway', elementType: 'geometry.stroke', stylers: [{color: '#1f2835'}] }, { featureType: 'road.highway', elementType: 'labels.text.fill', stylers: [{color: '#f3d19c'}] }, { featureType: 'transit', elementType: 'geometry', stylers: [{color: '#2f3948'}] }, { featureType: 'transit.station', elementType: 'labels.text.fill', stylers: [{color: '#d59563'}] }, { featureType: 'water', elementType: 'geometry', stylers: [{color: '#17263c'}] }, { featureType: 'water', elementType: 'labels.text.fill', stylers: [{color: '#515c6d'}] }, { featureType: 'water', elementType: 'labels.text.stroke', stylers: [{color: '#17263c'}] } ] }); var trafficLayer = new google.maps.TrafficLayer(); trafficLayer.setMap(map); }; return wrapper; } }); -
Great, that worked. Thank you.
Another question:
Do you think its possible to show the map just at specific times.
like in this module: https://github.com/jclarke0000/MMM-MyCommute
so you were able to show the map just at times u need to know the traffic situation. for example i just need it Mo-Fr between 05:00-07:00 am and on Fr between 02:00-08:00 pm and Sa-So between 09:00am-02:00pm.
its just an idea. Anyhow its a great module that worked now really fine for me :)
-
try mmm-scheduler . this is a modul which gives u the opportunity to schedule all modules to show and hide to a spedific time.
nice if u have not enough space on ur screen and want to switch between modules by time
-
Hi everybody,
Do you think it would be possible to include a marker on the map to see my house on the map I display?
Thanks -
Anyone else having issues with the map rendering streets / traffic /actual data rather than a blank frame? I have tried several of the forks, and they all end the same way. I have confirmed by use of MMM-Traffic that my API key is valid.
config.js:
modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, // added Modules { module: 'MMM-GoogleMapsTraffic', position: 'bottom_right', config: { key: '************************', lat: '30.00000', lng: '-90.000000', height: '300px', width: '300px' } }, { module: 'MMM-Traffic', position: 'top_right', classes: 'dimmed medium', //optional, default is 'bright medium', only applies to commute info not route_name config: { api_key: '*******', mode: 'driving', origin: '**********', destination: '*********', // mon_destination: '116th St & Broadway, New York, NY 10027', // fri_destination: '1 E 161st St, Bronx, NY 10451', arrival_time: '0755', //optional, but needs to be in 24 hour time if used. route_name: 'Home to Work', changeColor: true, showGreen: false, limitYellow: 5, //Greater than 5% of journey time due to traffic limitRed: 20, //Greater than 20% of journey time due to traffic traffic_model: 'pessimistic', interval: 60000, //1 minutes showWeekend: false, allTime: false, startHr: 5, endHr: 10, hideOffHours: true } }, //end of Module adds { module: "compliments", position: "lower_third" }, ]
-
@sheddingmyskin said in MMM-GoogleMapsTraffic:
lat: '30.00000', lng: '-90.000000',This is wrong. Must look like this:
lat: 30.00000, lng: -90.000000,Without the ’
