Read the statement by Michael Teeuw here.
Changing moment.js behavior
-
I’ve just realized that both “today” and “tomorrow” are taken over by the MagicMirror translation engine, this would explain why no change to moments.js locale files made any difference :).
So if anyone is ever thinking about adjusting the calendar phrase for “today” or “tomorrow”, take a look at your MagicMirror/translations/ folder.
-
As the calender.js file takes over the days “TODAY” and “TOMORROW” it was actually quite easy to add another definition to take over the “DAYAFTERTOMORROW”.
I’ve changed the ‘calender.js’ code to look like this:
... if (event.fullDayEvent) { if (event.today) { timeWrapper.innerHTML = this.translate("TODAY"); } else if (event.startDate - now < one_day && event.startDate - now > 0) { timeWrapper.innerHTML = this.translate("TOMORROW"); } else if (event.startDate - now < 2*one_day && event.startDate - now > 0) { timeWrapper.innerHTML = this.translate("DAYAFTERTOMORROW"); } else { ...And I’ve adjusted /MagicMirror/translations/de.json to look like this
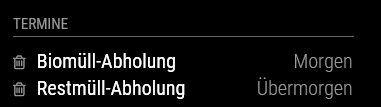
... "TOMORROW": "Morgen", "DAYAFTERTOMORROW": "Übermorgen", "RUNNING": "noch", ...Which led to this:

Great, just what I needed… :)
I’m aware that this will be overwritten by any update I might perform, but I can’t think of any other way to implement this feature.
-
Feel free to send a pull request so anyone can benefit from this. :)
-
@MichMich Well, I sort of assumed that a change that somehow breaks the calendar for any other language than German would probably not be merged into the develop branch ^^. But I can have it depend on an if-condition and we can take a look at whether it makes sense to include it in the calendar, will submit a pull request and we’ll take it from there.
-
The PR was just merged into the develop branch. I’ve added a translation for Dutch as well.
-
The manipulations with dates can be a time-consuming problem in some cases. Moment.js is a powerful JavaScript library intended to handle with dates and time without any other dependencies.
Briefly, this library allows working conveniently with parsing, validating as well as displaying dates. Besides, it efficiently handles with a necessity to provide your users around the globe with localized time and the right format depending on their location. Moment.js library supports time zone and internalization.
You should use it in case you need to implement some features related to dates and time. Look at more JS libraries in the Cleveroad blog -
How do you actually use moment.js
my clock is off and i dont know how to change it.
then i got moment.js and still dont know
