Read the statement by Michael Teeuw here.
MMM-PilotWX
-
Weather conditions for International Airports
-
Monitor a variable number of ICAO’s in static or rotating display
-
Layout as per actual pilot’s recommendations
-
Designed to be usable in all regions
-
Standard or Alternative colored icon for Flight Rules
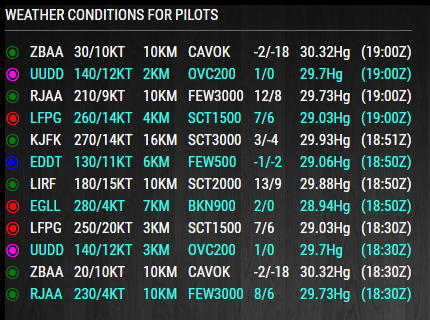
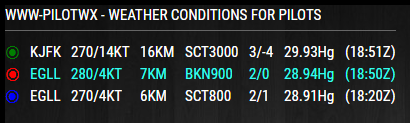
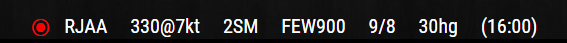
Examples:
- Static config option. Display many or few.


- Rotating config option

A very special thanks to user Area 49
For taking the initiative and adding table view, the ability to choose a variable
number of ICAO’s, alternative heading option, C or F temperature option. I personally
would like to thank him for his efforts and his generosity. Thanks! :-)Download:
[card:mykle1/MMM-PilotWX]
-
-
The “Productivity” subcategory of “Modules” has a paper airplane icon. I just saw that! :-)
-
I’m loving this module. I found, however, that I was getting multiple results for some airports where the METAR had changed more than once in the last hour. That was easily fixed by editing the .js to add ‘&mostRecentForEachStation=true’ to the end of the url. And because I’m not a pilot, I couldn’t remember what the red, blue, green, etc colours meant, so I hardcoded those in as well. Much more useful to me now!

-
@sonicgoose said in MMM-PilotWX:
And because I’m not a pilot,
I’m not a pilot either. I made this module by request of a few users. It was quite an ambitious undertaking for me as I was still quite a novice then. (I still am). Once I had the module working well enough, another user sent me a PR which included a more elegant, efficient way of coding the module as well as some table magic.
I’m glad you are enjoying the module and thank you for your kind words.
-
@mykle1 If I wanted to increase the font size for the entire line (mode: rotating,) which css element would need to be edited?
-
@sonicgoose said in MMM-PilotWX:
font size for the entire line (mode: rotating,) which css element would need to be edited?
For your custom.css file. It works. I just tested it before posting. Modify to your liking.
.MMM-PilotWX .bottom_bar { color: cyan; /* Color line. Default is white. */ font-size: .9em; /* Or you can use Ex. 12px */ } -
@mykle1 said in MMM-PilotWX:
.MMM-PilotWX .bottom_bar {
color: cyan; /* Color line. Default is white. /
font-size: .9em; / Or you can use Ex. 12px */
}Yep, that works. Perfect. Thank you.
-
-
Loving this module, but for some reason the list doesn’t appear in the same order that I entered them in the config.
Is there a way to fix that?
-
@brentevjen said in MMM-PilotWX:
the list doesn’t appear in the same order that I entered them in the config.
No, they wouldn’t. The divs are dynamically created based on the return from the API. The most recent item (timestamped) will always be at the top, dropping down as more recent data comes in. So, there is nothing to fix.
Of course, you can always fork the repo and make any changes you like.
