Read the statement by Michael Teeuw here.
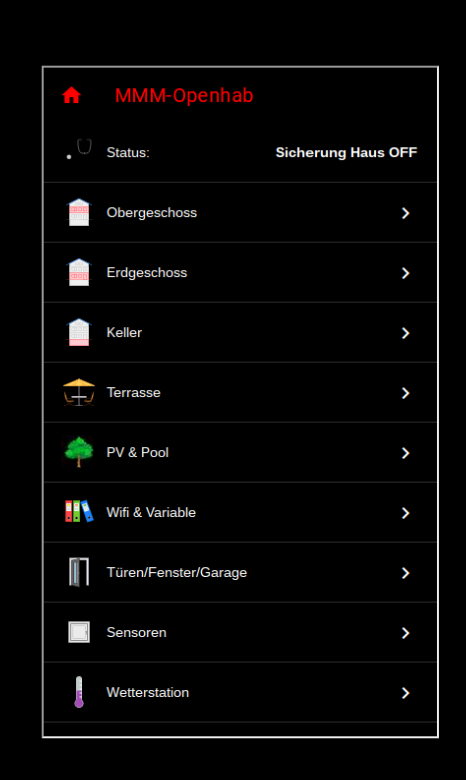
MMM-Openhab
-
@georgeashton02 where would you find this module?
-
@sdetweil I have found all of the information about it I just cannot find the information needed to install the module… Thanks
-
@georgeashton02 ok, how do you install modules in general?
-
-
Yeh you need to clone all the files of the module then mostly npm install that module but i need the address to clone for the files
-
@georgeashton02 said in MMM-Openhab:
but i need the address to clone for the files
i’m not sure I understand that… you mean github?
you know how to use search? google, or on github itself
-
@sdetweil Thanks i was being dumb, however i do have another problem any ideas why this is throwing errors at me?
sitemap MMM label="MMM-Openhab" { // Set for MMM-Openhab Webview url="/static/MMM-View.html" } Frame label="TV" { Switch item= BedroomTVPower Switch item= BedroomPauseTv } Frame label="Lights" { Colorpicker item= My_Room_Light_Colour Switch item= My_Room_Lights }This was all working before i added the code that i was told to add by the MMM-openhab github page…
-
@georgeashton02 where are those? In config?
-
@sdetweil Yes, That code if from my openhab .sitemap file
-
@georgeashton02 ok, i dont know what that means