Read the statement by Michael Teeuw here.
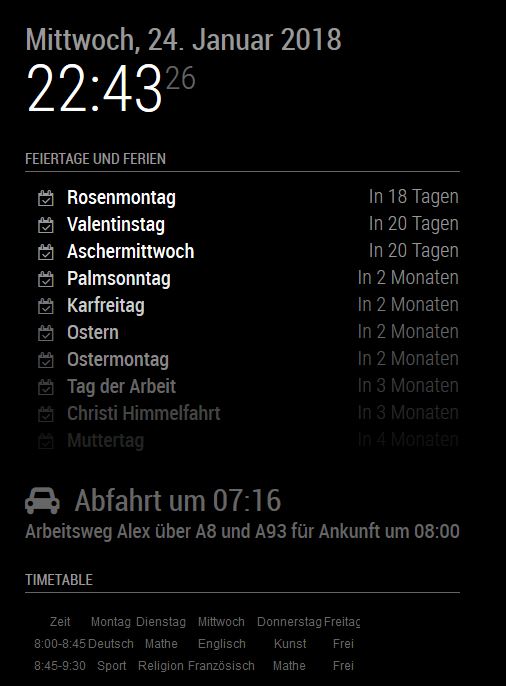
Timetable with (almost) static data
-
Hi OdomLinx,
i tried this, but i dont know where to run my php site on the raspberry pi:- does Raspian/MM2 support .php
- where do i have to save the files and what will the (web)path be?
Axled
-
So, now i installed apache2 and php on my test system (ubuntu vm). I got a first solution with a .php site (running on same machine) and MMM-iFrame pointing to local php site.
Here is a first screenshot:

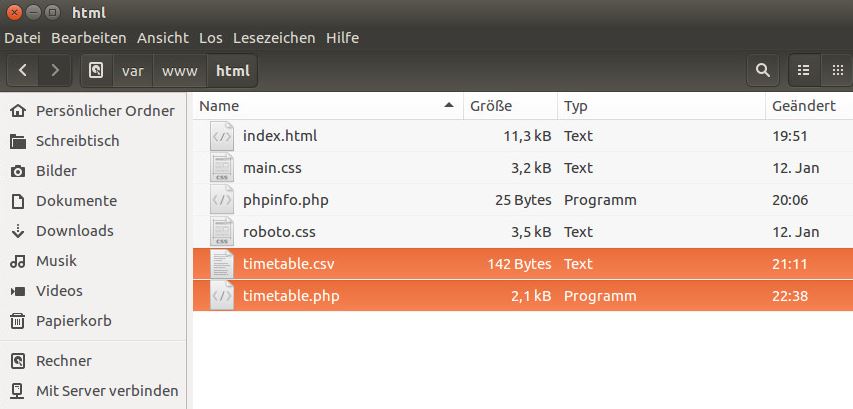
My Webfolder looks like this:

- index.html (comes from apache2)
- phpinfo.php (was a testfile to check if php works)
- timetable.php (is my php site, which reads the datas of timetable.csv, so it is easier to change datas once a year)
Right now i am fighting with css and formatting, but the first steps are made.
I am not sure what the performance on RPI will be with apache2 and php running next to MM2.
Axled
-
@AxLed To answer your question,
apache2orxginxserving a single static page without (image) assets will have a negligible footprint and cause minimal load, certainly not noticeable with everything else the Pi is doing for MM and Node.js.As for your layout and styling question, I quickly Googled this layout here, which might help, and comes with example markup and styling (and explanatory article): https://codyhouse.co/demo/schedule-template/index.html
-
Node can execute a php – if a php.ini is in the PATH – with this in the node_helper.js :
const runner = require("child_process"); runner.exec("php " + proxy + " " + params, function(err, data, stderr) { // ("php timetable.php parameter", function(err, data, stderr) { var content = data; // "Clean your room - now!" this.workWithTheData(content); });timetable.php :
< ? php // remove spaces $params = explode(",", $argv[1]); // example, you can leave parameters out (see above) $content = "Clean your room – now!"; echo $content; ?>Now that we know we can, let’s talk about if we should: I like it, I use it for a proxy to call APIs while ignoring CORS. BUT I don’t think it makes sense in this case! It’s like using a hammer to fix a loose screw.
To show a static website in the iframe, HTML is enough. Do you really need server side scripts?
If you want a csv, use this in the node_helper.js :
const fs = require("fs"); // before module.exports = ... getTimeTable: function() { var rawdata = fs.readFileSync('modules/my-module/file.json'); // or txt or csv var timetable = JSON.parse(rawdata); // in this case this.sendSocketNotification("Response", timetable); }EDIT: I know that for users with basic HTML or even PHP knowledge, the iFrame solution is an easy win. Use runner or fs if you want to import data directly into your own module.
-
@doubleT Not exactly. More like making and keeping around a hammer for the occasional tiny nail. Locally loading an HTML file absent a server is more akin to hammering with the handle is a screwdriver. ;)
Will the existing instance of
Serverin server.js not serve files in the/modulesdirectory? Like aniframeof/modules/MMM-iframe/sched.html? If not, could you add a/staticor similar folder todirectories? As you say, seems overkill to (1) run anapache2instance, but even to (2) create a separate webserver in Node, given that MM already runs one that can be used or modified.Apologies all, I’m posting from my phone on vacation, so am speaking before properly testing.
-
Actually, I wasn’t really thinking about loading a page and displaying it (in an iFrame) but I rather looked at the questions of loading file contents and suggested the runner.exec child process because php was specifically mentioned (I don’t think PHP is necessary at all).
If we’re talking about HTML, I’d agree with you (also without testing, though). But for PHP within Node.js: That won’t work, you’d have to have a PHP server running parallel to node and address it, etc. My suggestion (runner.exec child_process) doesn’t run a server but executes that one file with PHP and returns what it parsed.
-
@doubleT D’oh! I totally overlooked the PHP requirement in contemplating a revised approach. Given it’s already written, probably not worth porting the code to native js. ¯\_(ツ)_/¯
@AxLed could however view the PHP file, save the generated HTML, and then serve the static file (until next semester, anyway!).
-
@doubleT and ninjabreadman
My request was to show a timetable, where i can change the datas in an .csv file.
The only way i knew to realize this was via php. So thats the reason why i tried this via apache2 an php which worked (somehow).
If i understood you right, there are to ways to solve my request:
A. Show the .php page via node
B. use the node_helper.js to open a .csv file and loop through the datas.If i am right, i dont know what do i need for Way A and Way B, as i dont know (right now) how to write a own module.
I am looking forward hearing from you.
Best regards
Axled
-
@AxLed Honestly, I derailed the conversation with other ways it could be accomplished.
If you have
apache2andphpserving up your.csvfile, you’ve accomplished what you need to in a way that can easily be updated in future. You already solved the requirement with option A. You could change how you generate the table from the CSV, but that’s a lot of work with no real benefit.If you want to post your CSV/HTML, we can maybe recommend ways to help style it, but you’ve already accomplished what you set out to do.
-
Or maybe I derailed it when I looked at the question of “how to get the csv” after the thread already went to the iframe solution? :D
@AxLed Did you get the php page shown via iframe module?A. Show the .php page via node
A. will not be able to show the php page via node – if you mean my suggestion. It will just get all echo’d content from the php file into the js module. So in this case it’s an over-complicated way of receiving the csv file into a module.
B. use the node_helper.js to open a .csv file and loop through the datas.
The node_helper.js should send the whole package back to the module.js and there it should loop through the datas.
If you have the php knowledge to build a page that reads a csv and shows the content, it shouldn’t be too hard to get into the necessary js. To build a module for the MM, the Readme in the module folder is the first step to go to.
