Read the statement by Michael Teeuw here.
Deutsche Anleitung MagicMirror auf RaspberryPi 3
-
Hallo @35110
das sollte jetzt ungefähr so aussehen bei Dir:
//################################################################################# { disabled: false, module: "weather", position: "top_right", header: "Wettervorhersage", config: { location: "Bonn", locationID: "2946447", apiKey: "Hier kommt Dein Key rein", showWindDirectionAsArrow: true, showHumidity: true, showFeelsLike: false } }, //#################################################################################Da das ziemlich genau so aussieht wie zuvor, könntest Du einfach den Modulnamen anpassen, aber ACHTUNG: es heißt jetzt “apiKey”!!! Groß- und Kleinschreibung beachten. Der Key selbst sollte noch funktionieren.
…und übrigens, das weather-modul ist schon da, es ist eins der Default-Module.
Thomas
-
@thgmirror Danke Thomas für die Hilfe…jetzt läufts auch wieder.
Kurz gefragt - ich hatte auch die Wettervorhersage “weatherforecast” auf meinem MM
wie muß ich das denn anpassen, damit es wieder angezwigt wird?
-
@35110
So//################################################################################# { disabled: false, module: "weatherforecast", position: "top_right", header: "Wettervorhersage", config: { location: "Bonn", locationID: "2946447", appid: "Hier kommt Dein Key rein" } }, //#################################################################################funktioniert es bei mir.

-
@thgmirror hm komisch da wäre ja kaum was zu ändern an der urspprünglichen Version von weatherforecast - bzw. das einzige was ich jetzt geändert habe, war die Location…also anstatt der ID den Namen? Aber es funktioniert trotzdem nicht.
{ module: "weatherforecast", position: "top_right", header: "Wettervorhersage", config: { location: "Frankenau", locationID: "2925651", //ID from http://bulk.openweathermap.org/sample/city.list.json.gz; unzip the gz file and find your city appid: "DER SELBE API KEY WIE BEI WEATHER" }Irgendetwas übersehe ich wohl…
-
Moin zusammen,
habe mir einen Raspi3 mit dem MagicMirror zusammengeschraubt ;-)
Habe alle Module die ich möchte installiert, werden auch gut dargestellt.
Bis gestern lief auch der calendarExt2
Aus welchen Gründen auch immer, wird dieser nicht mehr angezeigt.
Habe zur Überprüfung mal den Standardkalender mit der URL des Kalenders eingetragen, an der URL liegt es schonmal nicht.
Es wurde sonst weiter nichts verändert.Hat jemand eventuell einen Tipp wo ich noch schauen könnte warum der MMM-calendarExt2 nicht dargestellt wird?
Freue mich auf Tipps. -
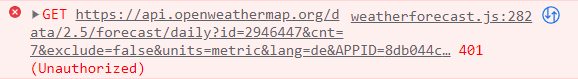
Moin @35110, ich bekomme zwar Mecker:

…aber funktioniert trotzdem…Hast Du einen zweiten Key für weatherforecast? Ich habe den von weaher genommen.
-
Ich hab da mal ein ganz komisches Problem seit dem letzten Update von MM
MM beendet und startet sich ständig selbst…also wenn ich dran vorbei gehe ist auch des öfteren der Desktop vom Pi OS zu sehen und dann wieder MM
Was läuft denn da schief?
Hab gerade mal in den PM2 log geschaut
0|mm | [15.04.2023 11:05.01.825] [LOG] Starting MagicMirror: v2.23.0 0|mm | [15.04.2023 11:05.01.842] [LOG] Loading config ... 0|mm | [15.04.2023 11:05.01.850] [DEBUG] config template file not exists, no envsubst 0|mm | [15.04.2023 11:05.01.863] [LOG] Loading module helpers ... 0|mm | [15.04.2023 11:05.01.902] [LOG] Initializing new module helper ... 0|mm | [15.04.2023 11:05.01.905] [LOG] Module helper loaded: updatenotification 0|mm | [15.04.2023 11:05.01.908] [LOG] No helper found for module: clock. 0|mm | [15.04.2023 11:05.01.918] [LOG] Initializing new module helper ... 0|mm | [15.04.2023 11:05.01.919] [LOG] Check MagicMirror² version for node helper 'MMM-Fuel' - Minimum version: 2.15.0 - Current version: 2.23.0 0|mm | [15.04.2023 11:05.01.923] [LOG] Version is ok! 0|mm | [15.04.2023 11:05.01.926] [LOG] Module helper loaded: MMM-Fuel 0|mm | [15.04.2023 11:05.02.455] [LOG] Initializing new module helper ... 0|mm | [15.04.2023 11:05.02.458] [LOG] Module helper loaded: calendar 0|mm | [15.04.2023 11:05.02.460] [LOG] No helper found for module: compliments. 0|mm | [15.04.2023 11:05.02.463] [LOG] No helper found for module: weather. 0|mm | [15.04.2023 11:05.02.470] [LOG] Initializing new module helper ... 0|mm | [15.04.2023 11:05.02.471] [LOG] Module helper loaded: MMM-DWD-WarnWeather 0|mm | [15.04.2023 11:05.03.418] [LOG] Initializing new module helper ... 0|mm | [15.04.2023 11:05.03.419] [LOG] Module helper loaded: MMM-Jast 0|mm | [15.04.2023 11:05.03.419] [LOG] All module helpers loaded. 0|mm | [15.04.2023 11:05.03.446] [LOG] Starting server on port 8080 ... 0|mm | [15.04.2023 11:05.03.983] [LOG] Server started ... 0|mm | [15.04.2023 11:05.03.986] [LOG] Connecting socket for: updatenotification 0|mm | [15.04.2023 11:05.03.989] [LOG] Starting module helper: updatenotification 0|mm | [15.04.2023 11:05.03.990] [LOG] Connecting socket for: MMM-Fuel 0|mm | [15.04.2023 11:05.03.991] [LOG] Starting module helper: MMM-Fuel 0|mm | [15.04.2023 11:05.03.992] [LOG] Connecting socket for: calendar 0|mm | [15.04.2023 11:05.03.994] [LOG] Starting node helper for: calendar 0|mm | [15.04.2023 11:05.03.996] [LOG] Connecting socket for: MMM-DWD-WarnWeather 0|mm | [15.04.2023 11:05.03.997] [LOG] MMM-DWD-WarnWeather helper started... 0|mm | [15.04.2023 11:05.04.001] [LOG] Connecting socket for: MMM-Jast 0|mm | [15.04.2023 11:05.04.003] [LOG] MMM-Jast helper method started... 0|mm | [15.04.2023 11:05.04.005] [LOG] Sockets connected & modules started ... 0|mm | [15.04.2023 11:05.04.049] [LOG] Launching application. 0|mm | [15106:0415/110505.024840:ERROR:viz_main_impl.cc(186)] Exiting GPU process due to errors during initialization 0|mm | [15138:0415/110505.230656:ERROR:gpu_memory_buffer_support_x11.cc(44)] dri3 extension not supported. 0|mm | [15111:0415/110505.279824:ERROR:command_buffer_proxy_impl.cc(128)] ContextResult::kTransientFailure: Failed to send GpuControl.CreateCommandBuffer. 0|mm | [15.04.2023 11:05.08.580] [LOG] Create new calendarfetcher for url: https://calendar.google.com/calendar/ical/zeichenfolgegroup.calendar.google.com/private-zeichenfolge/basic.ics - Interval: 300000 0|mm | [15.04.2023 11:05.11.500] [WARN] MMM-Fuel: Filtered stationIds list is empty 0|mm | [15.04.2023 11:05.13.146] [INFO] Calendar-Fetcher: Broadcasting 134 events. 0|mm | [15.04.2023 11:05.13.356] [INFO] Checking git for module: MMM-Fuel 0|mm | [15.04.2023 11:05.13.429] [INFO] Checking git for module: MMM-DWD-WarnWeather 0|mm | [15.04.2023 11:05.13.493] [INFO] Checking git for module: MMM-Jast 0|mm | [15.04.2023 11:05.13.540] [INFO] Checking git for module: MagicMirror PM2 | pm2 has been killed by signal, dumping process list before exit... PM2 | Deleting process 0 PM2 | Stopping app:mm id:0 0|mm | [15.04.2023 11:06.22.781] [LOG] Shutting down server... 0|mm | [15.04.2023 11:06.22.787] [LOG] Stopping module helper: updatenotification 0|mm | [15.04.2023 11:06.22.788] [LOG] Stopping module helper: MMM-Fuel 0|mm | [15.04.2023 11:06.22.789] [LOG] Stopping module helper: calendar 0|mm | [15.04.2023 11:06.22.791] [LOG] Stopping module helper: MMM-DWD-WarnWeather 0|mm | [15.04.2023 11:06.22.792] [LOG] Stopping module helper: MMM-Jast 0|mm | [15.04.2023 11:06.22.795] [LOG] Node_helpers stopped ... PM2 | App [mm:0] exited with code [0] via signal [SIGTERM] 0|mm | [15069:0415/110622.830813:ERROR:zygote_communication_linux.cc(291)] Failed to send GetTerminationStatus message to zygote 0|mm | [15069:0415/110622.858648:ERROR:network_service_instance_impl.cc(521)] Network service crashed, restarting service. 0|mm | [15069:0415/110622.881945:ERROR:zygote_communication_linux.cc(291)] Failed to send GetTerminationStatus message to zygote 0|mm | [15069:0415/110622.894739:ERROR:gpu_process_host.cc(985)] GPU process launch failed: error_code=1002 0|mm | [15069:0415/110622.905503:ERROR:gpu_process_host.cc(985)] GPU process launch failed: error_code=1002 0|mm | [15069:0415/110622.912027:ERROR:gpu_process_host.cc(985)] GPU process launch failed: error_code=1002 0|mm | [15069:0415/110622.918710:ERROR:gpu_process_host.cc(985)] GPU process launch failed: error_code=1002 0|mm | [15069:0415/110622.924483:ERROR:gpu_process_host.cc(985)] GPU process launch failed: error_code=1002 0|mm | [15069:0415/110622.929797:ERROR:gpu_process_host.cc(985)] GPU process launch failed: error_code=1002 0|mm | [15069:0415/110622.929889:FATAL:gpu_data_manager_impl_private.cc(440)] GPU process isn't usable. Goodbye. PM2 | pid=15045 msg=process killed PM2 | Exited peacefully -
@35110 in the script you use to launch mm
(pm2 info mm) will show its nameadd this line before the
npm start
lineexport ELECTRON_DISABLE_GPU=1
