Read the statement by Michael Teeuw here.
Details about Nunjucks templating system?
-
I’m really excited to start using the templating system for my modules, but the Hello World example is not really detailed enough to learn from. For example, when new data is available, how does the template get updated? Is it automatic whenever its data model is updated? Is it triggered manually through an equivalent to the
updateDom()function?Has anyone started using the templating system? Is there any documentation available aside from docs specifically for Nunjucks? Are there any gotchas I should know about?
Thanks!
- Jeff
-
@j.e.f.f I didn’t had a look yet, but maybe you want to have a look into the refactor of the weather modules where the nunjuck idea was born https://github.com/MichMich/MagicMirror/tree/weather-refactor/modules/default/weather
-
@strawberry-3.141 I ended up just diving in and figuring it out. I spent some time rewriting MMM-MyCalendar to use the Nunjucks templating system. Here’s what I’ve learned:
- The screen update is triggered using the
updateDom()function, just like other modules - When
updateDom()is called, so isgetTemplateData()which refreshes the data model provided to the template - The screen often seems to physically update even if the DOM contents have not changed, which is different behaviour from modules using the old
getDom()routine. I’m wondering if Nunjucks injects something into the template that makes each update distinctly different in the markup… - Updates on the screen seem to take a second or so longer than the old way of doing things. A screen update will result in a moment of black even if you have not specified a fade duration (i.e.
updateDom()vsupdateDom(200))
Generally I really like the templating system. Makes tweaking the UI so much easier than wading through a bunch of
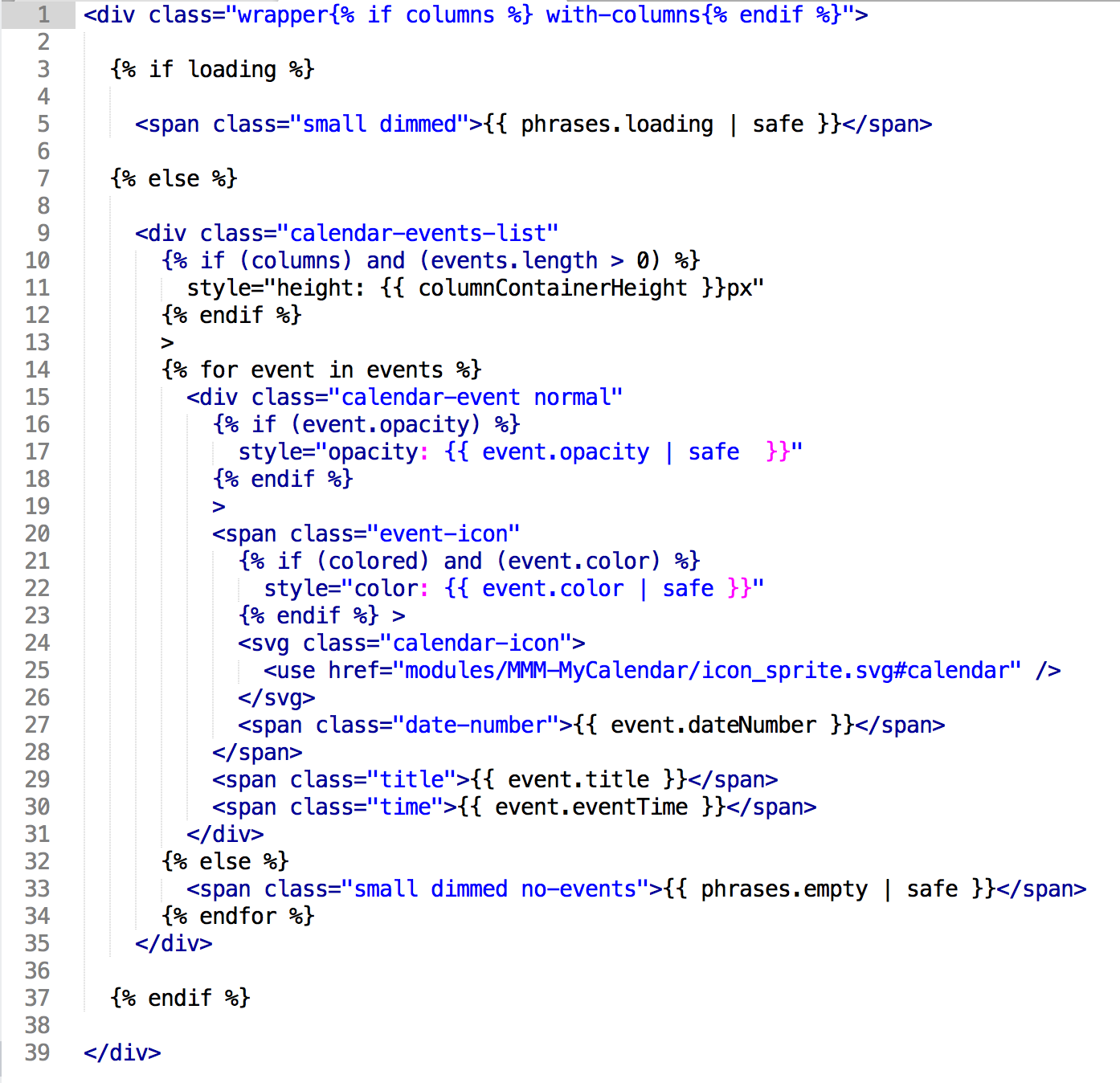
document.createElementstatements. If you’ve used Nunjucks before you’ll feel right at home and wonder what took so long for this feature to be implemented :)Just to give you an idea of what to expect, here is what the template looks like for MMM-MyCalendar now. Much less code and way easier to read.

- The screen update is triggered using the
-
Little late to this party but I agree the Hello World example is well not really a good example.
So I’m playing around with it …
-
@cowboysdude After having used it with my calendar module, I’ve since abandoned this and reverted to the JavaScript generated DOM like before. I’ve found that if the module is hidden, then it doesn’t always update properly. I’m not sure if this is a Nunjucks behaviour issue or a bug with MM, but in either case I haven’t found a way to work around it.
I had theorized that I could have some kind of event watcher that monitored when the module became visible, and have it trigger a DOM update, but I never got around to exploring that.
Hopefully you get further than I did. To get familiar with how Nunjucks works, this page is your friend:
https://mozilla.github.io/nunjucks/templating.htmlGood luck! And if you experience my issue and a way to work around it, I’d love to hear how you did it! I’d still love to use a templating system instead of JS generated DOM.
-
@j-e-f-f did you try to call updateDom in the resume hook of your module?
-
@strawberry-3-141 I forgot that that hook even existed! Maybe I can give that a try, but I wonder it means I’ll have stale data… if the module is suspended, does that mean it doesn’t respond to socket notifications from the helper, or even send socket notification to trigger a data pull?
-
@j-e-f-f said in Details about Nunjucks templating system?:
if the module is suspended, does that mean it doesn’t respond
no… it just doesn’t get called at getDom()… least thats how my modules see it…
you can’t present new info unless the getDom() method is calledyour module can call updateDom() to request the callback at getDom(), but you are suspended… so the callback never happens
-
@sdetweil ok sounds like that’s the ticket then. I’m going to try updating DarkSky with the template system and see how it behaves. Will report back when I know more.
-
OK I’ve got a version of MMM-DarkSkyForecast using the Nunjucks templating system. Seems to be working well… will run it for a few days to observe. Funny thing is I didn’t need to put anything in the
resume()hook… it just… works.You can see my work here:
https://github.com/jclarke0000/MMM-DarkSkyForecast/tree/templatedI original ran into the problem with my calendar module, which does a DOM update for each configured calendar, which results in a burst of DOM updates… I wonder if the issue has to do with frequent successive DOM updates.
