Read the statement by Michael Teeuw here.
Cant make center column wider?
-
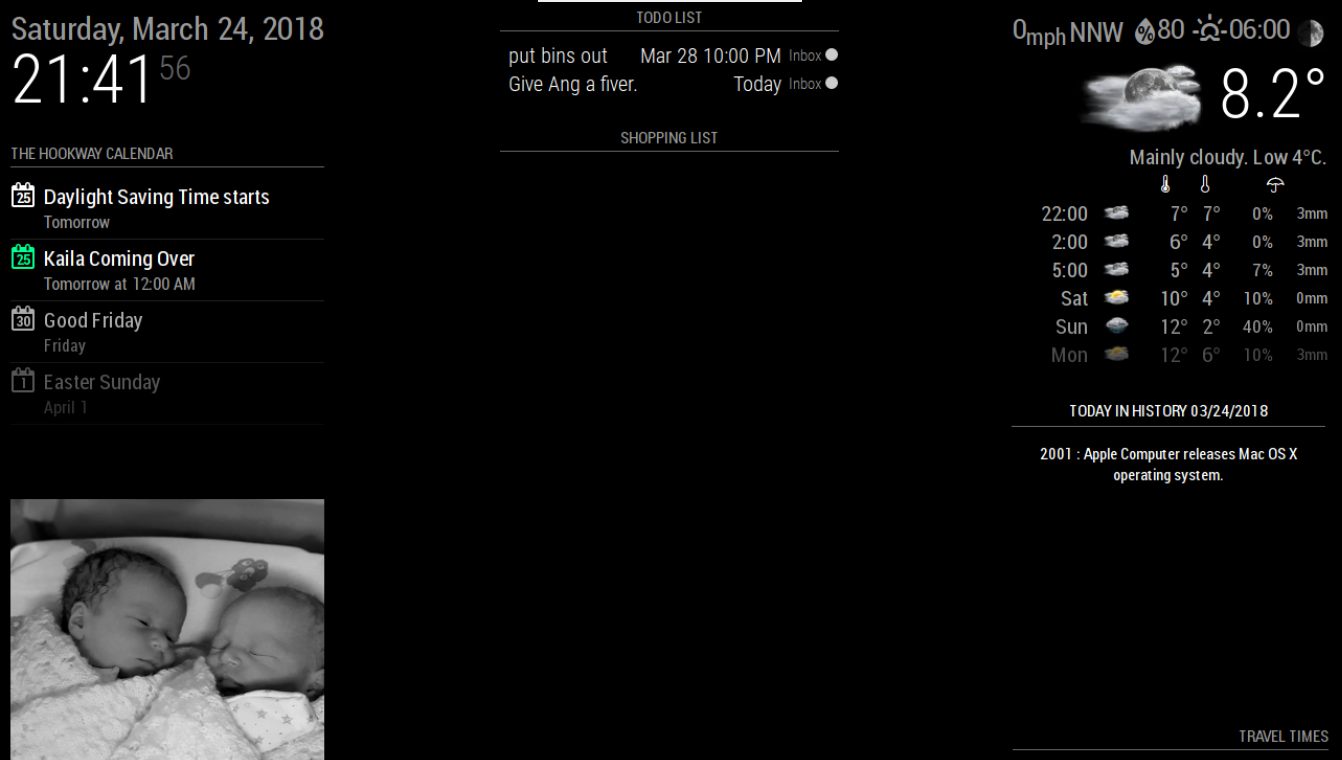
Trying to make the center column wider, tried a few things I’ve googled inc css and nothing seems to work…complete noob so be gentle :)

-
@sizer not at my computer currently so this is off the top of my head, but I believe the CSS you’re looking for is as follows:
.region.center { width: 500px; min-width: 500px; max-width: 500px; }Adjust
500pxon each of those three lines as necessary.If this doesn’t seem to have any effect, try changing the CSS as follows:
.region.center .module-content { width: 500px; min-width: 500px; max-width: 500px; } -
@j.e.f.f said in Cant make center column wider?:
.module-content
Thank you, I did try both in the custom css and no change.
-
@sizer Try this: here is the exact rule I have in my
custom.cssfile:.region.center .module-content, .region.center .module-content header { text-align: left; max-width: 350px; min-width: 350px; }you can omit the
text-alignproperty if you want your content to remain centre-aligned within the column. Adjust the350pxvalues to suit your needs.If this still doesn’t work, the you may need to check the CSS for the individual modules in the centre column. It’s possible they are setting their own widths.
-
@j.e.f.f said in Cant make center column wider?:
.region.center .module-content,
.region.center .module-content header {
text-align: left;
max-width: 350px;
min-width: 350px;
}Thanks and yh Im guessing it must be the module (Tadoist) thats forcing the size. Will have a gander at that next. tyvm
