Read the statement by Michael Teeuw here.
Navigation inside MagicMirror with Buttons / Rotary Encoder on GPIO
-
Hi,
i am searching for a navigation for my mirror, finally i would like to use an rotary encoder.
I will start with 3 Push Buttons (Left, Right, Enter), as i think this is easier to start.
I got my inspiration from MMM-Buttons which works OK on my mirror but is limited (choosing Pages - MMM-Pages).
I would like to have an individual (extendable) navigation where i can choose from different options.Example:
Navigation is hidden and shows only up, if used/needed for some seconds.- Enter (first time): Navigation shows up
- Left/Right: Move inside the navigation
- Enter: choose the selected navigation entry and execute (or enter another navigation level)
- after x seconds, Navigation disappears
Something like this, but not on separate display rather on MM:

Ideas:
- Choose Pages (MMM-Pages, Command to Execute: PAGE_INCREMENT/PAGE_DECREMENT)
- Show Newsfeed Details (News Feed, Command to Execute: ARTICLE_MORE_DETAILS/ARTICLE_LESS_DETAILS)
- Scroll in Newsfeed (ARTICLE_MORE_DETAILS shows Website where scrolling is needed)
- Show/Hide Modules
- Volume Up/Down
- etc.
Maybe someone has an idea, how to realise that or are there already modules with some matching code to do that?
I have seen some navigation modules, but they interact with mouse or touchscreen but not with Button on GPIO.I am looking forward hearing from you.
Best regards
AxLED
-
Hello,
i started creating a html file with javascript, which responses on keyboard action.
So far i check for 3 Keys: Arrow Up, Arrow Down and Enter.
For testing:
- i showmy html site (navigation.html) in module MMM-iFrame.
- i call MM via Webbrowser from a PC
- i have to set the focus in the MMM-iFrame Window first
- now i can “scroll to my pages” and “show details on Newsfeed” (realized via Hyperlinks of MMM-Remote-Control)
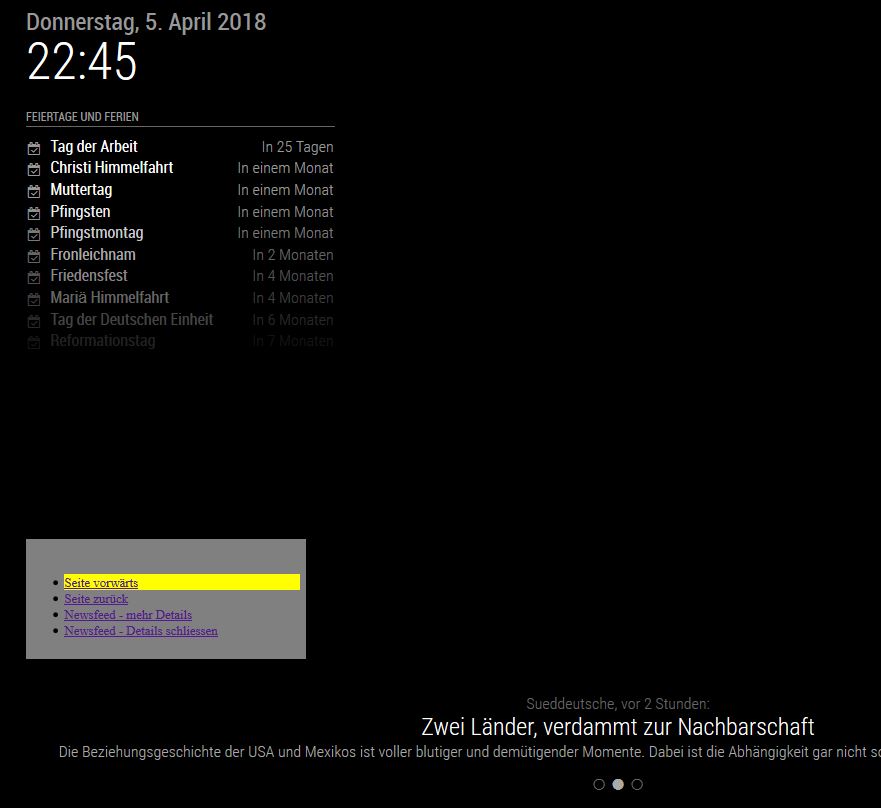
Screenshot:

Code of navigation.html:
(@moderator: i dont have the permission to upload that 13KB HTML File, can you help me?)So the first steps are made, i hope that “Website javascript” can somehow be translated to javascript code which can be handled by MM needs it.
AxLED
-
Hi to the builders,
i made some progress.
- i connected 3 buttons to my RPI1 (my TestPi, as my pixel VM doesnt have GPIO)
- arrow up
- arrow down
- enter
- installed pikeyd (to map GPIO Buttons to keyboard press, as my navigation.html works with javascript which interacts with keyboard press)
- modified css and javascript on navigation.html, so i grab focus on loading and hide after x milliseconds (navigation shows back on button press)
Requirements (so far):
- MMM-Remote-Control (as i use hyperlinks to navigate)
- MMM-IFrame (to show my navigation.html)
- pikeyd (https://github.com/mmoller2k/pikeyd)
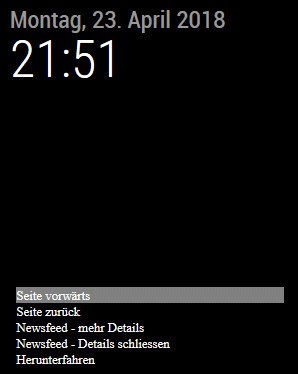
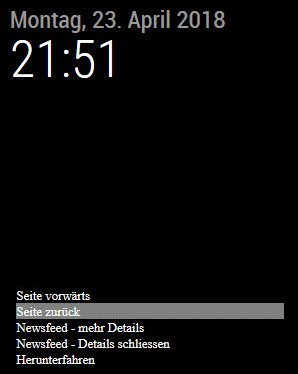
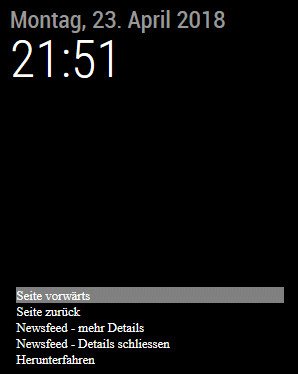
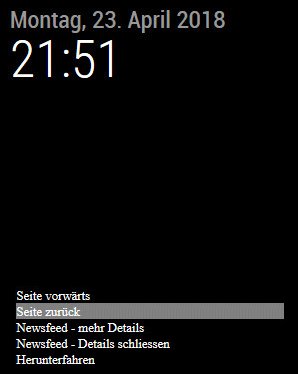
Here are some screenshots:

I still have some problems:
- loosing focus on navigation.html, after “Button Enter” at Chromium on RPI1 via VNC (Webbrowser of Win PC works with keyboard press an keeps focus after pressing enter), maybe this works on RPI3 (my productive environment)
Is there someone who can help me to put this in a module?
I like the idea, to navigate through my MM using only 3 buttons (planed: Rotary Encoder)Regards
AxLED
- i connected 3 buttons to my RPI1 (my TestPi, as my pixel VM doesnt have GPIO)
-
@AxLed said in Navigation inside MagicMirror with Buttons / Rotary Encoder on GPIO:
led pikeyd (to map GPIO Buttons to keyboard press, as my navigation.html works with javascript which interacts with keyboard press)
What help exactly do you need? I haven’t taken a look but it seems like a nodejs library for rpi gpios exists making it a completely viable solution.
A heads up: don’t hack your solution depending on iframe and remote control. Everything you described is natively possible and jumping through many hoops will only introduced bugs and glitches.
Gib mir bescheid woran genau es momentan scheitert und ich kann dir sicher den ein oder anderen Anstoß geben.
-
Hi,
because of suggestion of some users, i try to write my own module and need some help.
I have a working html file with following components:
-
- css
-
- html
-
- script source in html site: http://code.jquery.com/jquery-1.7.2.min.js
-
- javascript in html site, to react on some interaction
navigation.html in action:

I tried to reconstruct the html file as a MMM-Module, with some succuss and some failure.
Success:
10. css
20. html
Failure:
30. script source in html site: http://code.jquery.com/jquery-1.7.2.min.jsProblem 1: I tried getScripts to load it
getScripts: function() { return [ 'http://code.jquery.com/jquery-1.7.2.min.js', //js laden ] },but i dont know if loading worked an how i can test it.
- javascript in html site, to react on some interaction
Problem 2: I have javascript code in my html file, but i dont know where and how to place it in my module.js file

Maybe somebody can help me or give me some hints.
Regards
AxLED
@moderator: maybe this topic can be moved to ‘modules -> development’ -
-
Moved as requested :)
-
thank you yawns
-
i made some progress to the following problem:
30. Failure: script source in html site: http://code.jquery.com/jquery-1.7.2.min.jsProblem 1: I tried getScripts to load it
getScripts: function() { return [ 'http://code.jquery.com/jquery-1.7.2.min.js', //js laden ] },but i dont know if loading worked an how i can test it.
Solution: F12 Debugger (Firefox) shows “Load script: http://code.jquery.com/jquery-1.7.2.min.js in loader.js:182:4”.So i know (guess) it works.
Now i moved to the next problem, i tried to use
addEventListenerin my .js code to react on mouseover, to color hyperlinks red (just an example to test how and if it works). One of my 4 links turn red (always the last one), could this be because i create my links in a “for loop” and addEventListener just grabs the last one?
Looking forward hearing from you.
Greets AxLED
-
Hi to all,
i made some progress, i solved following topics:
- i got
addEventListenerworking (it now listens to Keyboard inputs so far, Future: GPIO PINs) - i dont have a need for
jQueryanymore (reduces complexity) - i improved the navigation-actions from http-Links (to MMM-Remote-control) to direct using
sendnotifications(reduces complexity and dependencies)
and i still have some problems (challenges):
- how can i set the focus on a
divon my module afer MM finished loading? I need this so my keyboard keypresses are recognised. (Setting the focus manual by mouse let my module work).
Maybe someone can help me or give me some tips.
Regards AxLED
- i got
-
Hi to all,
i made some further progress, i solved following topics:
- i don’t need to set focus on a div anymore after loading MM, as GPIO Input can directly interact with my navigation
- i replaced the keyboard eventlistener by GPIO Inputs of a rotary encoder
- i wrote a node_helper.js for the rotary encoder
- the module has only one depencie - onoff
So my module is beta or alpha so far, is there a special way to put it on github or can somebody explain it to me, how to do it, so i can put the module online.
Partlist for using this module:
- Rotary encoder (KY-040)
- 3 free GPIO Pins on raspberry
Regards AxLED
