Read the statement by Michael Teeuw here.
Navigation inside MagicMirror with Buttons / Rotary Encoder on GPIO
-
@AxLed said in Navigation inside MagicMirror with Buttons / Rotary Encoder on GPIO:
led pikeyd (to map GPIO Buttons to keyboard press, as my navigation.html works with javascript which interacts with keyboard press)
What help exactly do you need? I haven’t taken a look but it seems like a nodejs library for rpi gpios exists making it a completely viable solution.
A heads up: don’t hack your solution depending on iframe and remote control. Everything you described is natively possible and jumping through many hoops will only introduced bugs and glitches.
Gib mir bescheid woran genau es momentan scheitert und ich kann dir sicher den ein oder anderen Anstoß geben.
-
Hi,
because of suggestion of some users, i try to write my own module and need some help.
I have a working html file with following components:
-
- css
-
- html
-
- script source in html site: http://code.jquery.com/jquery-1.7.2.min.js
-
- javascript in html site, to react on some interaction
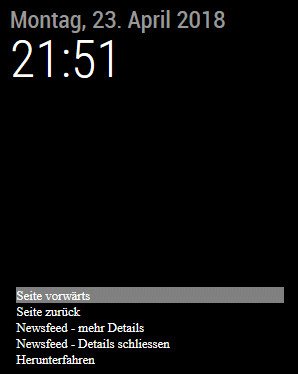
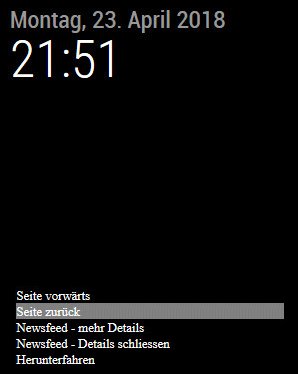
navigation.html in action:

I tried to reconstruct the html file as a MMM-Module, with some succuss and some failure.
Success:
10. css
20. html
Failure:
30. script source in html site: http://code.jquery.com/jquery-1.7.2.min.jsProblem 1: I tried getScripts to load it
getScripts: function() { return [ 'http://code.jquery.com/jquery-1.7.2.min.js', //js laden ] },but i dont know if loading worked an how i can test it.
- javascript in html site, to react on some interaction
Problem 2: I have javascript code in my html file, but i dont know where and how to place it in my module.js file

Maybe somebody can help me or give me some hints.
Regards
AxLED
@moderator: maybe this topic can be moved to ‘modules -> development’ -
-
Moved as requested :)
-
thank you yawns
-
i made some progress to the following problem:
30. Failure: script source in html site: http://code.jquery.com/jquery-1.7.2.min.jsProblem 1: I tried getScripts to load it
getScripts: function() { return [ 'http://code.jquery.com/jquery-1.7.2.min.js', //js laden ] },but i dont know if loading worked an how i can test it.
Solution: F12 Debugger (Firefox) shows “Load script: http://code.jquery.com/jquery-1.7.2.min.js in loader.js:182:4”.So i know (guess) it works.
Now i moved to the next problem, i tried to use
addEventListenerin my .js code to react on mouseover, to color hyperlinks red (just an example to test how and if it works). One of my 4 links turn red (always the last one), could this be because i create my links in a “for loop” and addEventListener just grabs the last one?
Looking forward hearing from you.
Greets AxLED
-
Hi to all,
i made some progress, i solved following topics:
- i got
addEventListenerworking (it now listens to Keyboard inputs so far, Future: GPIO PINs) - i dont have a need for
jQueryanymore (reduces complexity) - i improved the navigation-actions from http-Links (to MMM-Remote-control) to direct using
sendnotifications(reduces complexity and dependencies)
and i still have some problems (challenges):
- how can i set the focus on a
divon my module afer MM finished loading? I need this so my keyboard keypresses are recognised. (Setting the focus manual by mouse let my module work).
Maybe someone can help me or give me some tips.
Regards AxLED
- i got
-
Hi to all,
i made some further progress, i solved following topics:
- i don’t need to set focus on a div anymore after loading MM, as GPIO Input can directly interact with my navigation
- i replaced the keyboard eventlistener by GPIO Inputs of a rotary encoder
- i wrote a node_helper.js for the rotary encoder
- the module has only one depencie - onoff
So my module is beta or alpha so far, is there a special way to put it on github or can somebody explain it to me, how to do it, so i can put the module online.
Partlist for using this module:
- Rotary encoder (KY-040)
- 3 free GPIO Pins on raspberry
Regards AxLED
-
Hi to all,
i finished the first version of my module, detail see: MMM-NavigateAxLED