Read the statement by Michael Teeuw here.
Changing icons of the modules Current Weather and Weather Forecast
-
@Manu85 and you restarted MM, correct?
can u open the developers window, ctrl-shift-i on the browser being used to display MM,then select the elements tab, and the pointer in the top left corner and move the mouse over the page content til it select all the current weather content, then click
on the right side you will see the css classes used and where they came from
main.css at the bottom and the stck over overrides bottom to top…strikethru means overridden by some class higher up
in the module css you should see the name current
here is alink to a topic about using the dev window elements tab
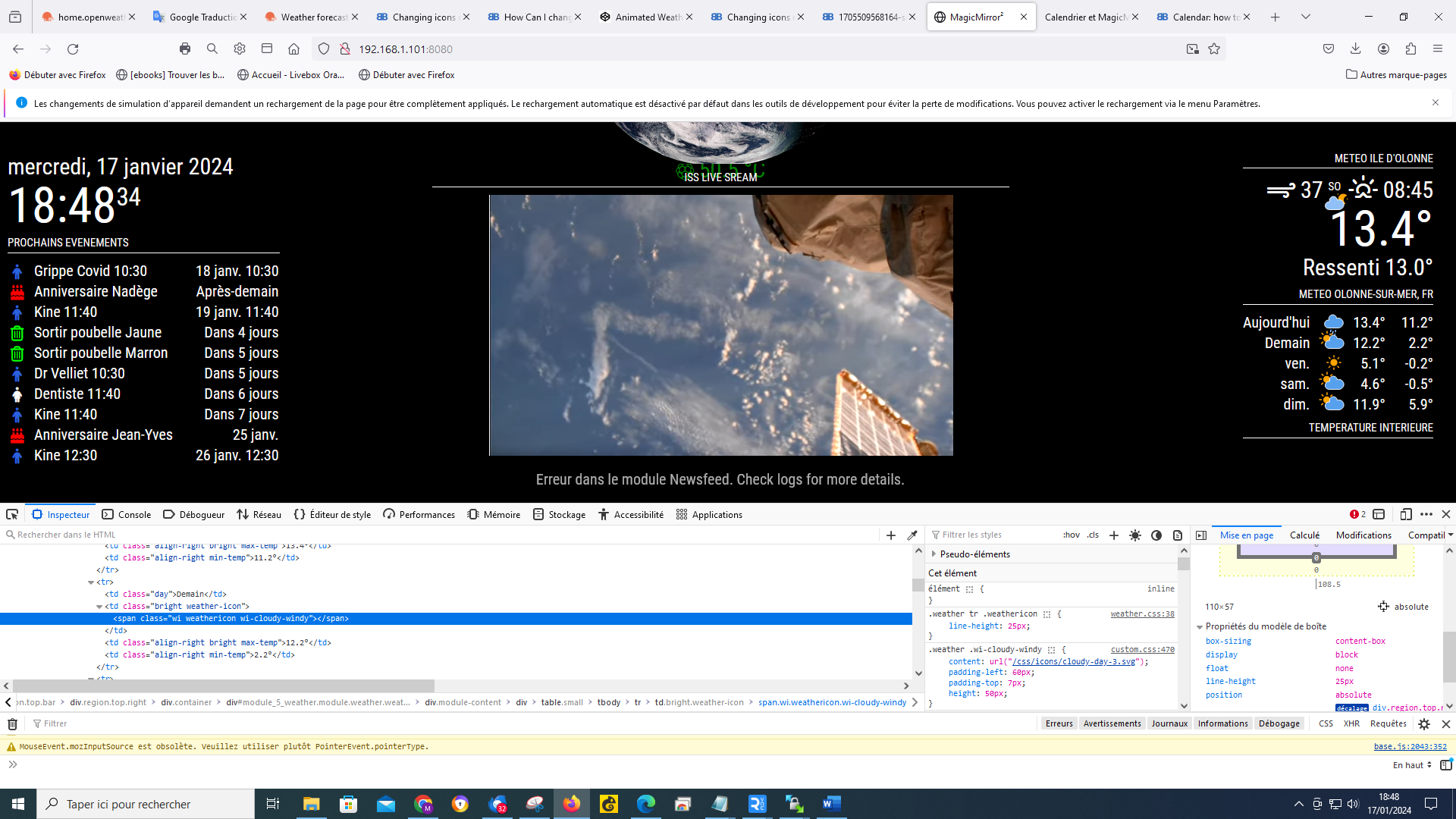
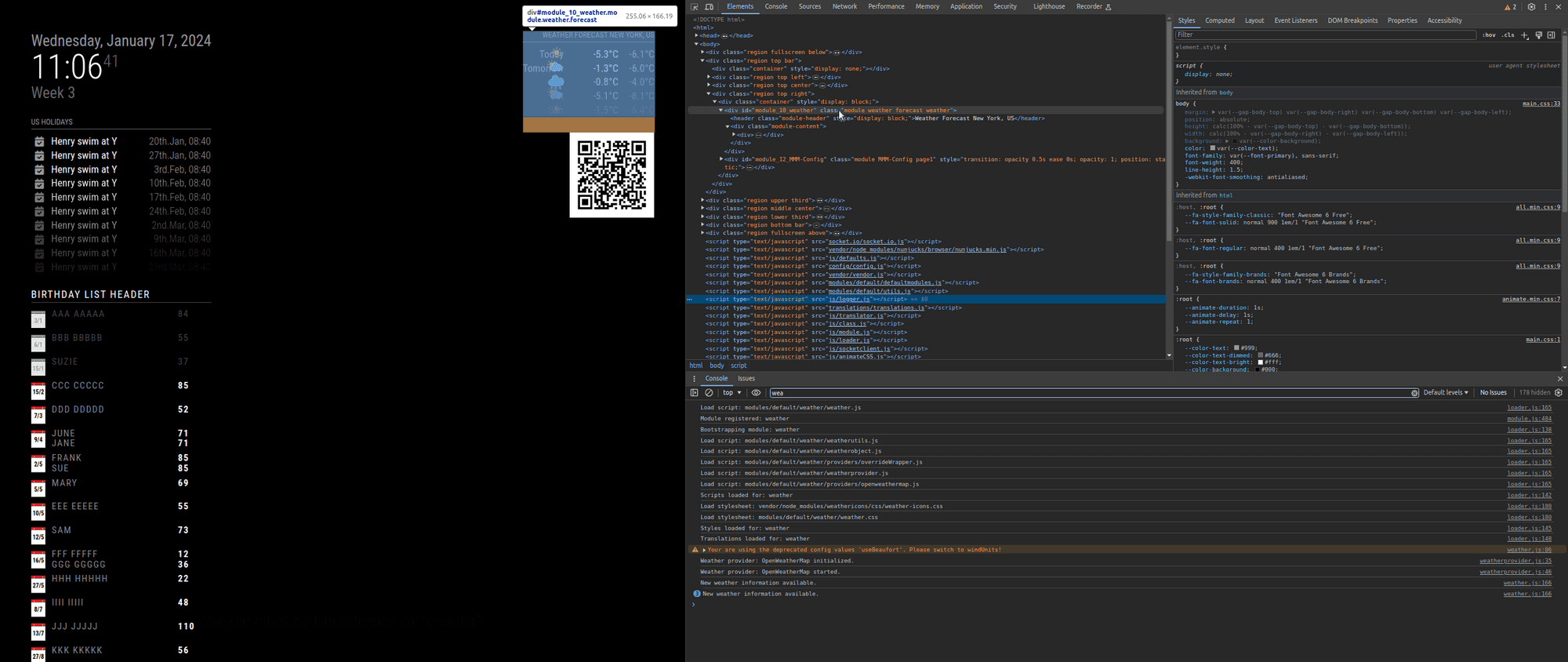
https://forum.magicmirror.builders/post/90135here I used forecast (.forecast in the custom.css) the yellow rectangles mark the content of interest
top left confirms that the the classes: was used
bottom left indicates the icon class to be used
top right shows that icon class, and its source (right edge)

-
@sdetweil
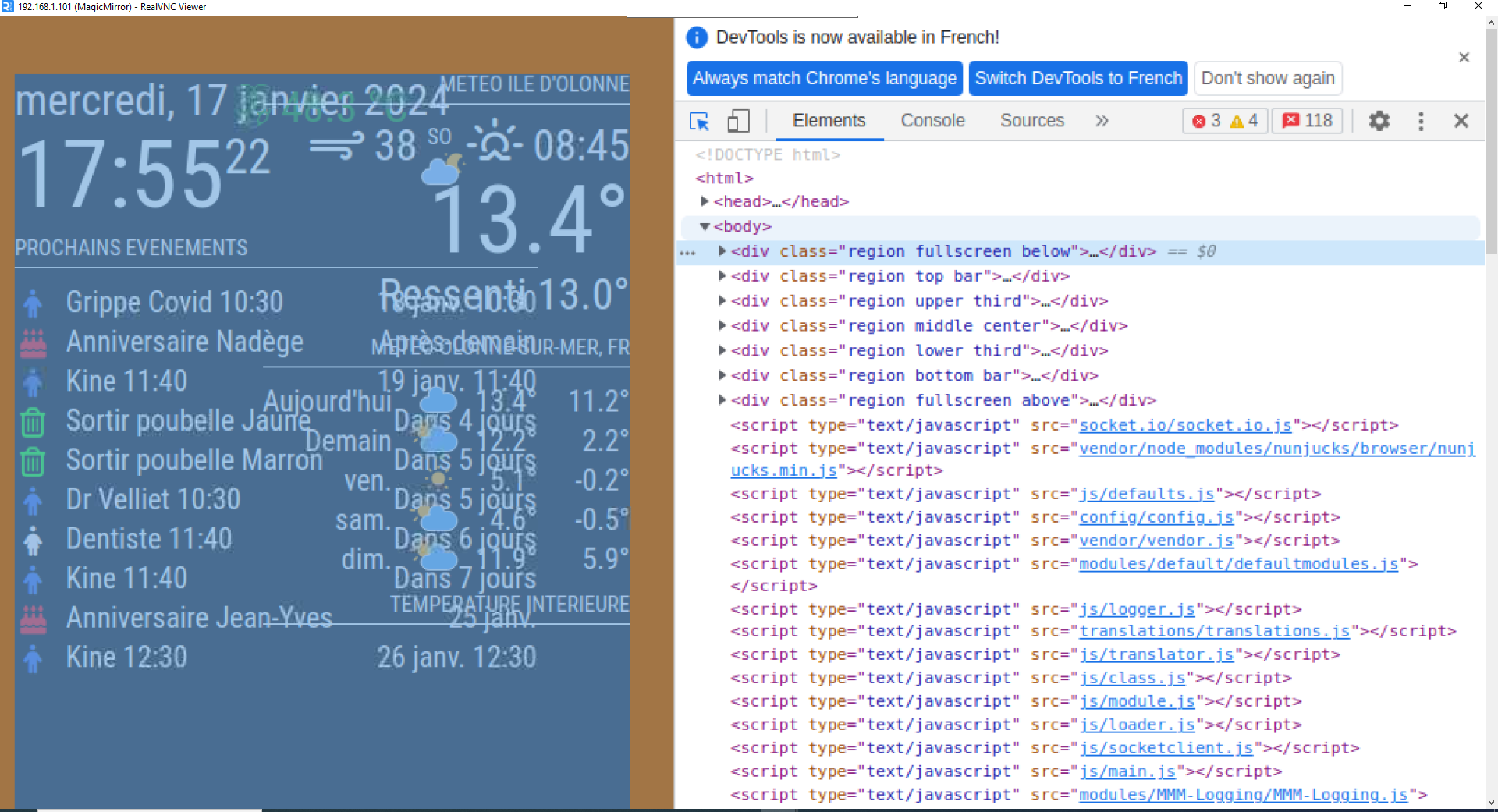
I use RealVNC Viewer and when I do ctrl-shift-i I have this window which opens I click at the top left and with my mouse I browse the lines, I have several lines with weather but when I click on them none opens another window


-
@Manu85 yes, good
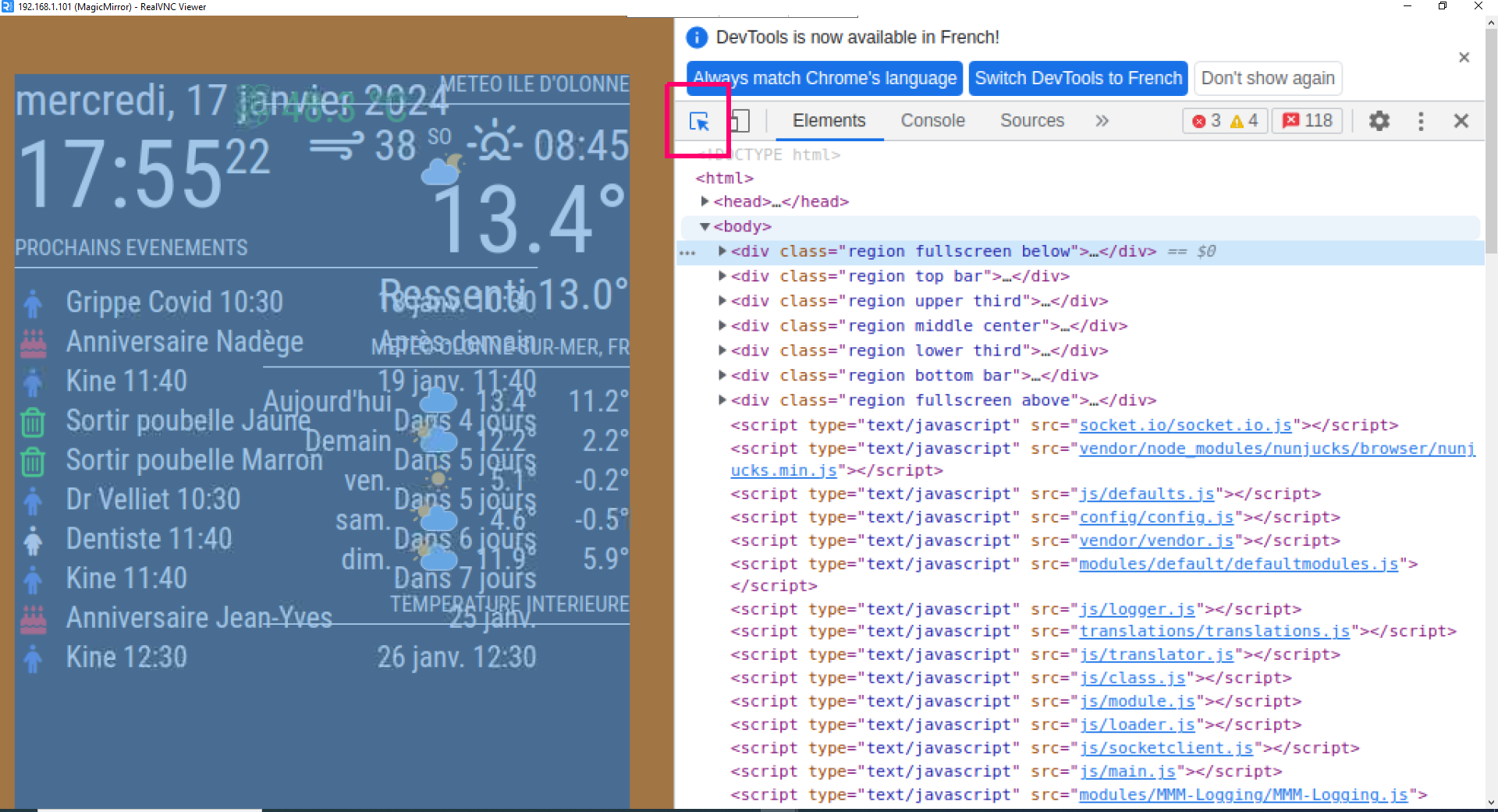
click the arrow pointer in the red box
then move the mouse over the weather content in the left side page, it will select the content as it goes… make sure the entire weather content is selected
then click

-
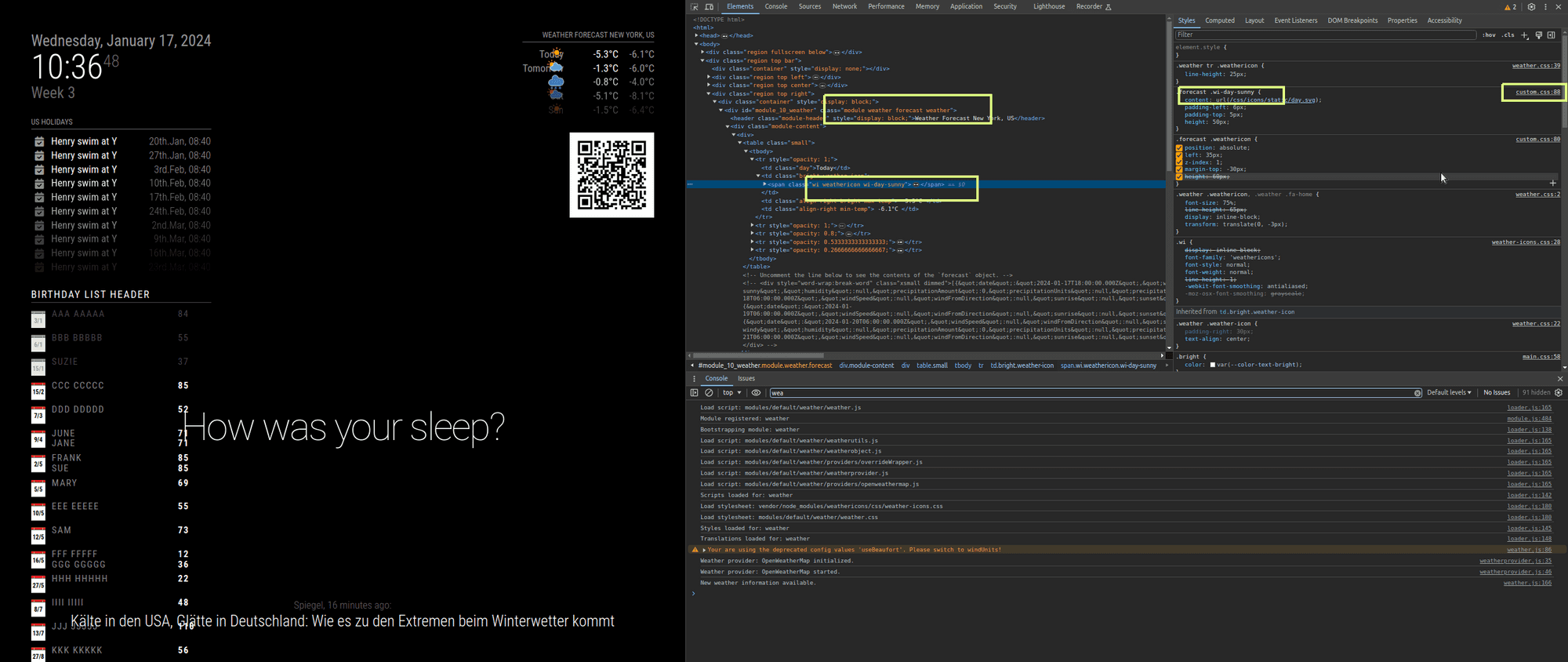
@Manu85 when its auto selected it will look like this

-
@sdetweil
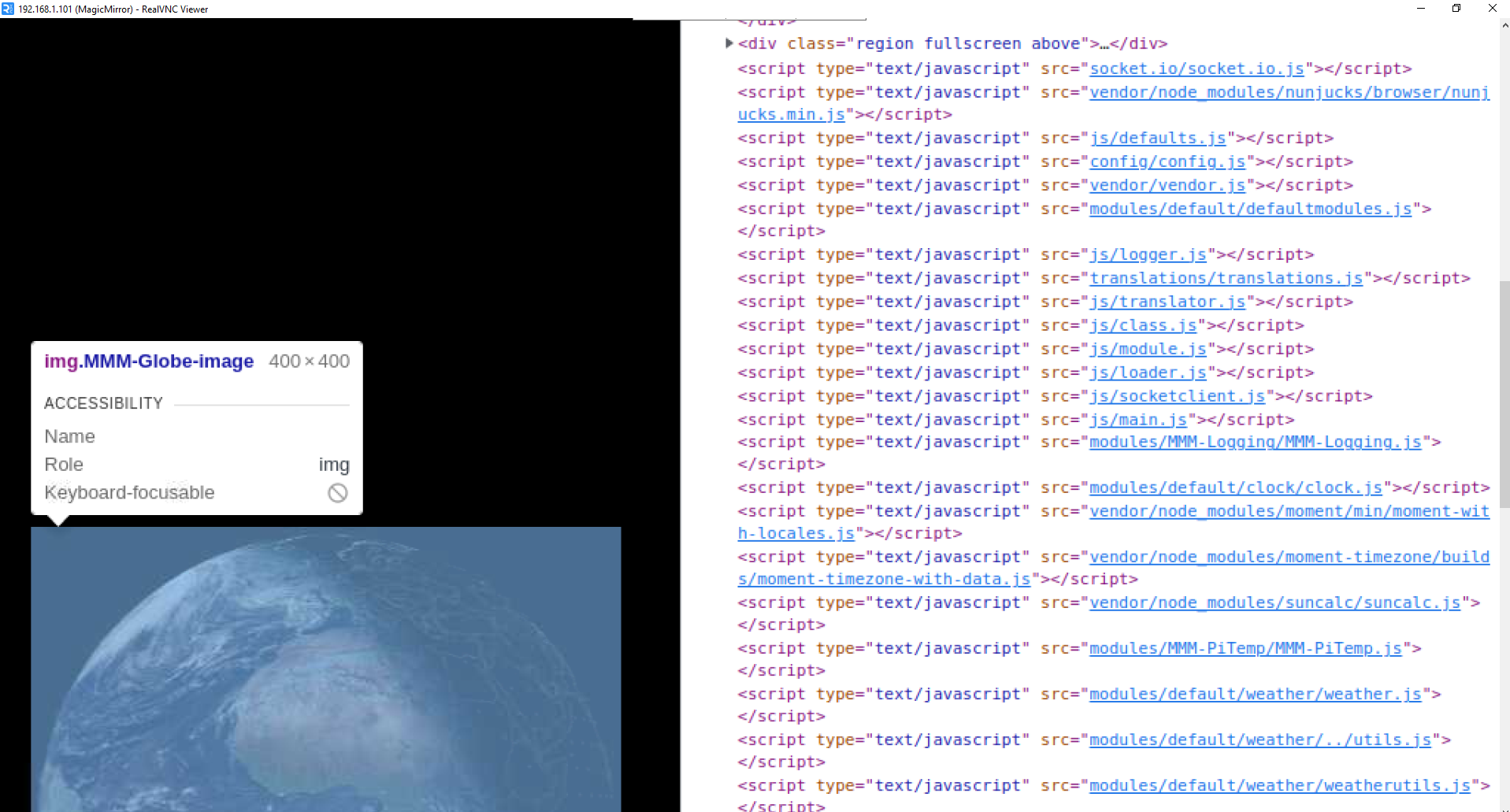
it’s complicated, I can’t have a selection like you, I selected the icon at the top with the cloud and the moon I have lines that have changed on the table on the right but I don’t have another window that opens
-
@Manu85 i’ve never done this over vnc…
the right panel is just hidden on your vnc screen. you might be able to scroll right
if you are in the same house as MM, you dont need to use vnc to view the page
as long as your config.js says
address:"0.0.0.0", ipWhiltelist:[],then any machine on the same network can attach, so you can do this from your windows machine too… and do the debug from there as well
-
@sdetweil my js config says that!
fig = { address: "localhost", // Address to listen on, can be: // - "localhost", "127.0.0.1", "::1" to listen on loopback interface // - another specific IPv4/6 to listen on a specific interface // - "", "0.0.0.0", "::" to listen on any interface // Default, when address config is left out, is "localhost" port: 8080, ipWhitelist: ["127.0.0.1", "::ffff:127.0.0.1", "::1"], // Set [] to allow all IP addresses // or add a specific IPv4 of 192.168.1.5 : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"], // or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"], -
@Manu85 yes, that means only apps INSIDE the same machine can connect
change
address:"localhost", // means only inside same machineto
address:"0.0.0.0", // alows any device on any network this machine is connected to to connectthen also the whitelist
comment out the current line
// ipWhitelist: [ 127.....and add a new line
ipWhitelist:[], // don't filter any connecting client addressesthen restart mm…
if you know the ip address of the pi (and u had to use it for vnc)
then open a tab on you pc browser and dohttp://MM_ip_address????:8080 -
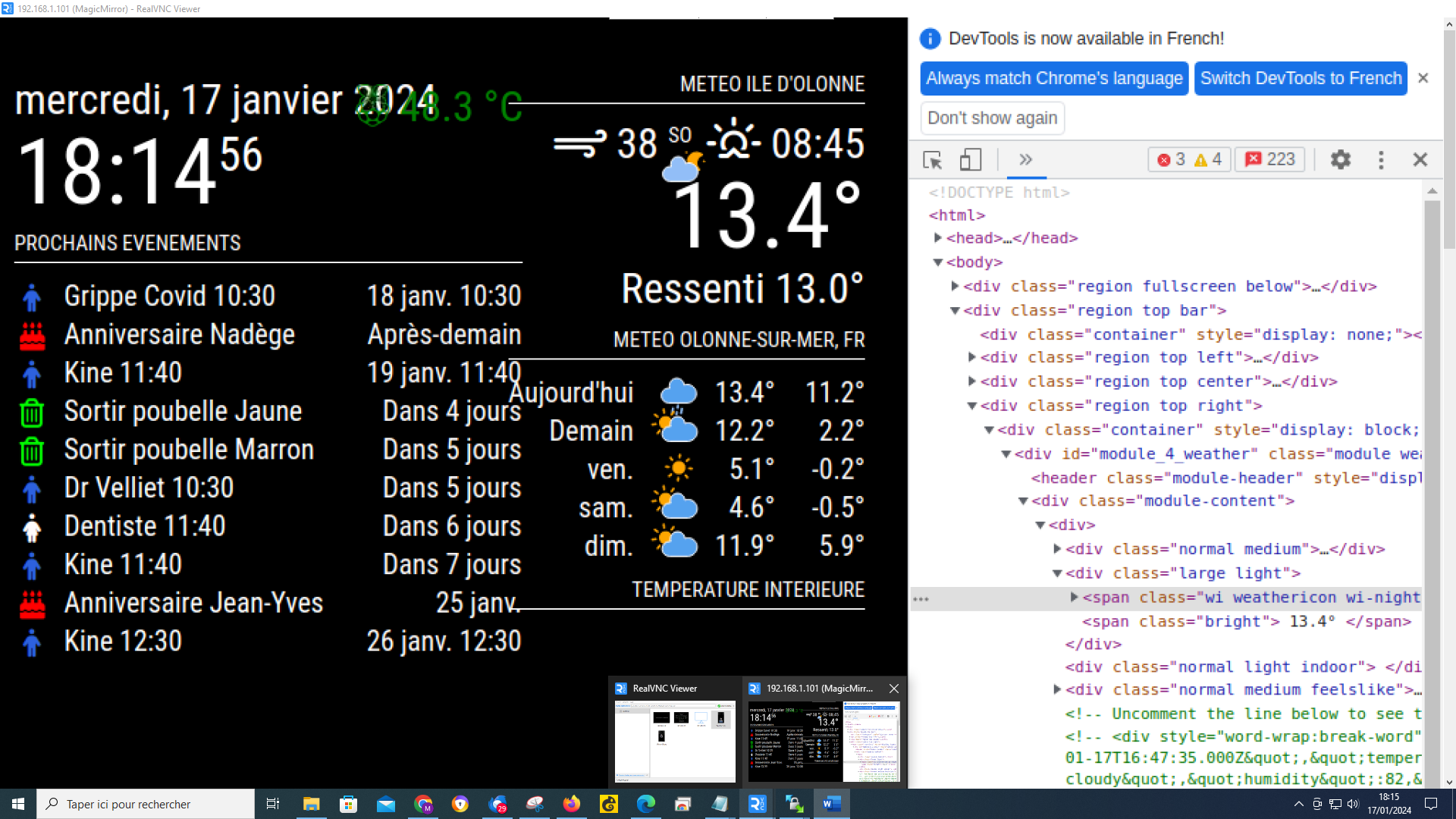
@sdetweil ok it’s done and it’s actually much better
-
@sdetweil by doing ctrl shift i my window opened like this