Read the statement by Michael Teeuw here.
MMM-GooglePhotos
-
I’m trying to use this module and am having trouble. Right now I don’t see any output from it. No problem with the authentication step. auth_and_test.js gave me the AlbumId. The config I’m using is:
module: "MMM-GooglePhotos", position: "top_right", config: { albumId: "A[removed for posting]dj4", refreshInterval: 1000*60, scanInterval: 1000*60*10, sort: "random", showWidth: "80%", originalWidthPx: 800, originalHeightPx: 600, mode: "contain" } },The album exists and has 2 sample images in it. I don’t see anything relevant in the log:
Loading config ... Loading module helpers ... No helper found for module: alert. Initializing new module helper ... Module helper loaded: updatenotification No helper found for module: clock. No helper found for module: MMM-GooglePhotos. Initializing new module helper ... Module helper loaded: calendar No helper found for module: currentweather. No helper found for module: weatherforecast. All module helpers loaded. Starting server on port 8080 ... Server started ... Connecting socket for: updatenotification Connecting socket for: calendar Starting node helper for: calendar Sockets connected & modules started ... Ready to go! Please point your browser to: http://localhost:8080System is pi zero running in server_only mode. (I’ve also tried on Windows/server_only as well, same behavior). I didn’t see if there’s a way to make things more verbose to see what the module is doing. I’m sure I’ve got an error, but I can’t see what it is.
-
@bowlofred
It’s weird. BecauseNo helper found for module: MMM-GooglePhotos.means you have no
node_helper.jsin your module directory. Have you removed? -
@sean Nope, just unfamiliar with installation. I thought the
npm installtook care of the location, and I didn’t have it in the modules directory. Once I put it there, I got log output and tried playing around to make it visible.My configuration above is still blank, but if I change the position to “fullscreen_below”, it shows the image. It seems that if the position is the same as some other module, it is shown (but very small). if the position is not fullscreen, but different from any other, then it doesn’t appear.
My intent is to have the photos on one side (top to bottom) and have some other items beside it. If I leave it fullscreen and set showWidth to 60%, it almost works. It stays on the left, so I can put other items on the right. But the image isn’t centered vertically. There’s a black bar at the bottom that is never drawn. It seems to be centered vertically within the remaining space.
-
@bowlofred
I think you should adjust your custom.css.
add this to yourcss/custom.css.fullscreen.below { width:75%; }And you would set
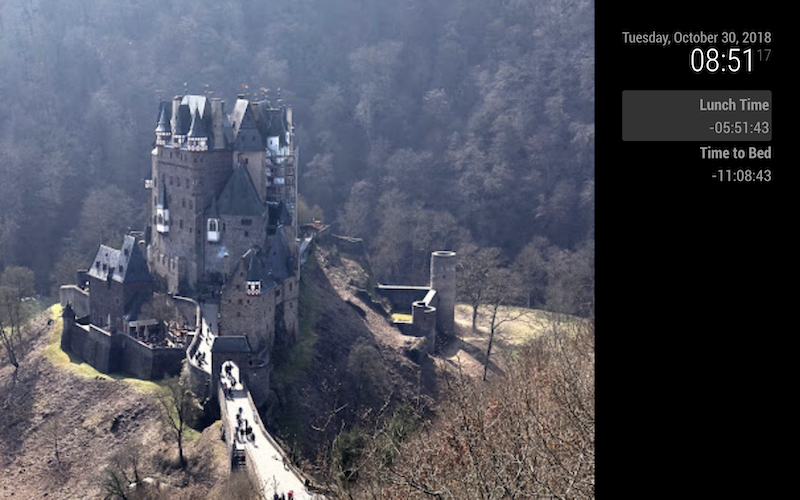
showWidthandshowHeightas100%,modeascover.Then, you can get like this;

-
Bingo! That works very, very well.
-
I added new photos to my album but they are not displaying. Do I need to update the ScanInterval? What does the 1000 60 10 do exactly?
-
@wumpst If you look at the logs, you should see the count of photos in the folder every time it scans. Do they show a scan and is the count of photos increasing (and correct)?
-
@wumpst it means scanning will repeat in every 1000x60x10 milliseconds (10minutes)
-
@bowlofred where do I find the log?
-
@wumpst Depends on how you start it. If you run
node serveronly(what I usually do for debugging), you’ll see it on your commandline. If you start it with pm2, it’ll probably be in ~/.pm2/logs. See https://github.com/MichMich/MagicMirror/wiki/Module-Debugging.


