Read the statement by Michael Teeuw here.
Head first developing MM module for extreme beginners
-
@sdetweil ahh thank you for these information I will give it a try.
-
@sdetweil I gave it a try but without differences :(
I made a new git repo : https://github.com/Dobherrmann/MMM-cookbook.git
Now there I should have the same name in the repo like my module.my config. js looks like this (I gave it a position):
{ module: "MMM-cookbook", position: "middle_center", config: { header: "My Cookbook", foo: "I'm the King of the world!" } },I started to debug “my code” a little bit and I found this when I want to send a socket notification:
self.sendSocketNotification("DO_YOUR_JOB", this.count); console.log("Notfication", this.sendSocketNotification("DO_YOUR_JOB", this.count)) this.sendSocketNotification("DO_YOUR_JOB", this.count) this.subElementUp.innerHTML = "Count UP:" + this.countOn my console i get the feedback that “this.sendSocketNotification(“DO_YOUR_JOB”, this.count” is undefined. It looks like that this function is unkown.
-
@dobi u are inside a callback. change the ‘this’ to ‘self’ like the self.sendSocketNotification
‘this’ is always tricky. depends on the context, and some of the programming idioms used
that’s why we typically see
var self = this;
at the beginning of functions that have callbacks or .then() used inside -
@sdetweil ok, but it dosen’t change something.
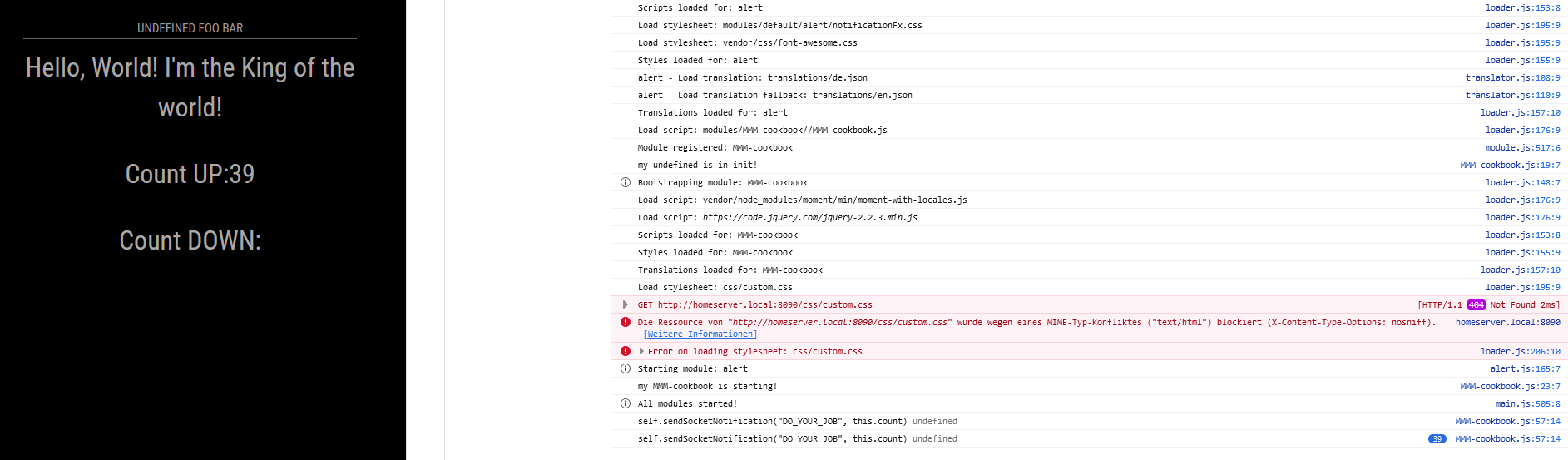
notificationReceived: function (notification, payload, sender) { self = this; switch (notification) { case "DOM_OBJECTS_CREATED": var timer = setInterval(() => { //this.updateDom() self.sendSocketNotification("DO_YOUR_JOB", this.count); console.log(`self.sendSocketNotification("DO_YOUR_JOB", this.count)`, self.sendSocketNotification("DO_YOUR_JOB", this.count)) self.sendSocketNotification("DO_YOUR_JOB", this.count) this.subElementUp.innerHTML = "Count UP:" + this.count this.count++ }, 1000) break } },Now i could post a picture of my console

-
@dobi show the source code page. u had to fix both counters
sources tab, modules, mmm-cookbook, mmm-cookbook.js
-
self.sendSocketNotification("DO_YOUR_JOB", this.count)but u didn’t change this.count to self.count
in all the places -
@sdetweil I replaced all this. … calls to self. … but I don’t get a change. Is there a way that I can check to check that I can check that the function is loaded correctly from the kernal?
-
@dobi view the source in the dev window
what u showed above is not changed
-
@sdetweil
sorry I only updated it on githubnotificationReceived: function (notification, payload, sender) { var self = this; switch (notification) { case "DOM_OBJECTS_CREATED": var timer = setInterval(() => { //this.updateDom() self.sendSocketNotification("DO_YOUR_JOB", self.count); console.log(`self.sendSocketNotification("DO_YOUR_JOB", this.count)`, self.sendSocketNotification("DO_YOUR_JOB", self.count)) self.sendSocketNotification("DO_YOUR_JOB", self.count) self.subElementUp.innerHTML = "Count UP:" + self.count self.count++ }, 1000) break } }, -
@dobi and in the console.log too