Read the statement by Michael Teeuw here.
MMM-NOAA3 - No icon
-
Hello,
My MMM-NOAA3 module is working partially, the four days forecast does not show up and the Icon at the top does not appear. How can I fix it? Thanks
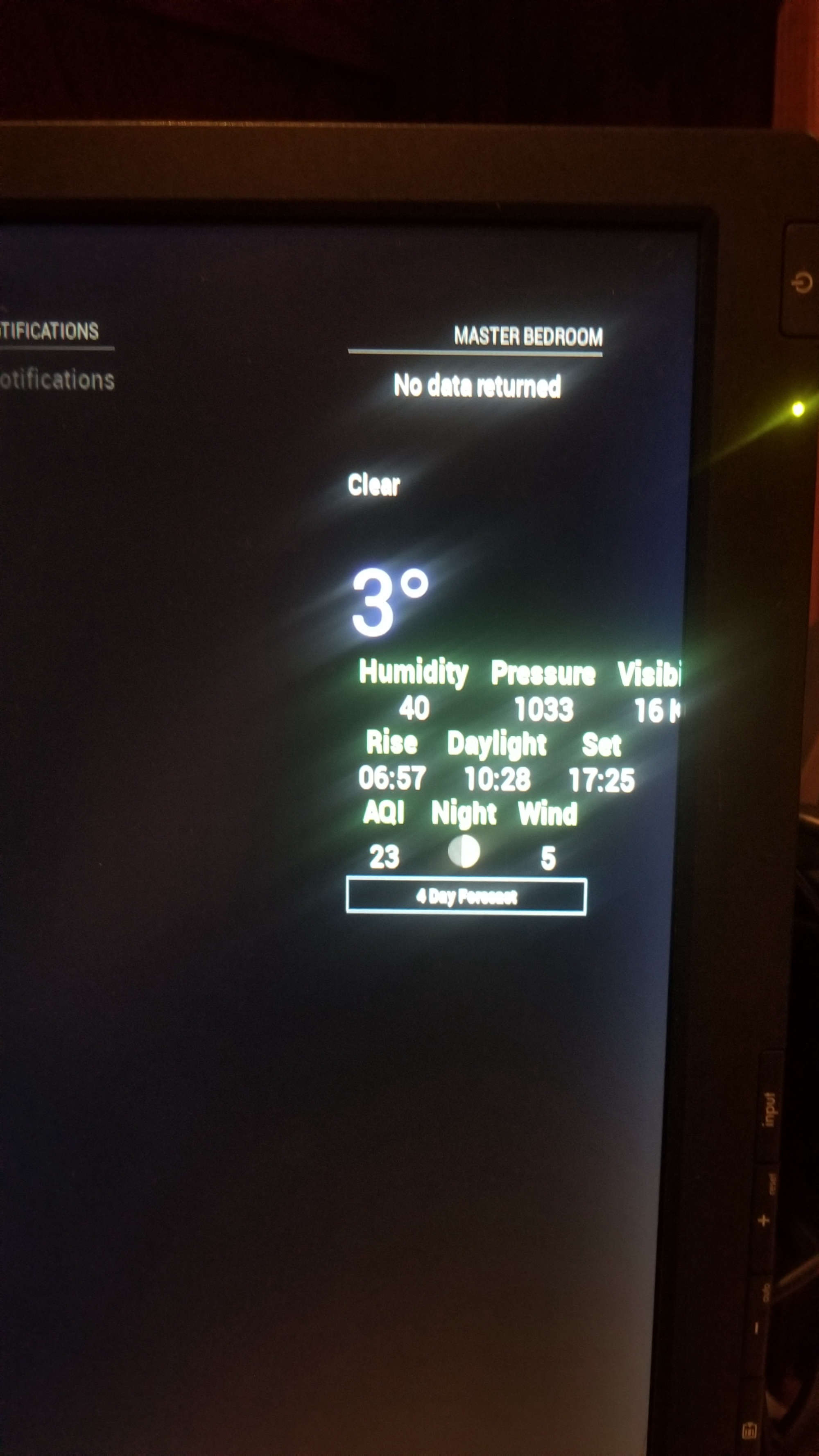
![0_1535082601072_CropperCapture[21].jpg](/assets/uploads/files/1535082603224-croppercapture-21.jpg)
:::
language: "en", timeFormat: 12, units: "metric", modules: [ { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: "calendar", header: "US Holidays", position: "top_left", config: { calendars: [ {symbol: "calendar-check-o ", url: "webcal://www.calendarlabs.com/templates/ical/US-Holidays.ics" } ] } }, { module: "compliments", position: "lower_third" }, { disable: true, module: "currentweather", position: "top_right", config: { location: "London", locationID: "60585xx", //ID from http://www.openweathermap.org/help/city_list.txt appid: "1622a28870ff593b300001xxxxxxxxxx" } }, { disabled: true, module: "weatherforecast", position: "top_right", header: "Weather Forecast", config: { location: "London", locationID: "6058560", //ID from http://www.openweathermap.org/help/city_list.txt appid: "1622a28870ff593b300001xxxxxxxxxx" } }, { module: 'MMM-NOAA3', position: 'top_right', config: { provider: "openweather", // From list above apiKey: "1622a28870ff593b300001xxxxxxxxxx", // From one of the providers listed above airKey: "MdzfQP4dSXbMCyxxx", css: "NOAA4" // THIS MUST CONTAIN A CSS STYLE NAME } }, { module: "newsfeed", position: "bottom_bar", config: { feeds: [ { title: "New York Times", url: "http://www.nytimes.com/services/xml/rss/nyt/HomePage.xml" } ], showSourceTitle: true, showPublishDate: true } }, ]:::
-
You can mark this as solved…it was ;) Make sure you have ALL the icon images in your directory :)
-
@cowboysdude How do we make sure of that???.. cause i have the same problem and the text its a little bit too large i think and not aligned properly with the rest of the modules …i have it positioned “top_right”

Always Thankful for your buddy
Denis -
@cowboysdude How do i fix the formatting of this module please …have a look at the picture above it seems like its working but it is kinda jacked :)
D -
It does not give the name of the city but the weather background and the icon are visible… so the Name of the city and the 4 day forecast is missing also the alignment is messed up with large letters is not properly centered at all
D -
Looks like something else is messing it up…what’s in your custom.css file?
and/or do you have a css file defined in your config section in NOAA?
-
@cowboysdude On my MM custom.css file i added the following later on after taking @Sean advice to enhance the background and the contours of the modules
* Magic Mirror * * Custom CSS * * * * By Michael Teeuw http://michaelteeuw.nl * * MIT Licensed. * * * * Add any custom CSS below. * * Changes to this files will be ignored by GIT. * *****************************************************/ body { .module { background-color:rgba(0,0,0,0.5); border-radius: 20px; padding:10px; } }on my config.js file under MMM-NOAA3 i have
css: "NOAA3", // THIS MUST CONTAIN A CSS STYLE NAMEI tried changing it to other NOAA styles such as 4 etc. and adding MMM-NOAA3 or MMM-NOAA3.css within the parenthesis but no change.

Should i uninstall it and installed again??
i have the version that works with the MMM-WeatherBackground from @Sean and the background does work correctly to whatever the weather says.Thanks again for your help
Denis -
@richland007 Totally delete that install something went VERY wrong there.
Delete the entire directory and go another ‘git clone’…
Go to MMM-NOAA3 and type ‘npm install’… -
@cowboysdude Re-did everything as you said but no change same result, same look, no forecast
:(
I deleted the whole directory git clone again… no luck
Denis -
What provider are you using?
