Read the statement by Michael Teeuw here.
change current weather colors - time and wind
-
@karde this is for the default module
currentweatherand not as I thoughtMMM-WunderGround/* wind speed selector */ .currentweather > .module-content > div > div.normal.medium > *:nth-child(2), /* wind direction selector */ .currentweather > .module-content > div > div.normal.medium > *:nth-child(3), /* sunset/sunrise time selector */ .currentweather > .module-content > div > div.normal.medium > *:nth-child(6){ color: orange; } -
THANK YOU! And thanks everyone for all your time, I really appreciate it - alot!!!
-



Does anyone know where the CSS is managed for these Icons so can edit the colours?
Also has anyone done this already? and is there anything that needs special attention when doing?
Guessing custom CSS against
“01d”: “wi-day-sunny”,
“02d”: “wi-day-cloudy”,
“03d”: “wi-cloudy”,
“04d”: “wi-cloudy-windy”,
“09d”: “wi-showers”,
“10d”: “wi-rain”,
“11d”: “wi-thunderstorm”,
“13d”: “wi-snow”,
“50d”: “wi-fog”,
“01n”: “wi-night-clear”,
“02n”: “wi-night-cloudy”,
“03n”: “wi-night-cloudy”,
“04n”: “wi-night-cloudy”,
“09n”: “wi-night-showers”,
“10n”: “wi-night-rain”,
“11n”: “wi-night-thunderstorm”,
“13n”: “wi-night-snow”,
“50n”: “wi-night-alt-cloudy-windy”
}, -
@wjdw87 said in change current weather colors - time and wind:



Does anyone know where the CSS is managed for these Icons so can edit the colours?
Also has anyone done this already? and is there anything that needs special attention when doing?
Guessing custom CSS against
“01d”: “wi-day-sunny”,
“02d”: “wi-day-cloudy”,
“03d”: “wi-cloudy”,
“04d”: “wi-cloudy-windy”,
“09d”: “wi-showers”,
“10d”: “wi-rain”,
“11d”: “wi-thunderstorm”,
“13d”: “wi-snow”,
“50d”: “wi-fog”,
“01n”: “wi-night-clear”,
“02n”: “wi-night-cloudy”,
“03n”: “wi-night-cloudy”,
“04n”: “wi-night-cloudy”,
“09n”: “wi-night-showers”,
“10n”: “wi-night-rain”,
“11n”: “wi-night-thunderstorm”,
“13n”: “wi-night-snow”,
“50n”: “wi-night-alt-cloudy-windy”
},Yep some, getting there slowly…

body {
}
.wi.dimmed.wi-sunset {
color: orange;
}
.wi.dimmed.wi-sunrise {
color: yellow;
}
.wi-day-sunny {
color: yellow;
}
.wi-day-cloudy {
color: yellow;
}
.wi-rain {
color: grey;
}
.wi-thunderstorm {
color: grey;
}
.wi-snow {
color: white;
}
.wi-fog {
color: white;
}
.wi-night-clear {
color: white;
}
.wi-night-cloudy {
color: grey;
}
.wi-night-showers {
color: blue;
}
.wi-night-rain {
color: blue;
}
.wi-thunderstorm {
color: yelow;
}
.wi-night-snow {
color: white;
}
.wi-night-alt-cloudy-windy {
color: grey;
} -
I’m no expert on CSS, got my information from @Anachor’s post:
https://forum.magicmirror.builders/topic/356/change-currentweather-colors,But you seem to have the hang on it, not sure if it helps you, but look in:
~/MagicMirror/modules/default/currentweather/ and do a grep in the .js file:
cat currentweather.js | grep wi-To find out what the icons look at/represent, look at:
https://erikflowers.github.io/weather-icons/I have also done some of this with the following code:
#module_4_currentweather header {
color: #FFFFFF;
border-bottom: 1px solid #FFFFFF;
}#module_4_currentweather .wi-sunrise {
color: #F2E791;
}Not sure what’s best, the module number is from your config.js file and the module_4 is the just module number from your config file, the fourth module.
But like I said, might be some better way to do things, but It works for me :). -
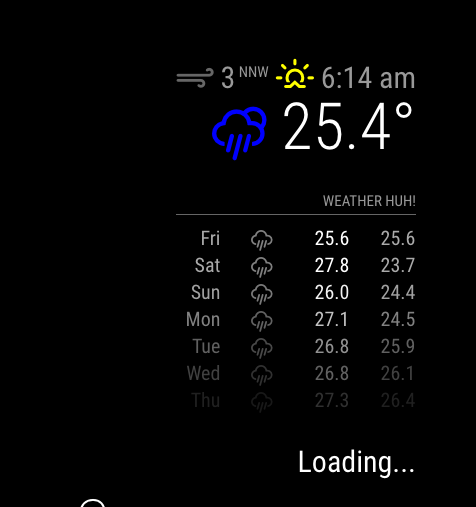
Many thanks, actually just removed CW in exchange for WeatherUnderground (feed directly from the property and API’d down) so more realistic for us.
Got to do the colours there next, for the icons, currently having troubles with the “C” instead of Celsius symbol :/
