Read the statement by Michael Teeuw here.
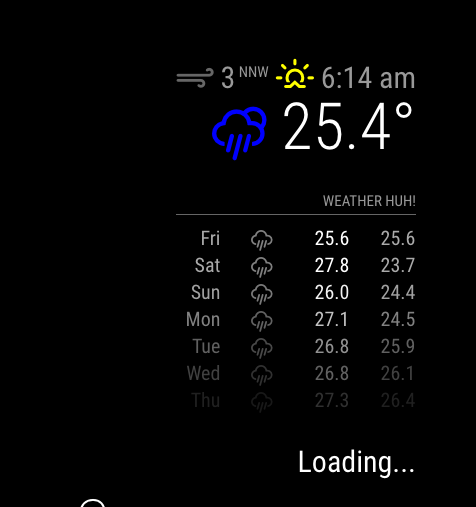
change current weather colors - time and wind
-
Hey @pugsly any help is good help!
-
@karde I’m assuming you’re using this module https://github.com/RedNax67/MMM-WunderGround
due to the sunset and sunrise time is a span element and the following sibling of the icon you can apply this css rule in custom.css
.wi.dimmed.wi-sunrise + span, .wi.dimmed.wi-sunset + span { color: orange; } -
THANKS YOU @pugsly and @cowboysdude!!!
You guys are great!! Thanks for all your help!I got the text next to the wind icon to work as well, with:
.dimmed.wi-strong-wind + span {
color: #FFFFFF;
}But… I missed one thing in my picture, you also have a wind direction next to the windspeed, say: “1.5 VNV”, anyone know who to change the “VNV” as well, couldn’t get it to work…:(
-
@karde could you share your modules config i can’t get the same result as your screenshot in the first post. don’t forget to remove your api_key before posting
-
@strawberry-3.141 I’ll be happy to!
But, to be honest, the picture I have included in the post isn’t my actual mirror, I’ve sent you a private message :)! -
@karde this is for the default module
currentweatherand not as I thoughtMMM-WunderGround/* wind speed selector */ .currentweather > .module-content > div > div.normal.medium > *:nth-child(2), /* wind direction selector */ .currentweather > .module-content > div > div.normal.medium > *:nth-child(3), /* sunset/sunrise time selector */ .currentweather > .module-content > div > div.normal.medium > *:nth-child(6){ color: orange; } -
THANK YOU! And thanks everyone for all your time, I really appreciate it - alot!!!
-



Does anyone know where the CSS is managed for these Icons so can edit the colours?
Also has anyone done this already? and is there anything that needs special attention when doing?
Guessing custom CSS against
“01d”: “wi-day-sunny”,
“02d”: “wi-day-cloudy”,
“03d”: “wi-cloudy”,
“04d”: “wi-cloudy-windy”,
“09d”: “wi-showers”,
“10d”: “wi-rain”,
“11d”: “wi-thunderstorm”,
“13d”: “wi-snow”,
“50d”: “wi-fog”,
“01n”: “wi-night-clear”,
“02n”: “wi-night-cloudy”,
“03n”: “wi-night-cloudy”,
“04n”: “wi-night-cloudy”,
“09n”: “wi-night-showers”,
“10n”: “wi-night-rain”,
“11n”: “wi-night-thunderstorm”,
“13n”: “wi-night-snow”,
“50n”: “wi-night-alt-cloudy-windy”
}, -
@wjdw87 said in change current weather colors - time and wind:



Does anyone know where the CSS is managed for these Icons so can edit the colours?
Also has anyone done this already? and is there anything that needs special attention when doing?
Guessing custom CSS against
“01d”: “wi-day-sunny”,
“02d”: “wi-day-cloudy”,
“03d”: “wi-cloudy”,
“04d”: “wi-cloudy-windy”,
“09d”: “wi-showers”,
“10d”: “wi-rain”,
“11d”: “wi-thunderstorm”,
“13d”: “wi-snow”,
“50d”: “wi-fog”,
“01n”: “wi-night-clear”,
“02n”: “wi-night-cloudy”,
“03n”: “wi-night-cloudy”,
“04n”: “wi-night-cloudy”,
“09n”: “wi-night-showers”,
“10n”: “wi-night-rain”,
“11n”: “wi-night-thunderstorm”,
“13n”: “wi-night-snow”,
“50n”: “wi-night-alt-cloudy-windy”
},Yep some, getting there slowly…

body {
}
.wi.dimmed.wi-sunset {
color: orange;
}
.wi.dimmed.wi-sunrise {
color: yellow;
}
.wi-day-sunny {
color: yellow;
}
.wi-day-cloudy {
color: yellow;
}
.wi-rain {
color: grey;
}
.wi-thunderstorm {
color: grey;
}
.wi-snow {
color: white;
}
.wi-fog {
color: white;
}
.wi-night-clear {
color: white;
}
.wi-night-cloudy {
color: grey;
}
.wi-night-showers {
color: blue;
}
.wi-night-rain {
color: blue;
}
.wi-thunderstorm {
color: yelow;
}
.wi-night-snow {
color: white;
}
.wi-night-alt-cloudy-windy {
color: grey;
} -
I’m no expert on CSS, got my information from @Anachor’s post:
https://forum.magicmirror.builders/topic/356/change-currentweather-colors,But you seem to have the hang on it, not sure if it helps you, but look in:
~/MagicMirror/modules/default/currentweather/ and do a grep in the .js file:
cat currentweather.js | grep wi-To find out what the icons look at/represent, look at:
https://erikflowers.github.io/weather-icons/I have also done some of this with the following code:
#module_4_currentweather header {
color: #FFFFFF;
border-bottom: 1px solid #FFFFFF;
}#module_4_currentweather .wi-sunrise {
color: #F2E791;
}Not sure what’s best, the module number is from your config.js file and the module_4 is the just module number from your config file, the fourth module.
But like I said, might be some better way to do things, but It works for me :).
