Read the statement by Michael Teeuw here.
change current weather colors - time and wind
-
Hi,
Have successfully changed all desired colors on “current weather” module thanks to Anachors post (https://forum.magicmirror.builders/topic/351/add-a-background-image), but haven’t been able to change wind speed text and sunrise / sunset time, does anyone know how to do this in custom.css :(, thanks!
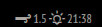
What I wan’t to change is the “1.5” and “21:38” (and the sunrise time as well) in the below picture:

THANKS for all/any help! :)
-
Not sure about the Wind stuff but I did want the sunrise/sunset to change so here is the code for your custom.css for that.
.wi.dimmed.wi-sunset {
color: orange;
}
.wi.dimmed.wi-sunrise {
color: yellow;
} -
Thanks for your help!!
But that’s for the icon right? I’m trying to change the texts, “1.5” and “21:38”, but thanks for your help! -
@karde said in change current weather colors - time and wind:
Thanks for your help!!
But that’s for the icon right? I’m trying to change the texts, “1.5” and “21:38”, but thanks for your help!Still done through the custom.css… not sure what they are as I use a different module for weather.
-
@karde I know its .normal in main.css but I do not know how to make it only change color for only one module. if you change .normal it will be for everything that uses .normal.
Is that even possible that you do a .module.normal {color:blue;} in your custom.css. Even so you would be changing all the text in that module, as there is no ‘code’ for just that one section.
Im no programer, so no clue. I only just figured out how to do the icons recently.
-
Hey @pugsly any help is good help!
-
@karde I’m assuming you’re using this module https://github.com/RedNax67/MMM-WunderGround
due to the sunset and sunrise time is a span element and the following sibling of the icon you can apply this css rule in custom.css
.wi.dimmed.wi-sunrise + span, .wi.dimmed.wi-sunset + span { color: orange; } -
THANKS YOU @pugsly and @cowboysdude!!!
You guys are great!! Thanks for all your help!I got the text next to the wind icon to work as well, with:
.dimmed.wi-strong-wind + span {
color: #FFFFFF;
}But… I missed one thing in my picture, you also have a wind direction next to the windspeed, say: “1.5 VNV”, anyone know who to change the “VNV” as well, couldn’t get it to work…:(
-
@karde could you share your modules config i can’t get the same result as your screenshot in the first post. don’t forget to remove your api_key before posting
-
@strawberry-3.141 I’ll be happy to!
But, to be honest, the picture I have included in the post isn’t my actual mirror, I’ve sent you a private message :)!
