Read the statement by Michael Teeuw here.
how to pull new element added to an array?
-
@justjim1220 @sdetweil
First, in line 18 ofMMM-NewsFeedTicker.jsModule.register("MMM-NewsFeedTicker", { -
I don’t know what @justjim1220 expect(So, I don’t request PR), but anyway, it’s executable now.
https://github.com/eouia/MMM-NewsFeedTicker
https://github.com/justjim1220/MMM-NewsFeedTicker/commit/64f5aae290682725ce2b8a1a64dd2771dfbd83c3
Just executable. I think there might be many things to improve or fix.
-
I think this is similar with what you really want to get.
https://www.dropbox.com/s/9u4bjaimhlrnzfj/MMM-NewsFeedTickerX.zip?dl=0
At first, I tried with your repository, but it seems so many things to modify. So I worked with original
newsfeed. I wish you good luck. -
@justjim1220 thanks. Woke in the middle of the night thinking that needed to match module name…
Haven’t tried it yet!
-
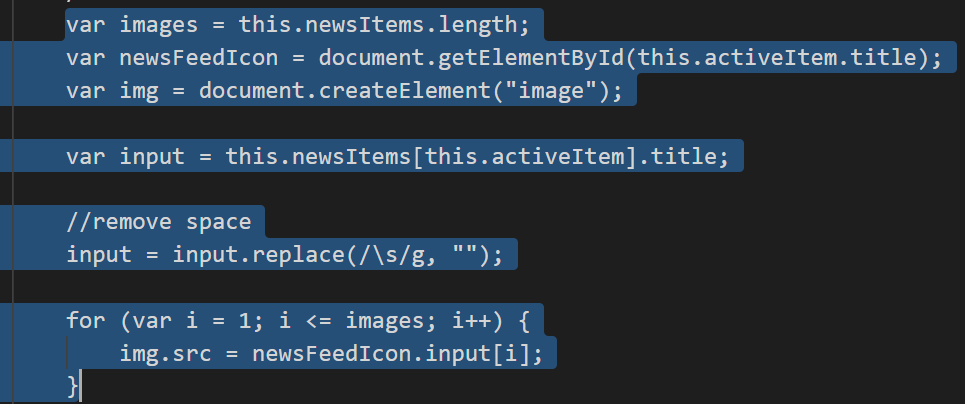
i have posted my almost working code to your github project in a new branch.
the image url is extracted, saved and added to each rss feed response item.
that url is used in the image.src attribute for the getDom function…BUT… the url is the FULL url, and I think the web engine under MM only allows src= from LOCAL files…
when u look at the debug data items, the web server base is
http://0.0.0.0:configured_port
meaning adding a full url on to the end of that will fail…
i posted info in an issue on github on what it might take to solve that…
|edit: I see that Sean has used a different ui widget (Ticker) that seems to solve this problem
-
@sean nicely done…
-
LOL, I woke up early this morning thinking I could get something like this to work…

But, of course, I probably had something wrong somewhere, because it didn’t!!!
-
@sean
Not sure why, but this didn’t work for me, I will try it again in a little while, probably something I’m doing wrong!
Thank You!!!
-
@sean
This is ABSOLUTELY WONDERFUL!!!
THANK YOU, THANK YOU, THANK YOU!!! :smiling_face: :smiling_face: :smiling_face:
(still gonna try to get the first one going you sent link for in previous post!) :winking_face:
-
@sean and I have the same solution to GET the image url, the use of the tickertape widget which supports image is the key trick
