Read the statement by Michael Teeuw here.
MMM-GroveGestures
-
@Screech
I’m not annexpert so I cannot declare, but…
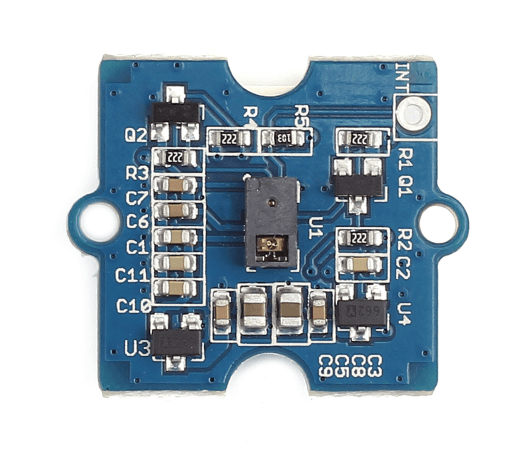
I think INT means Interrupt, It can give additional feature about interruptions to device. Anyway I think it would work when INT is not connected, but not sure. Sorry. -
@Sean
Thank you for the info ;) I just command one to test ;)
Cya in about 1 month (when I receiv and test it) I give you a feedback then :D -
Here is an extract of mine that should help you to understand. You just have to tweak the notification and pages based on your setup.
{ // 22 module: "MMM-GroveGestures", position: "top_right", config: { autoStart: true, //When Mirror starts, recognition will start. verbose:true, // If set as `true`, useful messages will be logged. recognitionTimeout: 1000, //Gesture sequence will be ended after this time from last recognized gesture. cancelGesture: "WAVE", //If set, You can cancel gesture sequence with this gesture. visible: true, //Recognized gesture sequence will be displayed on position idleTimer: "0", // `0` for disable, After this time from last gesture, onIdle will be executed. defaultCommandSet: "DEFAULT_MODE", commandSet: { "DEFAULT_MODE": { "LEFT": { notificationExec: { notification: "PAGE_INCREMENT", } }, "RIGHT": { notificationExec: { notification: "PAGE_DECREMENT", } }, }, "0": { // this corresponds to the page N° sent back by MMM-Pages "LEFT": { notificationExec: { notification: "PAGE_INCREMENT", } }, "RIGHT": { notificationExec: { notification: "PAGE_DECREMENT", } }, "UP": { notificationExec: { notification: "CALEXT2_SCENE_NEXT", payload: null, } }, "DOWN": { notificationExec: { notification: "CALEXT2_SCENE_PREVIOUS", payload: null, } }, }, "1": { "LEFT-RIGHT-LEFT": { notificationExec: { notification: "REMOTE_ACTION", payload: { action: "SHOW", module: "module_13_MMM-BackgroundSlideshow", }, } }, "RIGHT-LEFT-RIGHT": { notificationExec: { notification: "REMOTE_ACTION", payload: { action: "HIDE", module: "module_13_MMM-BackgroundSlideshow", }, } }, "UP-DOWN-UP": { notificationExec: { notification: "REMOTE_ACTION", payload: { action: "SHOW", module: "module_14_MMM-BackgroundSlideshowInfo", }, } }, "DOWN-UP-DOWN": { notificationExec: { notification: "REMOTE_ACTION", payload: { action: "HIDE", module: "module_14_MMM-BackgroundSlideshowInfo", }, } }, "LEFT": { notificationExec: { notification: "PAGE_INCREMENT", } }, "RIGHT": { notificationExec: { notification: "PAGE_DECREMENT", } }, "UP": { notificationExec: { notification: "ARTICLE_MORE_DETAILS", } }, "DOWN": { notificationExec: { notification: "ARTICLE_LESS_DETAILS", } }, "CLOCKWISE": { notificationExec: { notification: "BACKGROUNDSLIDESHOW_NEXT", } }, "ANTICLOCKWISE": { notificationExec: { notification: "ARTICLE_PREVIOUS", } }, }, "2": { "LEFT": { notificationExec: { notification: "PAGE_INCREMENT", } }, "RIGHT": { notificationExec: { notification: "PAGE_DECREMENT", } }, "UP": { notificationExec: { notification: "SWD_NEXT", } }, "DOWN": { notificationExec: { notification: "SWD_PREV", } }, "FORWARD-BACKWARD": { notificationExec: { notification: "SWD_PAUSE", } }, "BACKWARD-FORWARD": { notificationExec: { notification: "SWD_PLAY", } }, } }, commandSetTrigger: { "DEFAULT_MODE": "DEFAULT_MODE", "PAGE_NUMBER_IS": (payload) => { return payload } // this is what set the right command set based on MMM-Pages feedback "PAGE_NUMBER_IS" }, } }, { //22 module: "MMM-NotificationTrigger", config: { useWebhook: false, triggers: [ { // Is hiding the compliments module when newsfeed article is toggled fullscreen trigger: "ARTICLE_MORE_DETAILS", fires: [ { fire: "REMOTE_ACTION", payload: { action: "HIDE", module: "module_6_compliments", }, } ] }, { // Is showing the compliments module again when newsfeed is minimized. trigger: "ARTICLE_LESS_DETAILS", fires: [ { fire: "REMOTE_ACTION", payload: { action: "SHOW", module: "module_6_compliments", }, } ] }, { // Is triggering PAGE NUMBER NOTIFICATION when pages is changing trigger: "PAGE_DECREMENT", fires: [ { fire: "QUERY_PAGE_NUMBER", } ] }, { // Is triggering PAGE NUMBER NOTIFICATION when pages is changing trigger: "PAGE_INCREMENT", fires: [ { fire: "QUERY_PAGE_NUMBER", } ] }, { // Slideshow_Show. trigger: "SLIDESHOW_SHOW", fires: [ { fire: "REMOTE_ACTION", payload: { action: "SHOW", module: "module_13_MMM-BackgroundSlideshow", }, } ] }, { // Slideshow_Hide. trigger: "SLIDESHOW_HIDE", fires: [ { fire: "REMOTE_ACTION", payload: { action: "HIDE", module: "module_13_MMM-BackgroundSlideshow", }, } ] }, { // SlideshowInfo_Show. trigger: "SLIDESHOWINFO_SHOW", fires: [ { fire: "REMOTE_ACTION", payload: { action: "SHOW", module: "module_14_MMM-BackgroundSlideshowInfo", }, } ] }, { // SlideshowInfo_Hide. trigger: "SLIDESHOWINFO_HIDE", fires: [ { fire: "REMOTE_ACTION", payload: { action: "HIDE", module: "module_14_MMM-BackgroundSlideshowInfo", }, } ] }, { // Is showing the compliments module again when newsfeed is minimized. trigger: "ARTICLE_LESS_DETAILS", fires: [ { fire: "REMOTE_ACTION", payload: { action: "SHOW", module: "module_6_compliments", }, } ] }, { // AT START - Is hiding MMM-ImageSlideshow at start. trigger: "ALL_MODULES_STARTED", fires: [ { fire: "REMOTE_ACTION", payload: { action: "HIDE", module: "module_13_MMM-BackgroundSlideshow", }, }, { fire: "REMOTE_ACTION", payload: { action: "HIDE", module: "module_14_MMM-BackgroundSlideshowInfo", }, }, { fire: "QUERY_PAGE_NUMBER", }, { fire: "PAGE_INCREMENT", }, ] }, { // SHUTDONW - turns screen off and shutdown pi trigger: "SCREENOFFSHUTDOWN", fires: [ { fire: "REMOTE_ACTION", payload: { action: "MONITOROFF", }, }, { fire: "REMOTE_ACTION", payload: { action: "SHUTDOWN", }, }, ] } ] } }, -
-
@bolish
I see in your MMM-notificationtrigger module that you have a MONITOROFF action.
I imagine that we can associate a gesture command in Grove Gestures, for example: I make the gesture high, it turns on the screen.
I would like to do that but I do not understand how to integrate it into Grove Gestures …
If I do :“UP”: {
notificationExec: {
notification: “REMOTE_ACTION”,
payload: {
action: “MONITORON”,
module: “MMM-Remote-Control”,
}And in MMM-notificationtrigger:
{
// MONITOR_ON - turns screen on
trigger: “MONITOR_ON”,
fires: [
{
fire: “REMOTE_ACTION”,
payload: {
action: “MONITORON”,
module: “MMM-Remote-Control”,
}
}
]
}is it good?..
-
@Benjaminh86
Not really…“MONITORON” is already an action which is managed by MMM-REMOTECONTROL so you don’t need MMM-Notificationtrigger for that.
You just need MMM-GroveGesture to send it :
"UP": { notificationExec: { notification: "REMOTE_ACTION", payload: { action: "MONITORON", }, // you don't need to refer to a module name for the MONITORONN action (only necessary for HIDE and SHOW) }But you need to make sure that MMM-REMOTEControl is configured in the right way so that when it receives “MONITORON” it sends the right command (depending if you use HDMI, CEC, etc…)
Regards
-
@bolish
thank you
when you say: “But you need to make sure that MMM-REMOTEControl is configured in the right way”, when I send the request http://192.168.xxx.xxx:8080…MONITOROFF, it works.
is that enough, or do I have to add something to the MMM-Remote-Control script? -
No, if it’s works by sending the request, it should work with Gesture also!
-
Great!
I will try tonight the adaptation I made of your script.
I put the action “MONITOROFF” in the “Default_Mode” part of Grove Gestures, that’s it? -
Hello @bolish,
thanks to you! everything is working!
however, I thought Grove Gestures would activate automatically, but I have to make the command line for the sensor to be active:
cd ~ / MagicMirror / modules / MMM-GroveGestures / py
cp grove_gesture_sensor.py.RPI grove_gesture_sensor.py
Is this normal?
Another question about MMM-Pages; I would like to display the Google Calendar calendar on page 1 and the holiday calendar on page 2, but I do not know how to differentiate and name them on MMM-Pages …
Do you have an idea?