Read the statement by Michael Teeuw here.
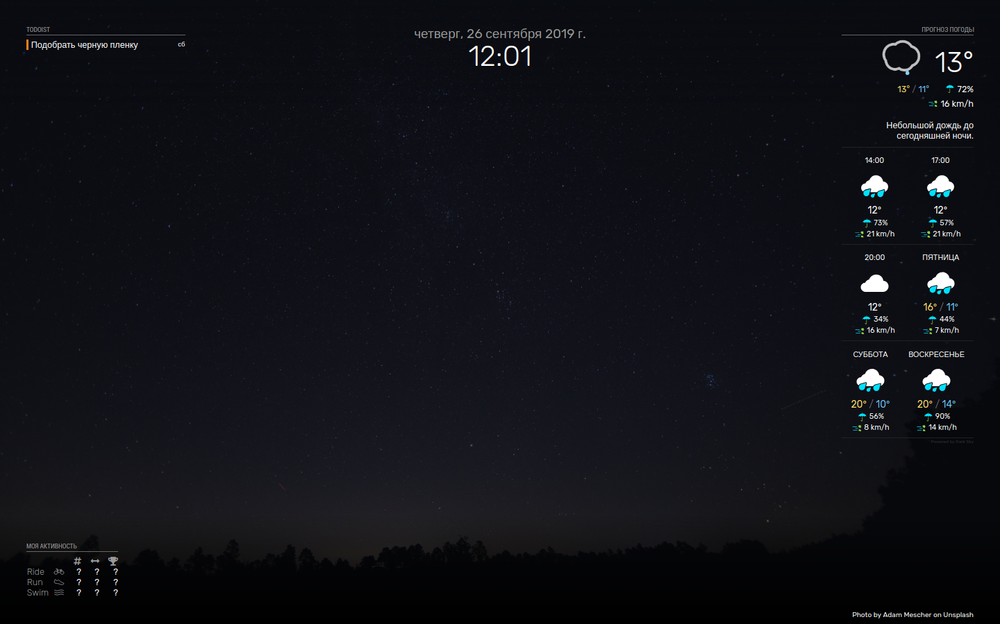
MMM-DarkSkyForecast - Yet ANOTHER weather module
-
@t-architecture99
git clone https://github.com/jclarke0000/MMM-DarkSkyForecast.git. wrong
git clone https://github.com/jclarke0000/MMM-DarkSkyForecast.git rightthe Point at the end is the Problem
-
@Stoffbeuteluwe nice catch!
-
@Stoffbeuteluwe many thanks to you ^^
-
Thanks for such a beautiful module! Looks great. Is it possible to position the module horizontally?

-

I can’t figure out how to make the temperature row fonts bigger
The 80/49 0% 6 mph
RT
-
Latest version of Magic Mirror on Raspberry Pi Zero W.
Git cloned directory for MMM-DarkSkyForecast. Directory created under MagicMirror/Modules. Ran npm install. . Installed and mentioned 16 severe vulnerabilities.
Whatever?
Modified /config/config.js with entries from git hub repositiory instructions.
Ran linter against config.js. No lint :)
Restarted Magic Mirror. Module does not display. Here is my config.js/* Magic Mirror Config Sample * * By Michael Teeuw http://michaelteeuw.nl * MIT Licensed. * * For more information how you can configurate this file * See https://github.com/MichMich/MagicMirror#configuration * */ var config = { address: "0.0.0.0", // Address to listen on, can be: // - "localhost", "127.0.0.1", "::1" to listen on loopback interface // - another specific IPv4/6 to listen on a specific interface // - "", "0.0.0.0", "::" to listen on any interface // Default, when address config is left out, is "localhost" port: 8080, ipWhitelist: [], // Set [] to allow all IP addresses // or add a specific IPv4 of 192.168.1.5 : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.1.5"], // or IPv4 range of 192.168.3.0 --> 192.168.3.15 use CIDR format : // ["127.0.0.1", "::ffff:127.0.0.1", "::1", "::ffff:192.168.3.0/28"], language: "en", timeFormat: 12, units: "imperial", // serverOnly: true/false/"local" , // local for armv6l processors, default // starts serveronly and then starts chrome browser // false, default for all NON-armv6l devices // true, force serveronly mode, because you want to.. no UI on this device modules: [ { module: 'MMM-Remote-Control', // uncomment the following line to show the URL of the remote control on the mirror position: 'bottom_left', // you can hide this module afterwards from the remote control itself config: { apiKey: '56cab4b5d5e24cfea8c436ac591d722c' } }, { module: "MMM-DarkSkyForecast", header: "Weather", position: "top_right", classes: "default everyone", disabled: false, config: { apikey: "not gonna share it :)", latitude: "39.164581", longitude: "-119.766922", iconset: "4c", concise: false, forecastLayout: "table" } }, { module: "alert", }, { module: "updatenotification", position: "top_bar" }, { module: "clock", position: "top_left" }, { module: "calendar", header: "US Holidays", position: "top_left", config: { calendars: [ { symbol: "calendar-check", url: "webcal://www.calendarlabs.com/ical-calendar/ics/76/US_Holidays.ics" } ] } }, ] }; /*************** DO NOT EDIT THE LINE BELOW ***************/ if (typeof module !== "undefined") {module.exports = config;} -
@BD0G open the developers window ctrl-shift-i on the keyboard. Select the console tab and scroll up to see any errors, usually red text.
-
I press CTRL-SHIFT-I with Magic Mirror Running and no console is presented. Actually there is no change at all. Its as if I have not pressed any keys.
-
@BD0G the right side should open up as white.
Do this
pm2 stop 0 cd ~/MagicMirror npm start devThat will start mm with the dev window open
-
@BD0G last letter is i , lower case (ice), not L lowercase

