Read the statement by Michael Teeuw here.
MMM-DarkSkyForecast - Yet ANOTHER weather module
-
@BD0G said in MMM-DarkSkyForecast - Yet ANOTHER weather module:
Since there is already a capital D within the config.js file
the error says otherwise
Could not find main module js file for MMM-darkSkyForecast
this means Mirror went to the folder, and tried to find MMM-darkSkyForecast.js,
but it wasn’t present… ONLY way to get that is from the config.js -
OK. I checked and the name of the directory is
MMM-DarkSkyForecast (with a capital D)
The name of the file below that directory is
MMM-DarkSkyForecast.js (with capital D)and the entry in the config.js is
module: “MMM-DarkSkyForecast”, (with capital D) -
@BD0G ok, fire it up…
-
This is the exact way I installed as per the instructions upon the GitHub.com page for MMM-DarkSkyForecast
Installation
Navigate into your MagicMirror modules folder and execute
git clone https://github.com/jclarke0000/MMM-DarkSkyForecast.git.
Enter the new MMM-DarkSkyForecast directory and execute npm install.It created a directory with a lowercase d within the name MMM-DarkSkyForecast under /MagicMirror/modules
-
@BD0G ok, never seen that happen
-
Wow! Now I see the weather! Now I will change the Celsius to Fahrenheit and wind speed to Miles Per Hour instead of Kilometers Per Hour
-
@BD0G cool…
-
@j-e-f-f
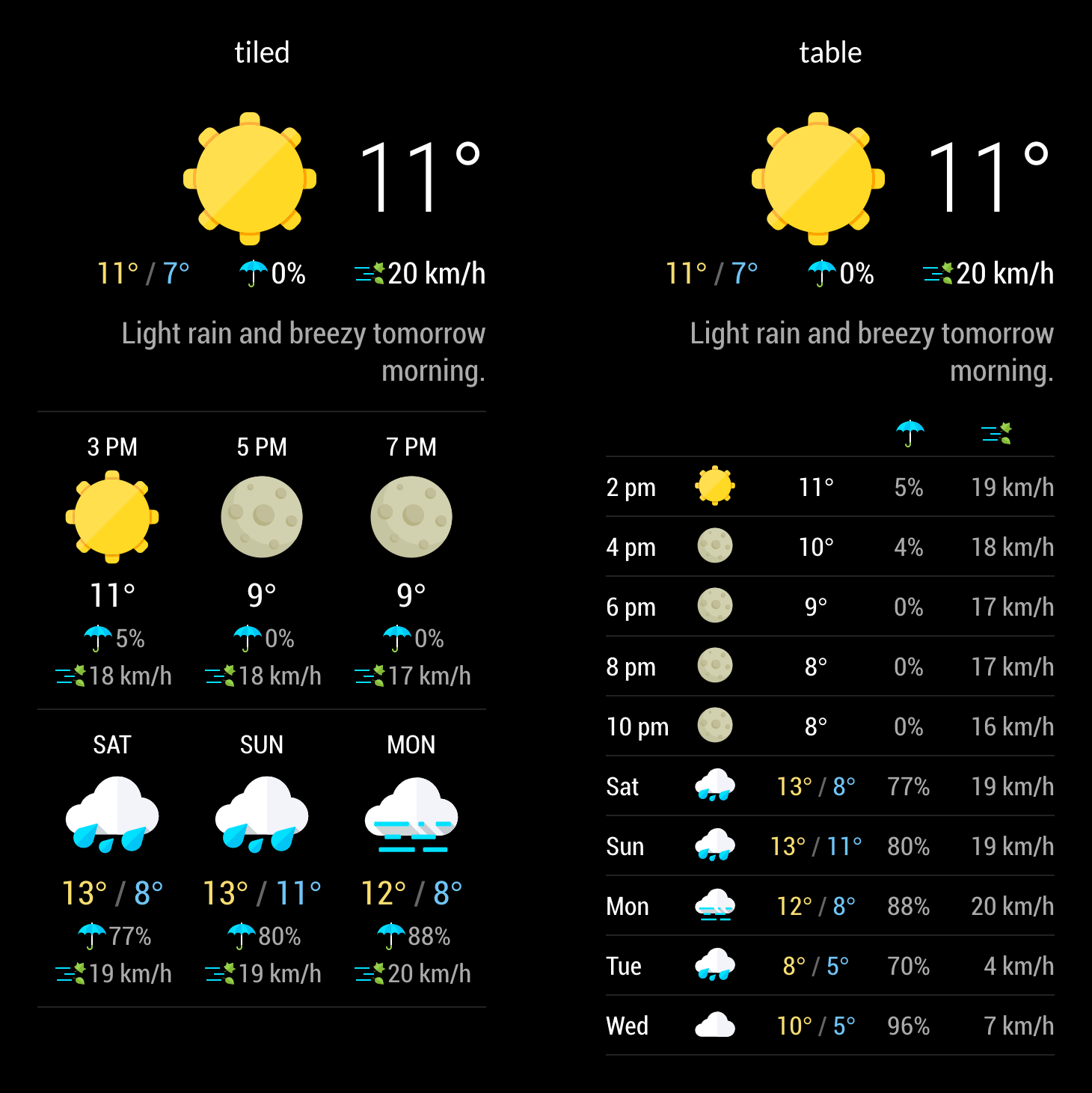
is it possible to have a space/blank line between the hourly and daily forecasts in the table view?

-
This post is deleted! -
@sdetweil sorry,posted the question to the wrong person-changed now!

