Read the statement by Michael Teeuw here.
MMM-Hue-Lights - new module for your Philips Hue lights!
-
Hi there,
Just released another new MM module - this one is
mmm-hue-lightsand shows the current status of your Philips hue lights and light groups on your magic mirror. It’s a nice way to check whether you forgot to turn the lights on or off :)Just like my Nest modules, you have multiple view options and designs, so hopefully you can find a version that looks good on your particular mirror.
Check it out here:
[card:michael5r/mmm-hue-lights]The
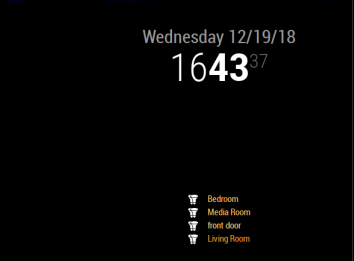
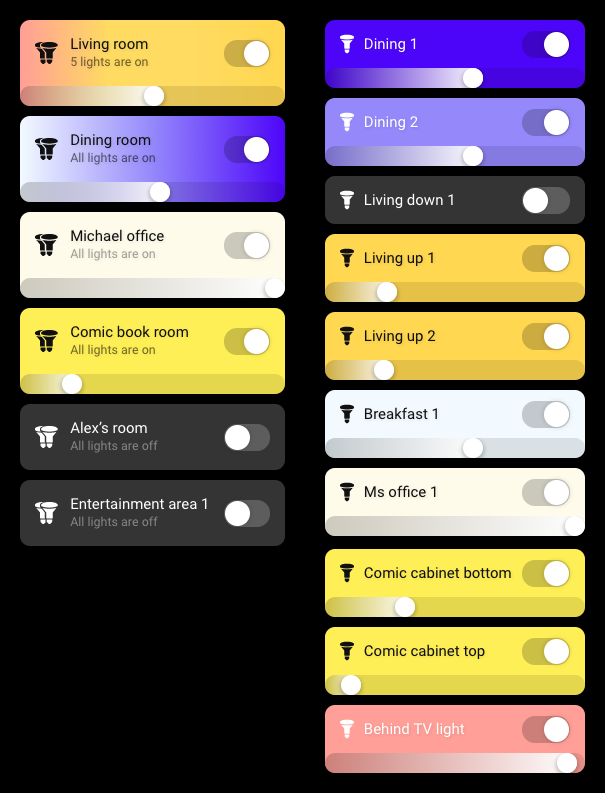
read mehas examples of what it looks like in all the states & modes, but here’s a couple of representative screenshots:


Enjoy!
UPDATES
12-18-2018: Version 1.1.0
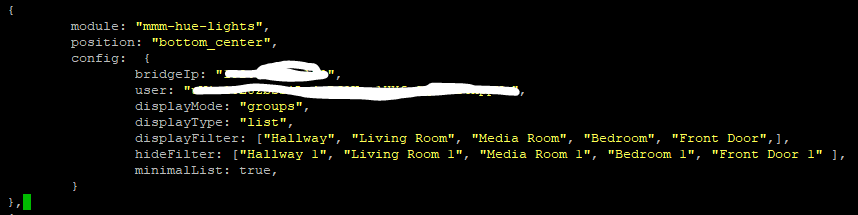
This adds ahideFilteroption which allows you to filter out lights and light groups you don’t want displayed. It’s the opposite of thedisplayFilteroption.12-19-2018: Version 1.2.0
When viewinggroups, this now only shows groups with a type ofroom.12-27-2018: Version 1.3.0
AddsmotionSleepandmotionSleepSecondsoptions which allow you to suspend this module when no movement has been detected for X number of seconds.12-28-2018: Version 1.3.1
ChangesmotionSleepto tie into the regularsuspendandresumefunctions exposed by MM -
@michael5r ohhhhhh! ***** now your showing off, your making me get all your modules lol, that looks good that will compliment your nest muddle perfectly! Thank you Sir!!!
-
@dazza120 said in MMM-Hue-Lights - new module for your Philips Hue lights!:
@michael5r ohhhhhh! ***** now your showing off, your making me get all your modules lol, that looks good that will compliment your nest muddle perfectly! Thank you Sir!!!
You’re very welcome - I’m basically just building stuff that I need for my own mirrors :)
-
@michael5r Awesome looking module! Extremely professional looking.
When I get time I’m definitely going look at integrating with my MMM-ISY module to render on top of the Floorplan (my ultimate goal is to use a MagicMirror instance as a web-based home control interface-slash-ISY/Hass.io/Hue front-end on my mirrors, tablets, etc).
-
@michael5r Thanks for sharing :)
-
Hi is it possible to do a hide light or group that you don’t want to be seen rather than adding all the ones you have? As my hue stuff is in its infancy and it’s always having more bulbs added I would rather that it populated new bulbs rather than input the name in the model, I don’t even know if this is possible with your module? But it’s staying on my mirror thanks again for a beautiful module 👌🏾
-
@dazza120 said in MMM-Hue-Lights - new module for your Philips Hue lights!:
Hi is it possible to do a hide light or group that you don’t want to be seen rather than adding all the ones you have? As my hue stuff is in its infancy and it’s always having more bulbs added I would rather that it populated new bulbs rather than input the name in the model, I don’t even know if this is possible with your module? But it’s staying on my mirror thanks again for a beautiful module 👌🏾
There wasn’t the option to do so previously, but there is now.
If you pull the latest version of the module, you’ll find a new setting called
hideFilter. It works exactly the same way as thedisplayFiltersetting, but in reverse - any names you add tohideFilterwill be hidden on your mirror.Like this:
hideFilter: ['living room'],Any lights or light groups named
living roomwill now be hidden.Check it out and see if it works for you.
-
@michael5r said in MMM-Hue-Lights - new module for your Philips Hue lights!:
@dazza120 said in MMM-Hue-Lights - new module for your Philips Hue lights!:
Hi is it possible to do a hide light or group that you don’t want to be seen rather than adding all the ones you have? As my hue stuff is in its infancy and it’s always having more bulbs added I would rather that it populated new bulbs rather than input the name in the model, I don’t even know if this is possible with your module? But it’s staying on my mirror thanks again for a beautiful module 👌🏾
There wasn’t the option to do so previously, but there is now.
If you pull the latest version of the module, you’ll find a new setting called
hideFilter. It works exactly the same way as thedisplayFiltersetting, but in reverse - any names you add tohideFilterwill be hidden on your mirror.Like this:
hideFilter: ['living room'],Any lights or light groups named
living roomwill now be hidden.Check it out and see if it works for you.
Works brilliantly i missed the brackets [ ] as i thought it didn’t need it, but put them in and boom works like a dream now home-away mode won’t bug me lol. Thanks again
-
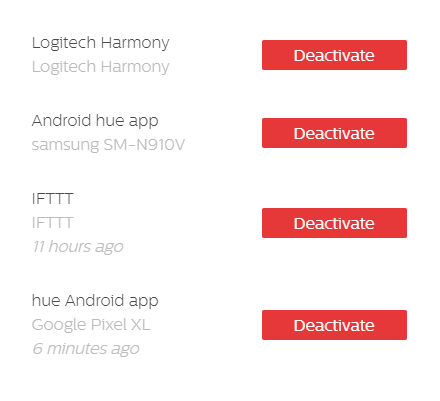
Would you have any idea as to why I am showing multiple identical groups? I thought it was coming from one of my other connected apps to Hue, however I went in and disabled all the other apps and it still shows up. I cant seem to find a way to use hide or show since they have identical names.


-
As a work around to this, I went into my Hue app and renamed all my rooms with a 1 on the end, and hid all the ones with that 1. I am not sure where it is pulling the groups from if not the Hue App.