Read the statement by Michael Teeuw here.
MMM-CalendarExt2
-
How does one replace a parentheses in the title of an event?
-
@mrmagoo_83 Regex would be “\(” and “\)” to find both.
-
-
-
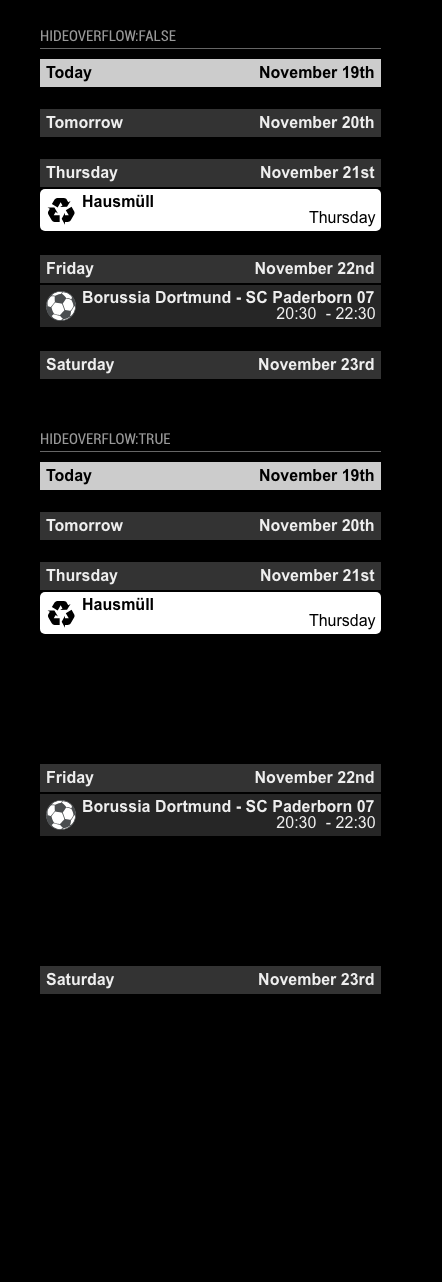
I have two views in one scene and need some layout/styling help. One row view shows the next 7 days and a column should show as many events as possible from 8 days onwards (a preview). For more precise placement, I created my own regions and added them to the index.html template.
The next-7-days daily view is at the bottom of the screen and behaves nicely. The preview column is in the center of the screen and regrettably runs over the next-7-days view.
In a daily column view, how can I skip days without events?
Which style element do I need to modify in custom.css to have the column content to stop at precise coordinates and not spill over other modules?
I tried limiting the region either with a bottom-margin or height value, both do not apply.
Here’s the style that doesn’t work
.region .preview { border: 1px #831e4d solid; position: absolute; left: 480px; width: 400px; top: 390px; height: 550px; } -
- Give your view
classNameto control more precisely.
For example,
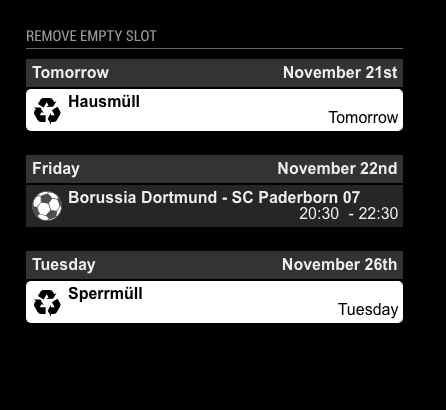
{ title: "Remove Empty Slot", name: "DailyView", mode: "daily", calendars: [], position:"top_left", hideOverflow: false, slotCount: 7, className: "remove_empty_slot" },Then modify your
css/custom.css.CX2 .remove_empty_slot .eventCount_0 { display:none; }
- Give your view
-
@Sean That works nicely for skipping days without events, thanks.
What can I do about the overlap of the content. I can’t limit the view height in the config file or in the class style.
-
@mmmmh
can u tell me more details? even picture would be a help to understand your expect. -
@Sean You know, I was just wondering how to get rid of empty days. Thanks!
-
@Sean said in MMM-CalendarExt2:
@mmmmh
can u tell me more details? even picture would be a help to understand your expect.Here’s an example (I disabled other modules).