Read the statement by Michael Teeuw here.
MMM-CalendarExt2
-
Hello
I have been using this modules for months with no problem it does exactly what I want it to do.
However recently it has stopped bring up the events for next month.
I have two sevens set, each of three weeks, the first works perfectly for all of September but won’t show October and the second has no events on it at all. I am using google to provide the events.
Please help.
Thanks
-
@diccon
you might need bigger “maxItems” value. -
@flopp said in MMM-CalendarExt2:
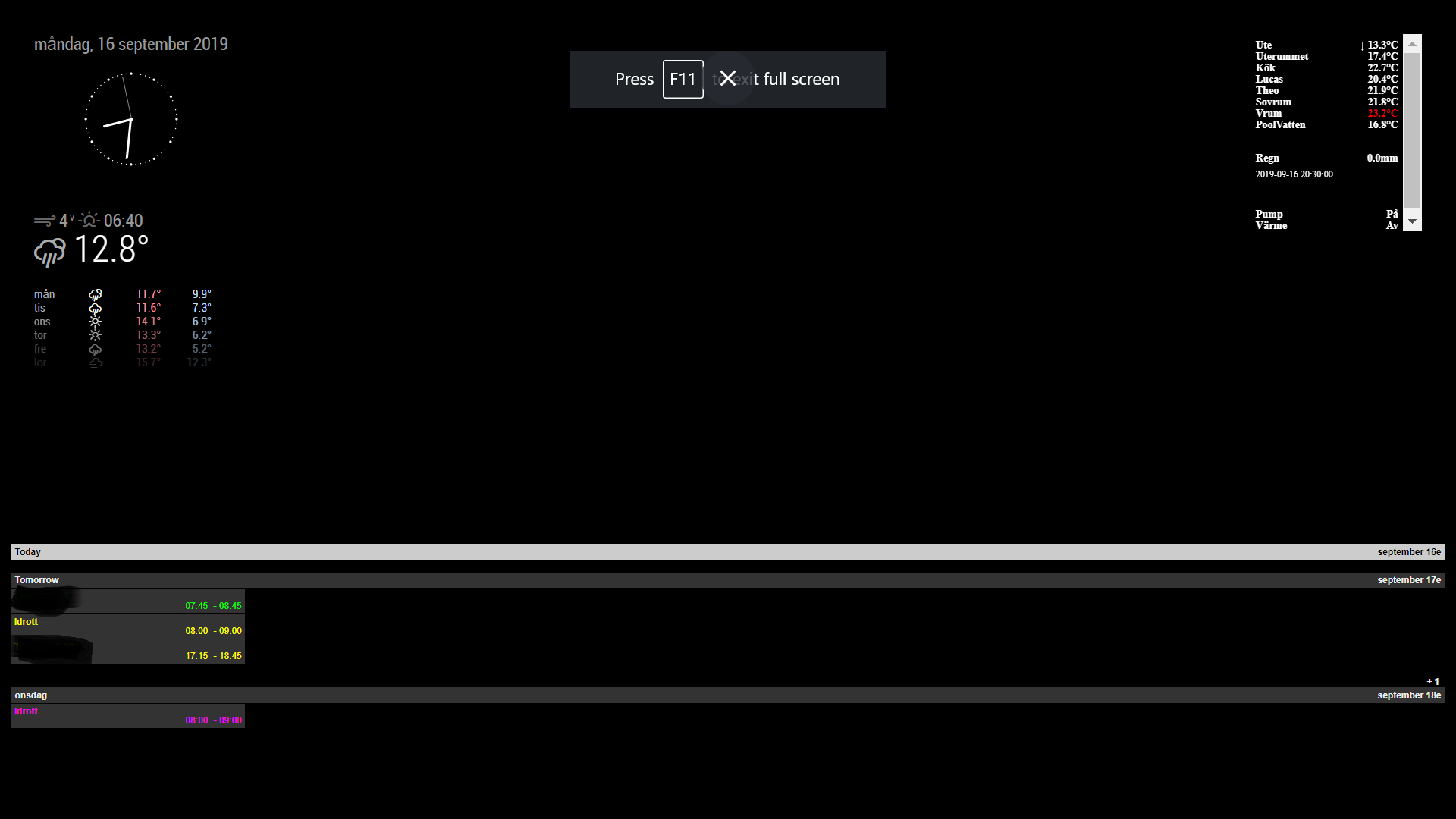
I am trying to get the view like the picture here
https://github.com/eouia/MMM-CalendarExt2/blob/master/screenshot.png
How is that possible?There are 3 views in a scene. Daily view on top, Weekly view on left, Month view on bottom.
To know how to configurate them, Read the docs in the wiki of githug repository.Or can I show 7 days, today to the left? Like 7 days rolling.
To the left? You mean Today is the rightest position in daily view?
-
@Sean said in MMM-CalendarExt2:
There are 3 views in a scene. Daily view on top, Weekly view on left, Month view on bottom.
To know how to configurate them, Read the docs in the wiki of githug repository.When I set “daily” with 3 slotcounts it look like this

To the left? You mean Today is the rightest position in daily view?
If it is Tuesday I want Tuesday to be at the left and Monday to the right and all other days between. So to the left is Today and tomorrow is one step right
-
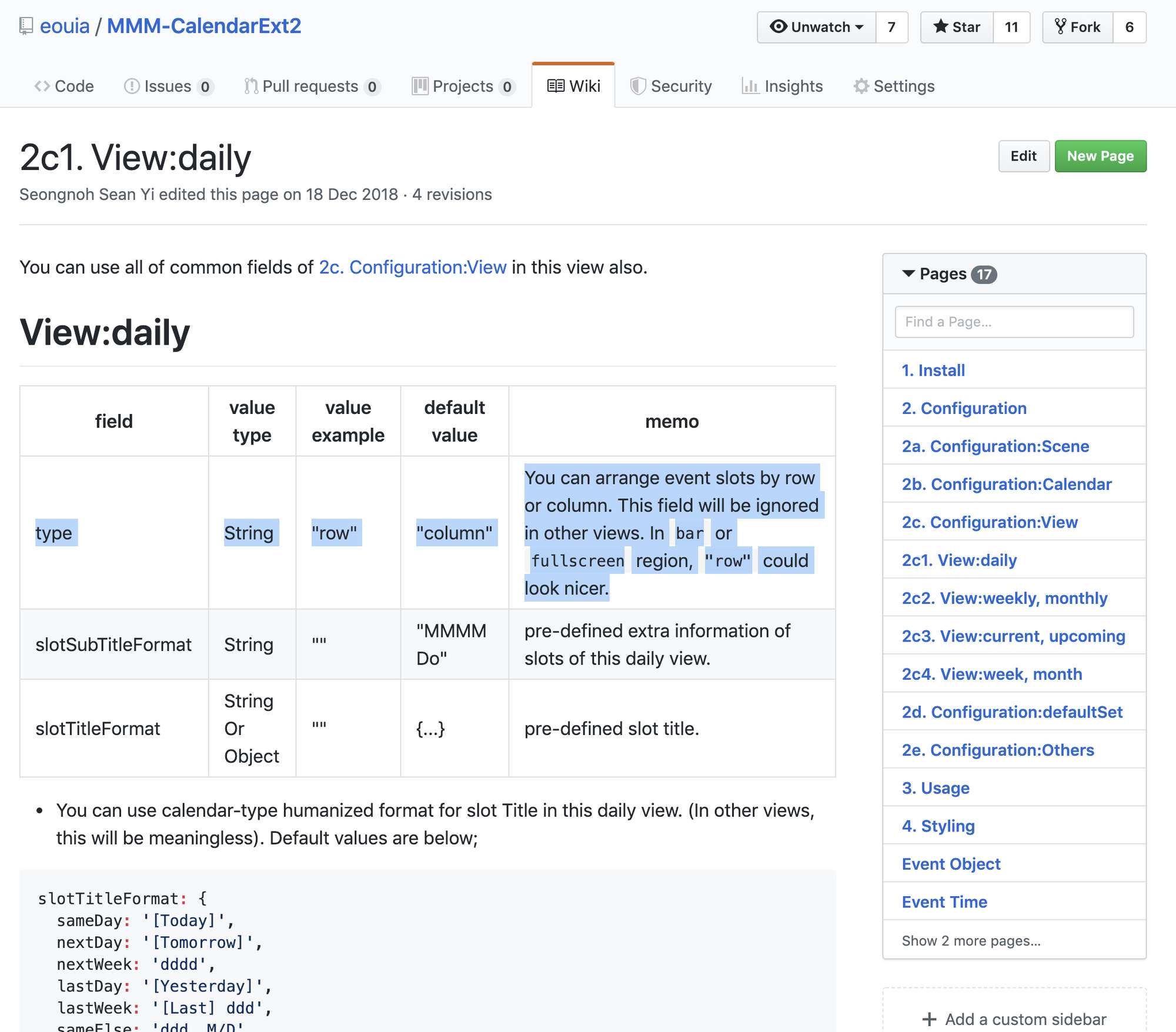
what is was missing was “type: row” in Views. It doesn’t says anything about this in the docs.
I found an example with “type: row” -
@flopp
Sorry for unkind docs; but it is described already. ;)

-
Hi folks,
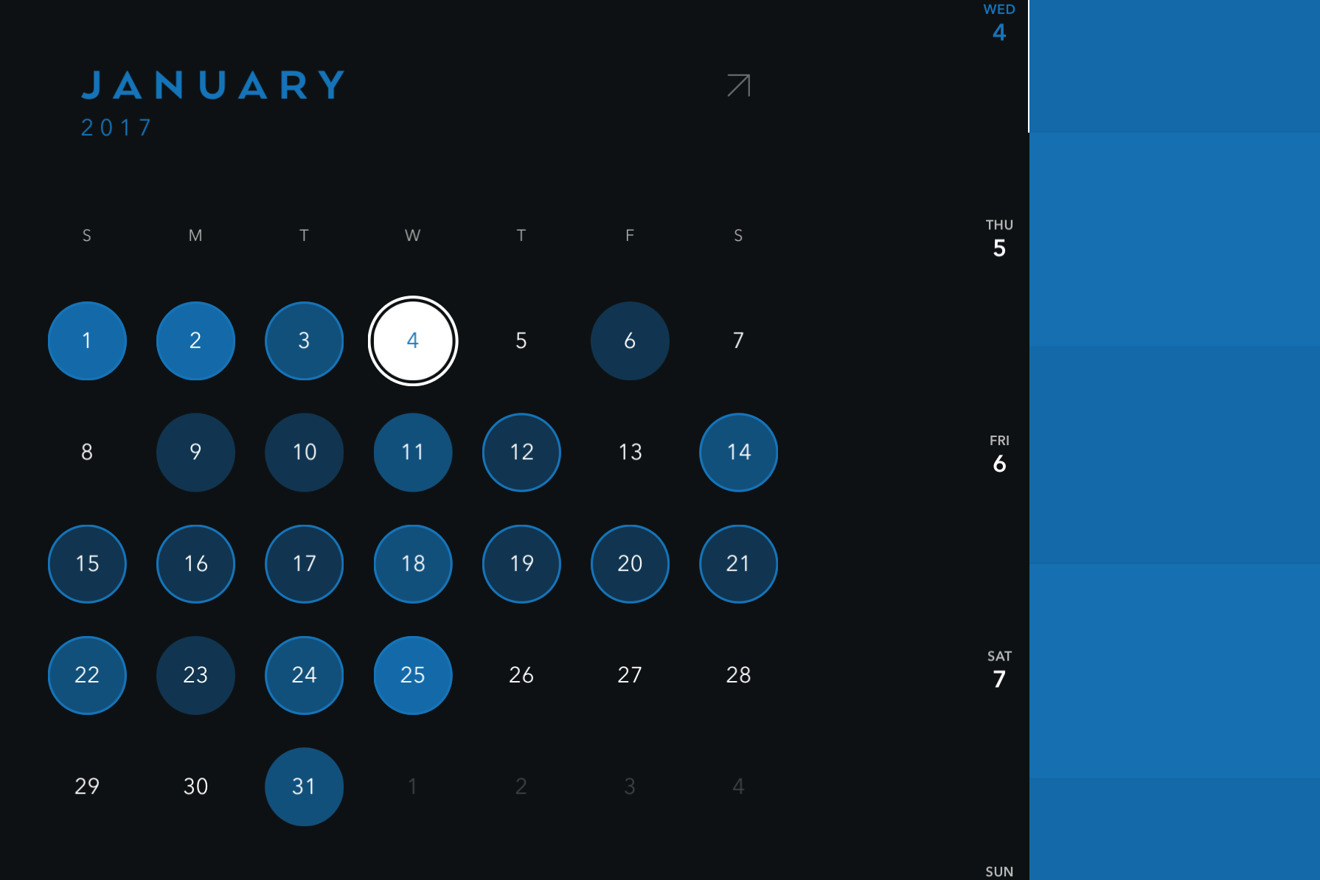
is there a chance to show a circle arround a day in case of an event in the month view?
For example like on this photo:
-
@gekberlin
Very Beautiful. Anyway, at this moment I have no idea. seems not so easy. :D. -
@Sean Hahaha damn! I hoped maybe you have an idea how to achieve such a notification system.
-
@gekberlin
I think it’s not difficult to create new one to show like above picture, but modifying current existing MMM-CalendarExt2 is not easy. :D
