Read the statement by Michael Teeuw here.
MMM-CalendarExt2
-
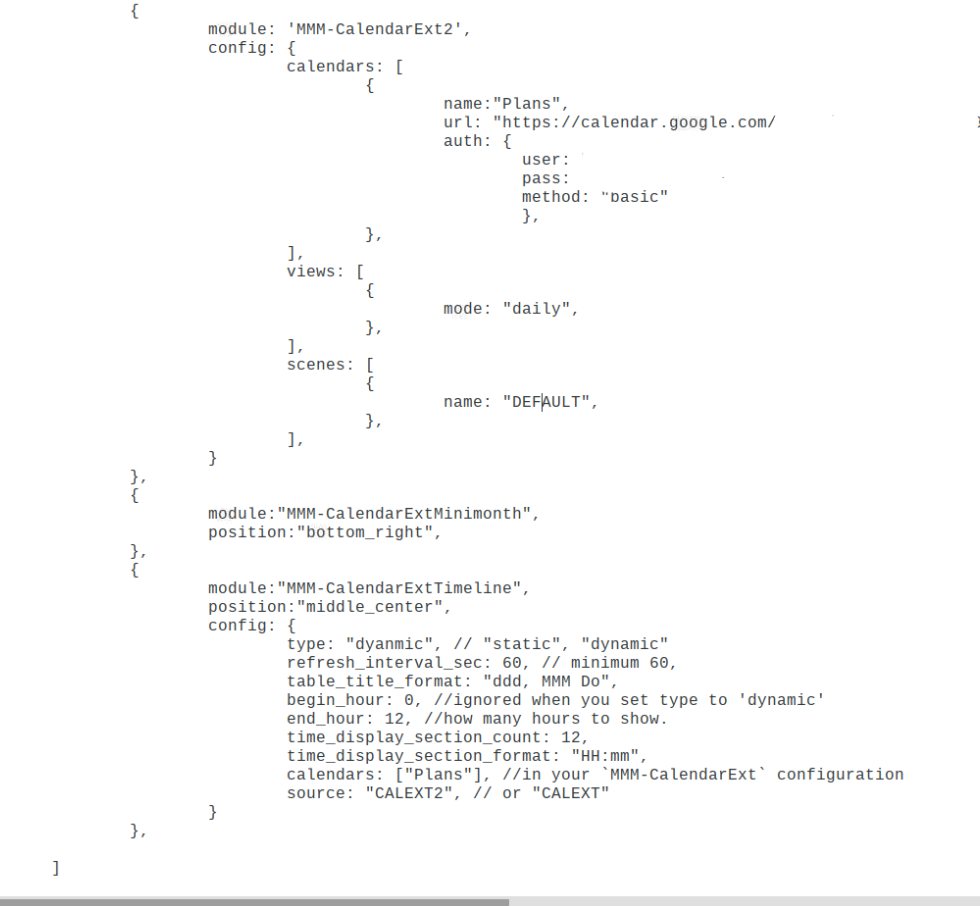
@Sean Hey Sean, not sure if you saw my last response. I updated to static with still no luck. Any ideas. I was thinking it might have to be with telling timeline the right name or something along those lines. This is my configure except dynamic switched to static. Thanks!

-
@Sean said in MMM-CalendarExt2:
@Thekk
Hmmm… I think there is no flag about repeated events. I’ll research about it.
For filtering; See this; https://github.com/eouia/MMM-CalendarExt2/wiki/Filtering-and-Sorting
And this also; https://github.com/eouia/MMM-CalendarExt2/wiki/Event-ObjectI haven’t seen any mention about that property in the filtering or event-object. I did browse through your parser and didn’t see any mention about repeating objects. I did Google a little further and found this function in (what I gather is) the underlying parser: http://mozilla-comm.github.io/ical.js/api/ICAL.Event.html#isRecurring
Rather proud that I did (eventually) get it to work. I added
// Check if an event is recurring and make a filterable property ev.isRecurring = ri.isRecurring()around line 140 in node_helper.js and added the following filter:
filter: (event) => { if (event.isRecurring) { return false } else { return true } },to remove all recurring items from one of the views.
-
Last week I switched from MMM-CalendarExt to MMM-CalendarExt2 due to problems with showing full day events one day to late.
I have almost everything setup the way I would like with the custom.css, but have a few points left where I need some help with.- Can you make the font larger for slotTitle in only “current” and “upcomming”.
- Can you make slotMaxHeight auto size in “week” and “current ”so that is always shows all events and not a +2.
- Can an event in “week” be bigger than 1 line, so no data is lost.
That’s all.
-
@Arjan
Well.
There are already hundreds of questions similar with this.- possible. See the
MMM-CalendarExt2.cssthen find proper selector, then redefine it on yourcss/custom.css. - impossible. autosize? fit for what? How about number of events are over 100 in those views?
- possible but not recommended. MM screen is too narrow to display
week/monthview with ALL DATA.
- possible. See the
-
This post is deleted! -
@Sean How do I remove these green underlines on current month header and current month events?

-
@JRB1988
? In default CSS, there is no green underline. I think you’ve modified CSS or there might be a collision with other modules. -
@Sean So strange. And the really weird thing is that it’s happening both on CalendarEXT and CalendarEXT2. But good to know its not supposed to be there. I’ll dig around more. Thanks!
Edit: seems to be some conflict with the Todoist Module. Thanks for the tip again, I think i would have been digging around the CSS forever trying to find what was underlining. Now to figure out why the other modules does this…
-
@Sean
Sorry, last question. Is there a max of 6 calendars? I have 7 and only the first 6 populate. If there is, can I up that limit? -
@JRB1988
There is no calendars limit. hmmm… weird. Can you share the url of calendars with me? (eouia0819@gmail.com)
