Read the statement by Michael Teeuw here.
MMM-CalendarExt2
-
Hi everybody! I’m setting up Calendar-ext2 but I’m not able to read the location and the description of the event. Is there a specific setting to show it? Thanks!😁
-
@Doni90
By Default,upcomingandcurrentview shows location and description automatically by default. (Inweekandmonthviews, not allowed - you can modify CSS to reveal even in those views, but not recommended)
If you want to show location/description ondaily,weekly, andmonthlyviews, add this into yourcss/custom.css.CX2 .eventSub { display:block; } -
@Sean said in MMM-CalendarExt2:
@Doni90
By Default,upcomingandcurrentview shows location and description automatically by default. (Inweekandmonthviews, not allowed - you can modify CSS to reveal even in those views, but not recommended)
If you want to show location/description ondaily,weekly, andmonthlyviews, add this into yourcss/custom.css.CX2 .eventSub { display:block; }Thank you! :D
-
Okay. This is all amazing. I was starting to configure MMM-CalendarExt when I found a reference to this. It has some features that I like a lot but I’m having some issues.
- It doesn’t seem to always load the data. Sometimes it works, sometimes it doesn’t. I’ve been trying to narrow this down. I’ve got 6 calendars I’m loading to show my sons homework. I put them in an upcoming and I see some data so I know they are loading (at least 3 of them), but I switch to daily (5 slots) and I get nothing even though some of the data is for the next few days.
One second view it loads one calendar fine, but the moment I add a second the data disappears. I
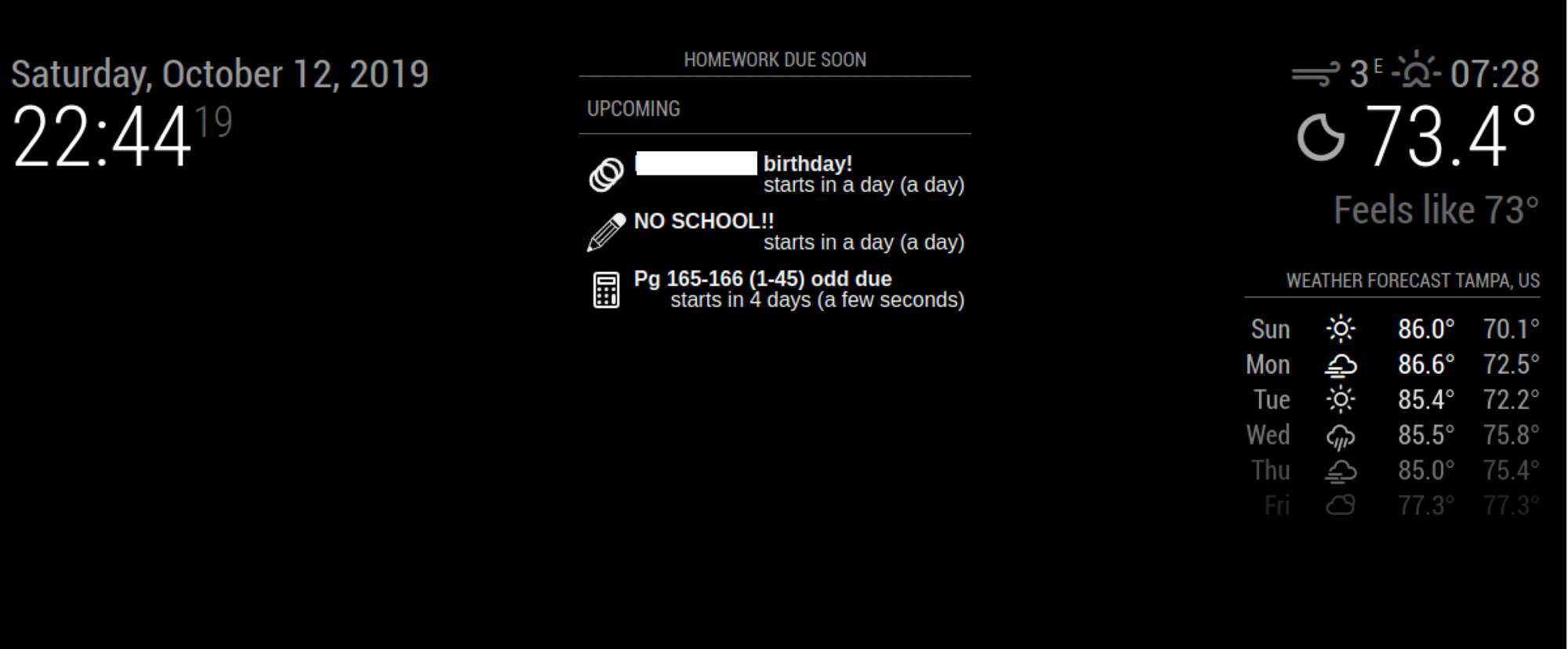
Config for upcoming view -
{
name: “Homework”,
mode: “upcoming”,
title: “Homework Due Soon”,
position: “top_center”,
calendars: [“Algebra”, “Latin”, “Transitions”, “Ceramics”,“English”, “Biology”],
maxItems: 50,
maxDays: 5,
},

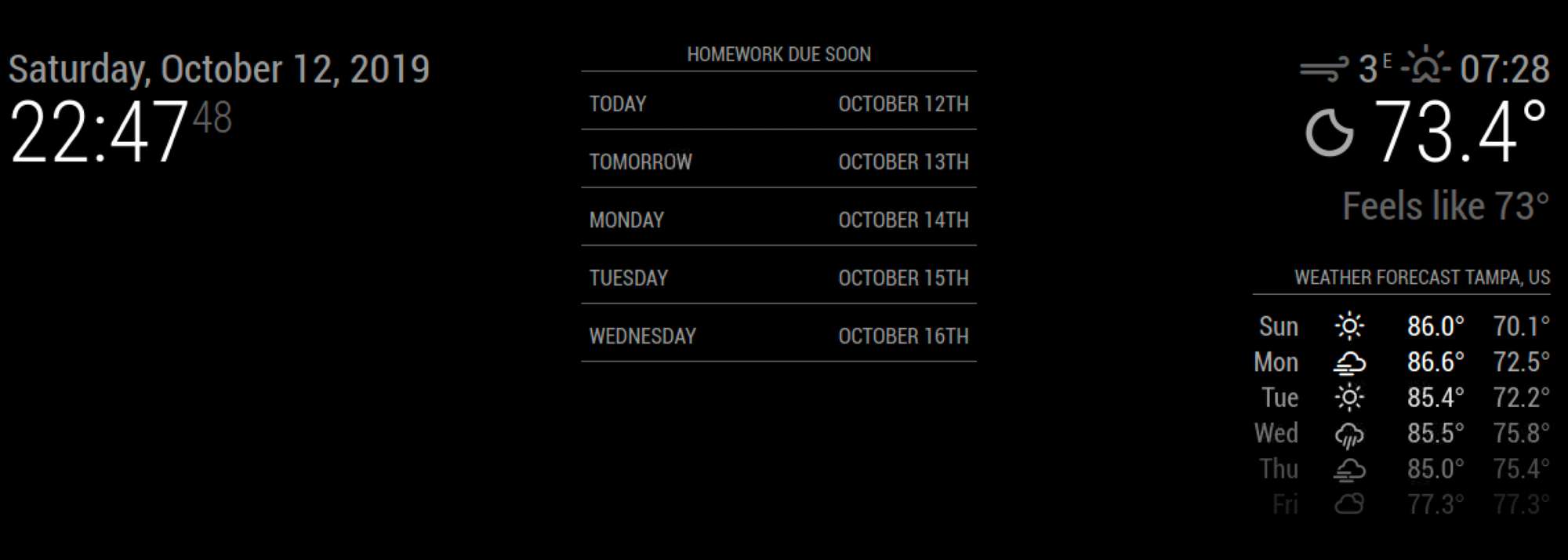
for daily view (not working)-
{
name: “Homework”,
mode: “daily”,
title: “Homework Due Soon”,
position: “top_center”,
calendars: [“Algebra”, “Latin”, “Transitions”, “Ceramics”,“English”, “Biology”],
slotCount:5,
hideOverflow: false
},

-
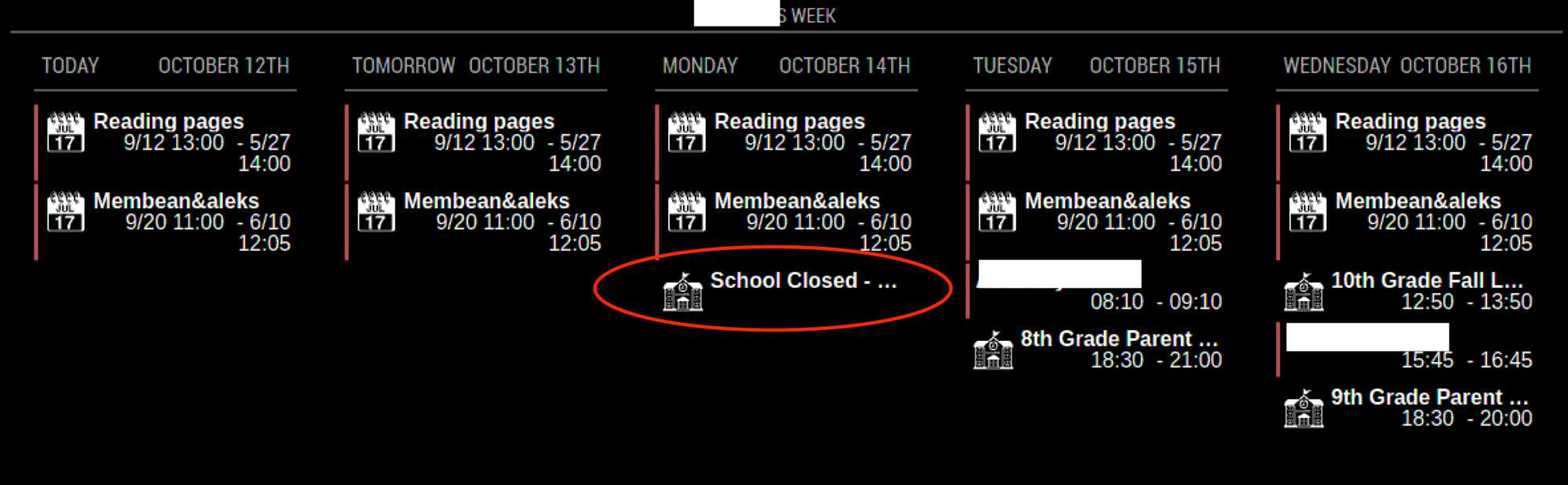
In a daily view when the data is getting cut off because it’s too long for the column width. What do I need to change to remove some of the column spacing or expand the height of each data cell based on the data.

-
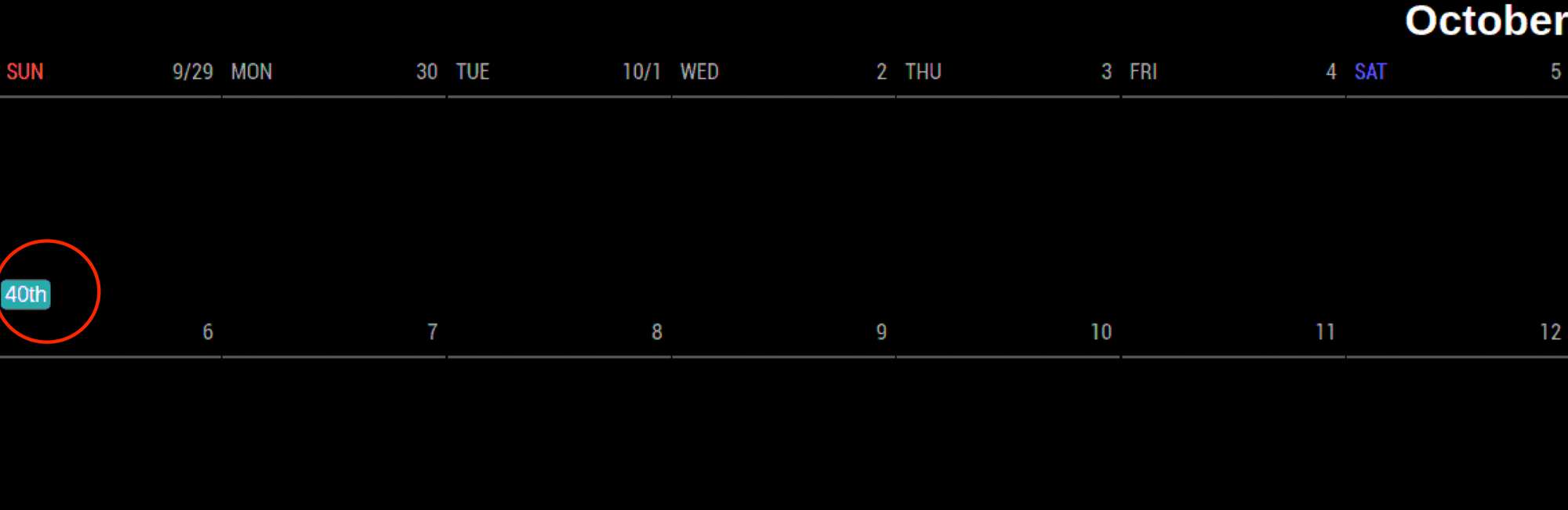
How do I hide the Week count (41st ,42nd, etc) in a monthly view.

-
-
I think
maxItemsshould be bigger for using many calendars at the same time. Your config says 50 events to be loaded in that view and many of those events were old to be displayed in that view.
Smaller values will make performance better but by that value, some events would be dropped. You can usefilterto filter UNNECESSARY events, but somewhat difficult, so just giving a bigger value tomaxItemswould work. -
Width of horizontal MM is not enough wide to display 5 columns :D If you are using 1920x1080 resolution, the width will be 1080(max) or somehow narrower. It means usually each column will take 200px or smaller in 5 columns.
Anyway, there could be a few solutions.
-
remove the outer frame margin/padding of MagicMirror itself.
-
adjust the column size of MMM-CalendarExt2
It is not such an easy because it is hard-coded.
https://github.com/eouia/MMM-CalendarExt2/blob/e7535e8fda1fdad1078af158d6e299f730292174/CALEXT2_View.js#L284
if (this.config.type == "row") slotDom.style.width = ((100 / count) - 3) + "%"You can modify this. (change
3to1or0and save it) But not recommended.-
make font smaller
redefine--font-sizein CSS(in yourcss/custom.css. referenced byMMM-CalendarExt2.css). Adjusting details might be needed. -
Title as multi-lines. (Recommended)
add this into yourcss/custom.css
.CX2 .period .eventTitle { white-space:normal; }
- Or you can abbreviate long title to shorter by using
transform
- add this into your
css/custom.css
.CX2 .weeksmark { display:none; } -
-
Thanks for the quick reply!
I think it’s much closer to where I want it now. It takes some time for the data to load initially, but it seems to be working. Still some visual tweaks to make.
I kinda miss the built in styles from CalendarExt. It made it easy to just make each calendar different.
-
Howdy @Sean something weird is happening. I have this module setup and it’s been working great for a while. It is a scene with two views. The first view is great, but the second view which has the exact same calendars only shows today. The rest of the month is blank. Have you seen this happen before?
-
@Fr8Trayne
show me the configuration. -
I’ve removed the actual links to calendars solely for this . Please note that it has been working up until 2 days ago. I love this module just not sure this stopped working. Also note I have a second version of this one a weekly view that still is working just fine.
{
module: “MMM-CalendarExt2”,
pages: {second: “fullscreen_above”},
defaultset: {
view: {
slotCount: 5,
},
},config: { scenes: [ { name: "Month Calendar", views: ["family"], className: "scene_1", }, ], views: [ { name: "family", mode: "week", fromNow:0, className: "view_1", calendars: [], slotTitleFormat:"MM/DD", slotSubTitleFormat: "dddd", beforeDays: "7", hideOverflow: false, type: "row", }, ], calendars: [ { name: "Family Calendar", url: "https://calendar.google.com/calendar/ical", scanInterval: 2000, className: "family_calendar", maxIterations: 100, }, { name: "Dad's Calendar", url: "https://calendar.google.com/calendar/ical", scanInterval: 2000, className: "dads_calendar", maxIterations: 100, }, { name: "Mom's Calendar", url: "https://calendar.google.com/calendar/ical", scanInterval: 2000, className: "moms_calendar", maxIterations: 100, }, { name: "Alana's Calender", url: "https://calendar.google.com/calendar/ical", scanInterval: 2000, className: "alanas_calendar", maxIterations: 100, }, { name: "John's Calendar", url: "https://calendar.google.com/calendar/ical", scanInterval: 2000, className: "johns_calendar", maxIterations: 100, }, { name: "Holiday Calendar", url: "https://calendar.google.com/calendar/ical, scanInterval: 2000, className: "holiday_calendar", maxIterations: 100, }, ], }, }, -
@Fr8Trayne
I think this could be alsomaxItemsissue of view.
You have several calendars in a view, it means you might have tons of events in the memory of RPI.(You can check how much events are selected to load on your log.)
Which events should be displayed would be decided by some rules with some condition -filter,sort, … In this case, you haven’t set your rule, so the view would contain100events(set as default, sorted by time) from whole calendars. And most(or all) of them would be too old events to display in this view.Just set the
maxItemsof view bigger, or set your rule offilterorsortevents to display.
