Read the statement by Michael Teeuw here.
MMM-CalendarExt2
-
@code999
Too ambiguous. What you tried and what you expected as a result? It would be nice to understand with an image about where is an issue and how to change it.
You can customize CSS to adjust the size of almost every element, and you can adjust some height-related values on the configuration. And, there be some brief information about the HTML structure and CSS selectors on docs. e.g) https://github.com/eouia/MMM-CalendarExt2/wiki/4.-Styling
So, what is your issue? -
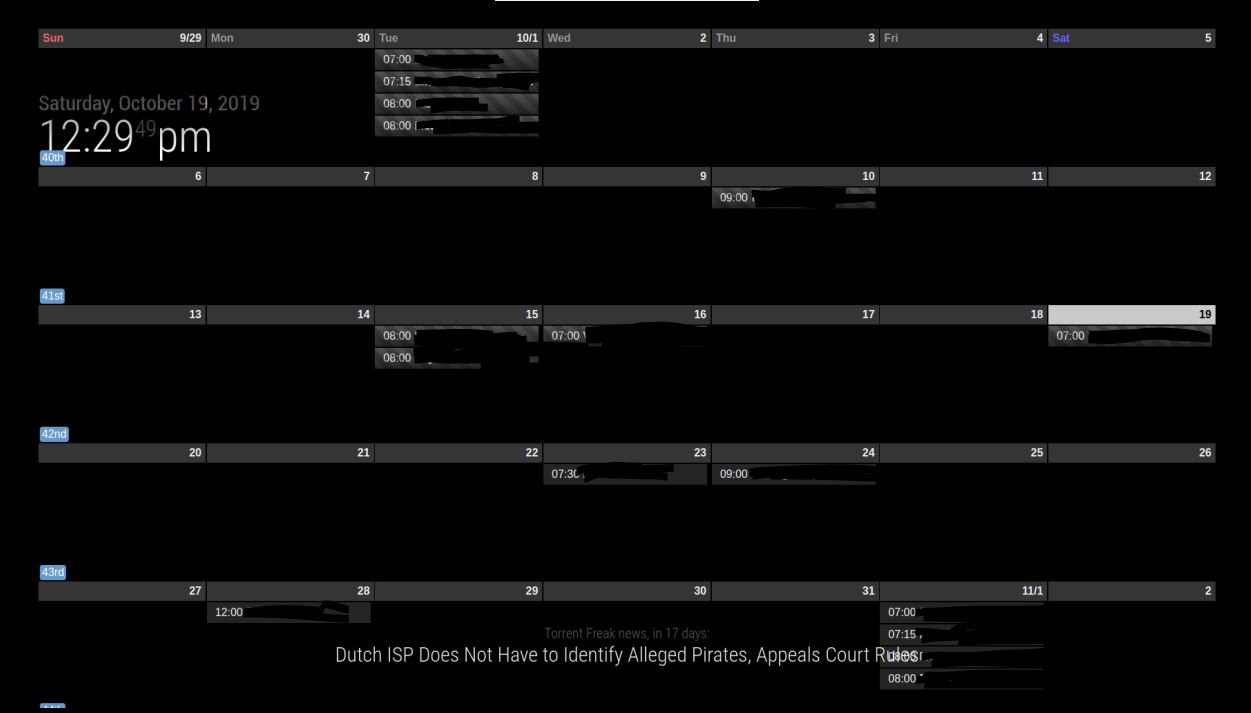
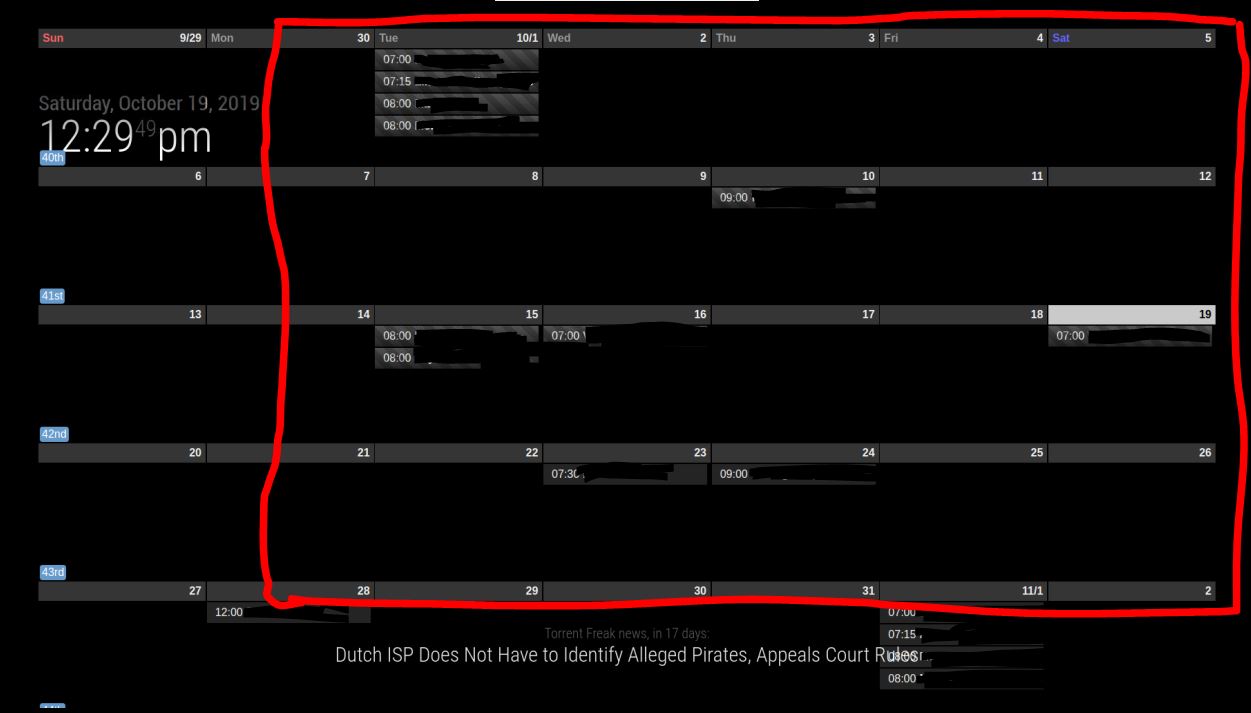
@Sean sorry about me not able to explain what I am trying to do. this is how it looks now.
 I want to move it to the right and shrink it so it does not overlap the other modules.
I want to move it to the right and shrink it so it does not overlap the other modules. 
Thanks for your help. -
This post is deleted! -
@code999
try position top_right instead of full_screen and see how that looks, you can then have a dig around the files and see if you can alter the size by specifying the size % or pixels -
@Sean ,
can this module work with mmm-keybindings?i’d like to use the spacebar or similar to cycle through scenes -
@code999
Which position did you set for the view? put the view in a proper position, then, add this into yourcss/custom.css.CX2 { width: 800px; }Or any size you want.

-
can this module work with mmm-keybindings?i’d like to use the spacebar or similar to cycle through scenes
https://github.com/eouia/MMM-CalendarExt2/wiki/3.-Usage
If your module can emit customized notifications(e.g: CALEXT2_SCENE_NEXT or somethings), possible.
Or you can useMMM-NotificationTriggerto translate or relay original notification to specific customized target notification. -
Hi! I’m trying to modify css. I created css/custom.css in MagicMirror/modules/MMM-CalendarExt2/ and tried doing modifications but none of them seem to do anything. Permissions for dir and file are 777.
Is there something I’m not understanding here?for example I tried this in custom.css but it doesn’t work. This only works in MMM-CalendarExt.css file.
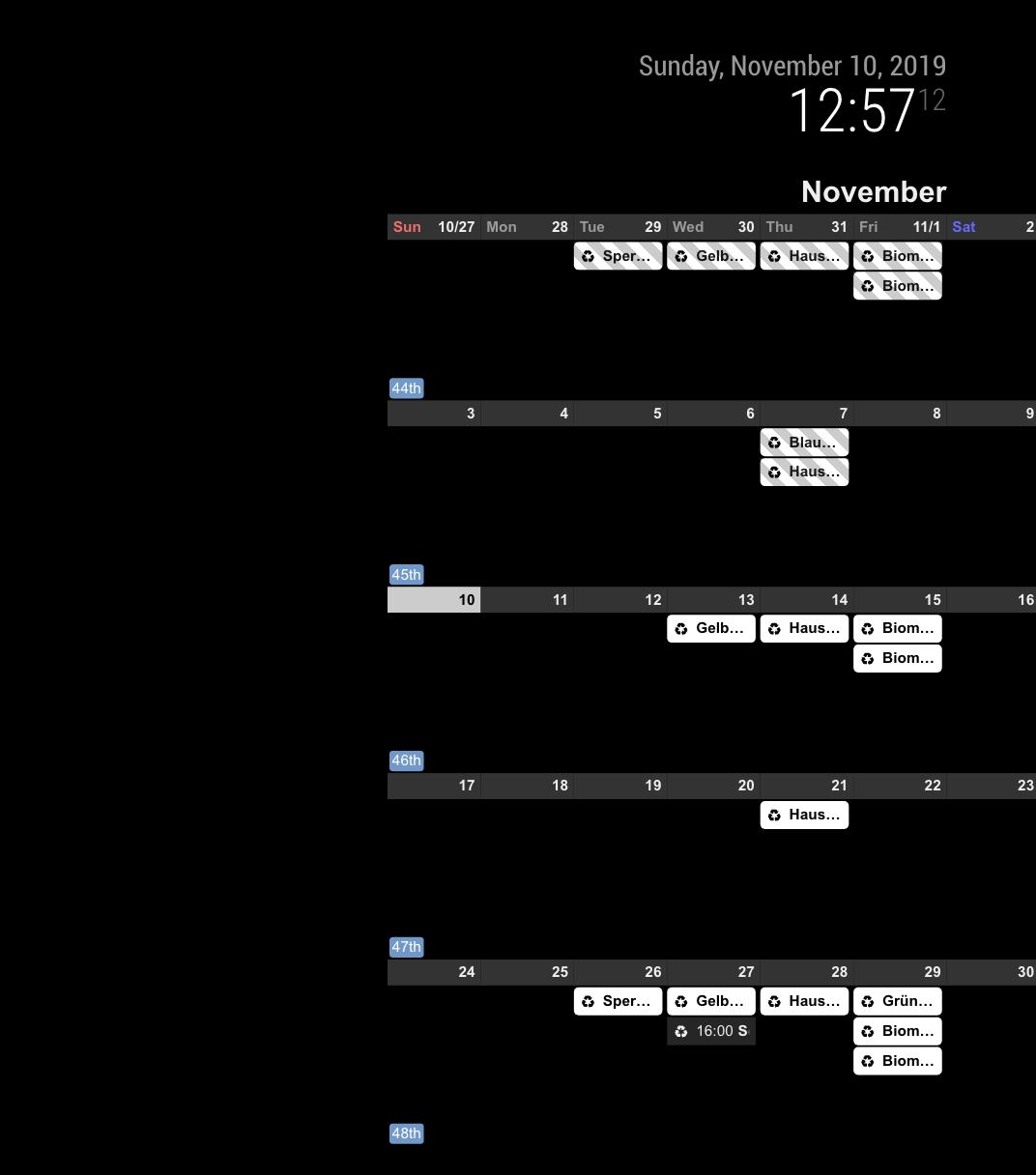
.CX2 .weekSlot.seq_0 .cellSlot .slotSubTitle { position:relative; top:-30px; left:40%; }Also, how can I get month calendar to only show 4 weeks instead of 5?
-
@jani-karna
You don’t need to create your owncss/custom.cssunder module directory. That file locates under your MagicMirror directory.css/custom.cssis a global common file to be used by all the modules. -
Oh, I see. Some modules seem to have their own directory, like MMM-CalendarExt for example. But I’ll use MagicMirror directory instead and try with that.
How about the other question? How can I get month calendar to show 4 weeks instead of 5?
