Read the statement by Michael Teeuw here.
MMM-CalendarExt2
-
I’m not sure I understood. Is month view possible to set to show 4 weeks? I also changed to week mode but it only shows 3 weeks instead of 4.
-
@jani-karna
You can set how many weeks to be shown withslotCountinweekview. -
@Sean
Thank you, that did the job.Sorry to bother you with one more question: I have 1 scene and 1 view and 3 calendars. All of the calendars are in same week view. I’m trying to have all the 3 calendars to be visible at the same time in week view without rotating between them. I thought this is default with just one scene and one view.
-
@jani-karna
I have 1 scene and 1 view and 3 calendars. All of the calendars are in same week view. I’m trying to have all the 3 calendars to be visible at the same time in week view without rotating between them. I thought this is default with just one scene and one view.
??? You mean your calendars are not shown in one week view? As you said, that is the default unless you set separate views.
If all of your events are not shown in a view, it might bemaxItemsissue. It is limited as max 100 events by default for the performance. In that case, you can set bigger value tomaxItemsof view. -
@Sean
That is exactly what I’m saying. I don’t think I have that many events. Just in case I tried maxItems: 500, but that didn’t change anything.My config looks like this:
module: 'MMM-CalendarExt2', config: { scenes: [ { name: "DEFAULT", views: [], }, ], views: [ { name: "Kaikki", mode: "week", slotCount: 4, maxItems: 500, fromNow: 0, slotTitleFormat: "D.", slotAltTitleFormat: "D. MMM", position: "bottom_bar", className: "monthClass", hideOverflow: "false", slotMaxHeight: "150px", calendars: [], timeFormat: "HH.mm", dateFormat: "DD.MM",As I said earlier, it keeps rotating between 3 different calendars and they never show in one view at the same time.
-
@jani-karna
Are those a full configuration of MMM-CalendarExt2 ? Share with me including your real ical url. (eouia0819@gmail.com) -
i’m sure thge answer to this question will be in the wiki but i either can’t find it or dont understand it.
i have 2 things i’;d like to change,
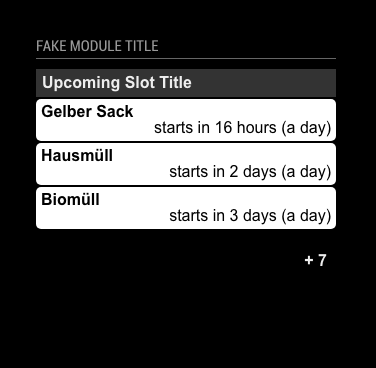
in the current and upcoming views you can see the titles i’ve entered and i’d like to remove/change where it says upcoming/currentin whe weeks view the events are cut short,how do i make them wrap or use more lines to show the full entry?
thanks in advance
-
@mrdenmark
1)


- Not possible easily. I regard
monthandweekview as a brief summary or overview. MM screen is too narrow to display full events details. Other calendar programs - e.g: Google Calendar or Apple Calendar also provide a simple month view like this. You’d better to use other views together to display details of major events (upcoming or current or daily)
And You cantransformtitle of the event to more shorter abbreviation(e.g: “jack climbing” = > “J.C.”) or using icon and class intentionally. (“morfar’s birthday” = > cake icon + “morfar”). You can achieve this by usingtransform.
- Not possible easily. I regard
-
@Sean
thanks for that,
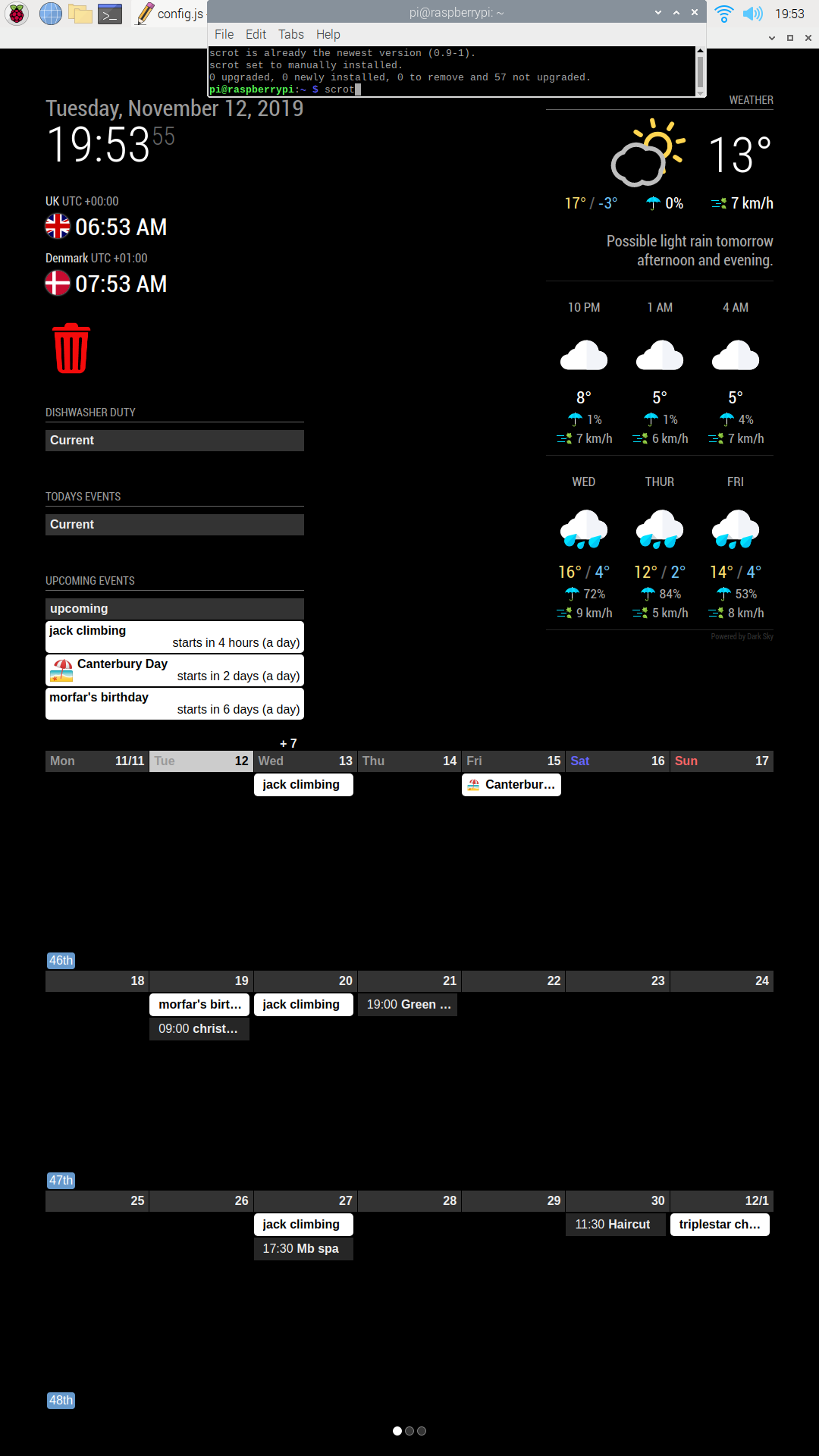
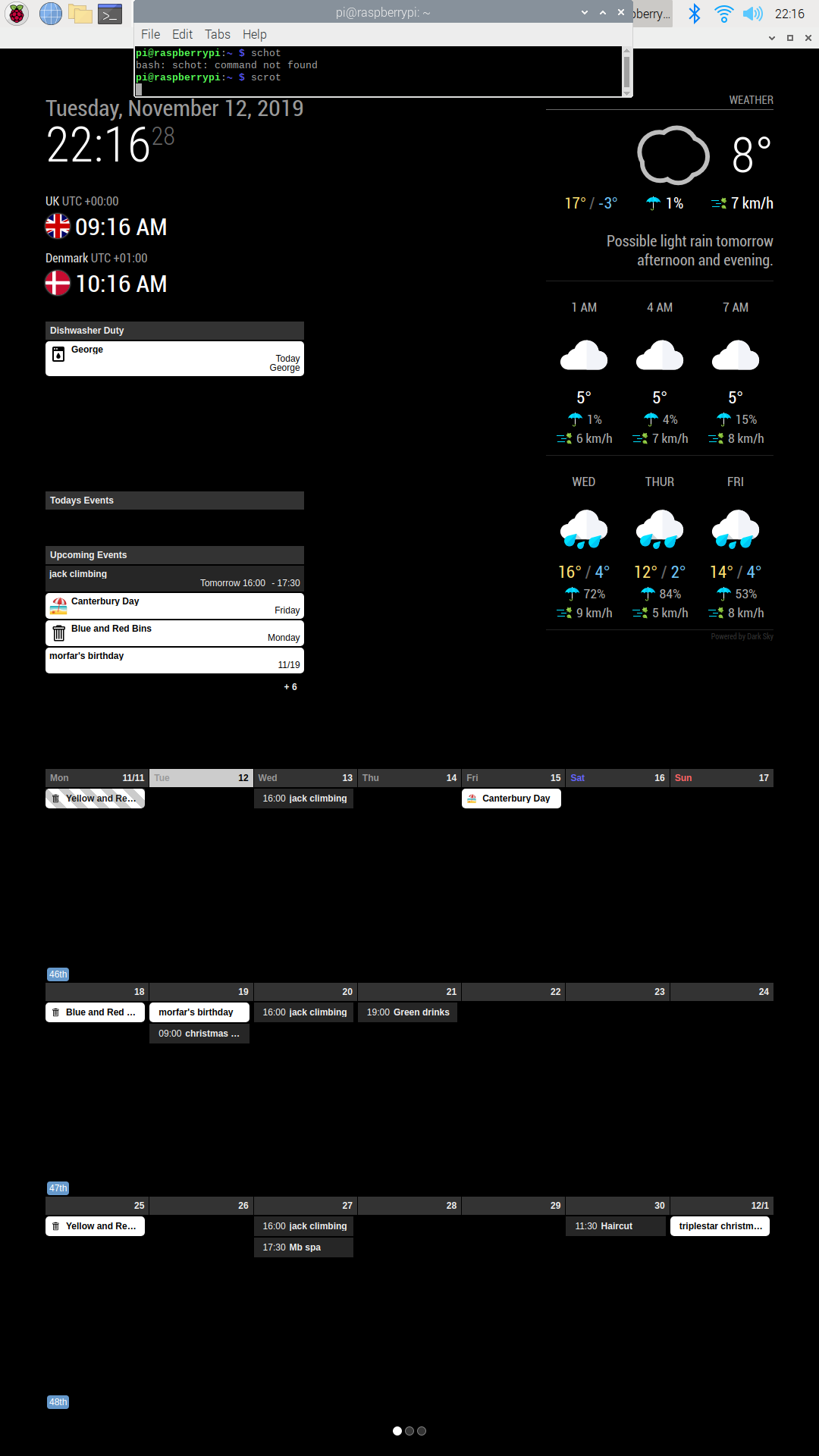
i changed a few things in the screenshot below and another thing i can’t figure how to change is the current and upcoming views
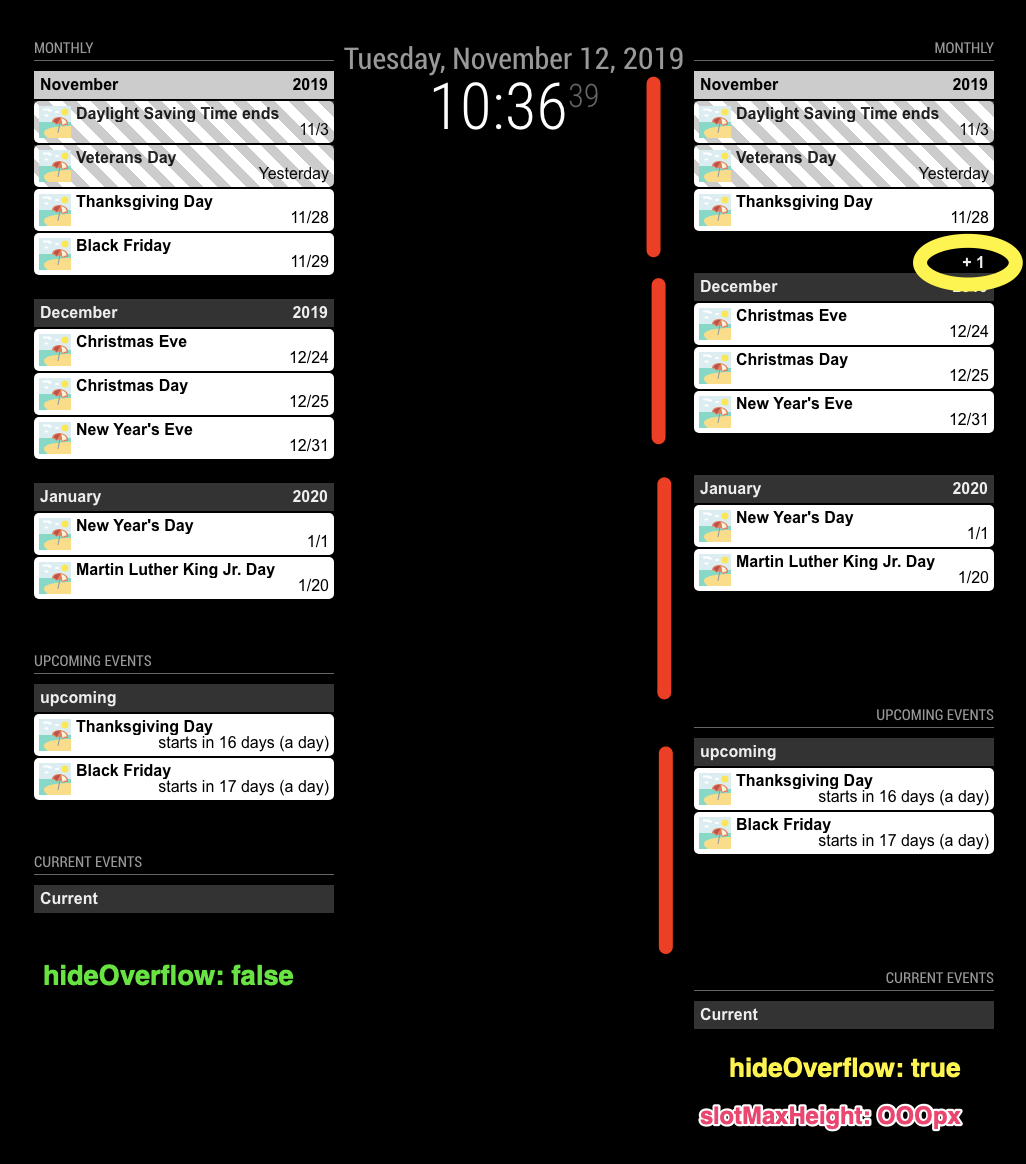
the first calender-dishwasher duty- only ever shows one name per day but it seems to have several slots reeserved for it, i tried changing maxslots and maxheight but it resulted in a +1 showing for the entry,its also a larger block size in height than the ones in the upcoming view below it,how can i reduce the size of both the slot and the black area below it?

here’s my config for the views-views: [ { name: "Dishwasher Duty", mode: "current", slotTitle: "Dishwasher Duty", position: "top_left", maxitems: 1, hideOveflow: true, useEventTimeRelative: false, calendars: ["Dishwasher Duty"], }, { name: "Todays Events", mode: "current", slotTitle: "Todays Events", position: "top_left", useEventTimeRelative: false, maxitems: 500, calendars: ["family", "Rubbish Collection", "Public Holiday"], }, { name: "Upcoming Events", mode: "upcoming", slotTitle: "Upcoming Events", position: "top_left", maxitems: 500, useEventTimeRelative: false, calendars: ["family", "Rubbish Collection", "Public Holiday"], }, { name: "My family affairs", mode: "week", position: "bottom_bar", maxitems: 500, calendars: ["family", "Rubbish Collection", "Public Holiday"], }, ], -