Did not attach image on past post.
Read the statement by Michael Teeuw here.
Latest posts made by synint
-
RE: Trying to create a white background with black text to the clock module title block.posted in Development
-
RE: Trying to create a white background with black text to the clock module title block.posted in Development
Hi Sam,
It has taken me some time but I have now managed to get white boxes around the module text. The white box was created adding additional lines of code to custom.css file see code below. However I was unable to change the text colour in the white boxes so ended up changing the root section of the main.css file see code below. I know you said do not change the root code but could not find any other way of changing font colour.
The one thing I would still like to do is remove image and date/time at the bottom right hand corner.
Cheers,
JohnCustom CSS Code
/* Custom CSS Sample * * Change color and fonts here. * * Beware that properties cannot be unitless, so for example write '--gap-body: 0px;' instead of just '--gap-body: 0;' */ /* Uncomment and adjust accordingly if you want to import another font from the google-fonts-api: */ /* @import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;300;400;700&display=swap'); */ .clock { background-color:rgba(255,255,255,0.5); border-radius:8px; padding:8px; } .clock .time{ color: black; } .MMM-OpenmapWeather { background-color:rgba(255,255,255,0.5); border-radius:8px; padding:8px; } .calendar { background-color:rgba(255,255,255,0.5); border-radius:8px; padding:8px; } .newsfeed { background-color:rgba(255,255,255,0.5); border-radius:8px; padding:8px; } .newsfeed .module-content{ color: black; }main.css file code
:root { --color-text: #OOOOOO; --color-text-dimmed: #OOOOOO; --color-text-bright: #OOOOOO; --color-background: #000; --font-primary: "Roboto Condensed"; --font-secondary: "Roboto"; --font-size: 20px; --font-size-xsmall: 0.75rem; --font-size-small: 1rem; --font-size-medium: 1.5rem; --font-size-large: 3.25rem; --font-size-xlarge: 3.75rem; --gap-body-top: 60px; --gap-body-right: 60px; --gap-body-bottom: 60px; --gap-body-left: 60px; --gap-modules: 30px; }
-
RE: Trying to create a white background with black text to the clock module title block.posted in Development
Hi Sam,
Thank you for the link and I am going to try and sort the style issue over the weekend.
I will let you know how I get on.
Cheers,
John -
RE: Trying to create a white background with black text to the clock module title block.posted in Development
Hi Sam,
Thank you and based on your comments the clock is now working correctly.
I have 3 other modules I am trying to apply the same styling and using the CSS Customer file as detailed below I am getting the following visual appearance.
clock - Working
calendar - White box appears but text is also white
MMM-OpenmapWeather - No change to appearance
newsfeed - No change to appearance/* Custom CSS Sample * * Change color and fonts here. * * Beware that properties cannot be unitless, so for example write '--gap-body: 0px;' instead of just '--gap-body: 0;' */ /* Uncomment and adjust accordingly if you want to import another font from the google-fonts-api: */ /* @import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;300;400;700&display=swap'); */ .clock { background-color:white; border-radius:8px; padding:8px; } .clock .time, .date{ color: black; } .calendar { background-color:white; border-radius:8px; padding:8px; } .calendar .calendar-check{ color: black; .MMM-OpenmapWeather { background-color:white; border-radius:8px; padding:8px; } .MMM-OpenmapWeather { color: black; } .newsfeed { background-color:white; border-radius:8px; padding:8px; } .newsfeed { color: black; }Kind regards,
John -
RE: Trying to create a white background with black text to the clock module title block.posted in Development
Hi Sam,
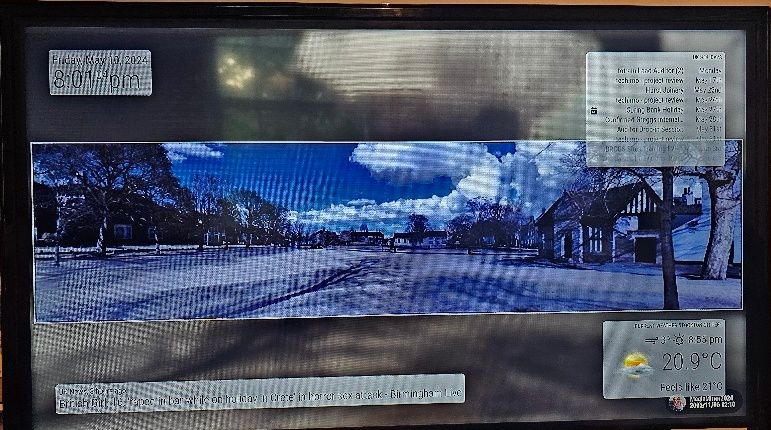
I thought it would be easier if I showed an image of my MagicMirror screen and explain what I mean.
As you can see the clock text top left of the image covers the image and when the image has a light background you can not see/read the text easily. So I would like to make the background of the text white with say 50% opacity and the text black. I have also added below the last CSS.Custom file but still not showing white background.

CSS Custom file
/* Custom CSS Sample * * Change color and fonts here. * * Beware that properties cannot be unitless, so for example write '--gap-body: 0px;' instead of just '--gap-body: 0;' */ /* Uncomment and adjust accordingly if you want to import another font from the google-fonts-api: */ /* @import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;300;400;700&display=swap'); */ } .module.clock ( background-color:rgba(255,255,255,0.5); border-radius:8px; padding:8px; ) )Cheers,
John -
RE: Trying to create a white background with black text to the clock module title block.posted in Development
His Sam applied the changes as detailed below but it still has not added a white background,
/* Custom CSS Sample * * Change color and fonts here. * * Beware that properties cannot be unitless, so for example write '--gap-body: 0px;' instead of just '--gap-body: 0;' */ /* Uncomment and adjust accordingly if you want to import another font from the google-fonts-api: */ /* @import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;300;400;700&display=swap'); */ :root { --color-text: #000; --color-text-dimmed: #000; --color-text-bright: #000; --color-background: black; --font-primary: "Roboto Condensed"; --font-secondary: "Roboto"; --font-size: 20px; --font-size-small: 0.75rem; --gap-body-top: 60px; --gap-body-right: 60px; --gap-body-bottom: 60px; --gap-body-left: 60px; --gap-modules: 30px; .clock { background-color:white; border-radius:8px; padding:8px; } .clock .time{ color: black; } -
Trying to create a white background with black text to the clock module title block.posted in Development
I am trying to create a white background with black text to the clock module title block.
The custom CSS file I am using (see below) does not seem to effect the clock title block and all I am getting is white text and no white background. Any help would be appreciated.
Custom CSS File
/* Custom CSS Sample * * Change color and fonts here. * * Beware that properties cannot be unitless, so for example write '--gap-body: 0px;' instead of just '--gap-body: 0;' */ /* Uncomment and adjust accordingly if you want to import another font from the google-fonts-api: */ /* @import url('https://fonts.googleapis.com/css2?family=Poppins:wght@100;300;400;700&display=swap'); */ :root { --color-text: #000; --color-text-dimmed: #000; --color-text-bright: #000; --color-background: black; --font-primary: "Roboto Condensed"; --font-secondary: "Roboto"; --font-size: 20px; --font-size-small: 0.75rem; --gap-body-top: 60px; --gap-body-right: 60px; --gap-body-bottom: 60px; --gap-body-left: 60px; --gap-modules: 30px; } .module.clock ( background-color:rgba(255,255,255,0.5); border-radius:8px; padding:8px; ) ) -
RE: Googlr Photos not syncing with MagicMirrorposted in Troubleshooting
RESOLVED
Hi Sam, I have resolved it and thank you, thank you and thank you it was only through your guidance and help that made me look deeper to resolve the issue.
SOLUTION
In a YouTube video I had seen it advised setting the minWidth 1366 and maxHeight to 768 this is the resolution of the TV I am using. Looking at a post on Git hub some one said change the minWidth and maxHeight to null and it does not matter what size your images are (see config file below) and after reboot everything works as it should.
Cheers,
John{ module: "MMM-GooglePhotos", position: "fullscreen_below", config: { albums: ["MagicMirror2024"], // Set your album name. like ["My wedding", "family share", "Travle to Paris"] updateInterval: 15 * 800, // minimum 10 seconds. sort: "random", // "old", "random" uploadAlbum: null, // Only album created by `create_uploadable_album.js`. condition: { fromDate: null, // Or "2018-03", RFC ... format available toDate: null, // Or "2019-12-25", minWidth: null, // Or 400 maxWidth: null, // Or 8000 minHeight: null, // Or 400 maxHeight: null, // Or 8000 minWHRatio: null, maxWHRatio: null, // WHRatio = Width/Height ratio ( ==1 : Squared Photo, < 1 : Portraited Photo, > 1 : Landscaped Photo) }, showWidth: 800, // These values will be used for quality of downloaded photos to show. real size to show in your MagicMirror region is recommended. showHeight: 1200, timeFormat: "YYYY/MM/DD HH:mm", // Or `relative` can be used. debug: true, } }, -
RE: Googlr Photos not syncing with MagicMirrorposted in Troubleshooting
Hi Sam, I have changed the reference to albums as detailed in your response above e.g. albums: [“MasterJH”], and still have the same issue of only two images showing.
I have now deleted MasterJH on Google Photos and and created a MagicMirror2024 folder see Config file below and when I run MagicMirror it still show the two images from the original folder even after I have deleted the folder. I am thinking may be the next step would be to rebuild MagicMirror on a new SD card and see if I cam run it without the errors. However, any other suggestions would be appreciated as I feel I am so close to getting MajgicMirror up and running.
Latest Config file
{ module: "MMM-GooglePhotos", position: "fullscreen_below", config: { albums: ["MagicMirror2024"], // Set your album name. like ["My wedding", "family share", "Travle to Paris"] updateInterval: 10 * 800, // minimum 10 seconds. sort: "new", // "old", "random" uploadAlbum: null, // Only album created by `create_uploadable_album.js`. condition: { fromDate: null, // Or "2018-03", RFC ... format available toDate: null, // Or "2019-12-25", minWidth: 1366, // Or 400 maxWidth: 1366, // Or 8000 minHeight: 768, // Or 400 maxHeight: 768, // Or 8000 minWHRatio: null, maxWHRatio: null, // WHRatio = Width/Height ratio ( ==1 : Squared Photo, < 1 : Portraited Photo, > 1 : Landscaped Photo) }, showWidth: 800, // These values will be used for quality of downloaded photos to show. real size to show in your MagicMirror region is recommended. showHeight: 1200, timeFormat: "YYYY/MM/DD HH:mm", // Or `relative` can be used. } }, -
RE: Googlr Photos not syncing with MagicMirrorposted in Troubleshooting
@sdetweil Hi Sam,
I have removed the trailing comma and has made no difference.
Entered the following text in terminal and got the following message:
synint@raspberrypi:~ $ f running pm2 to auto launch, then
pm2 logs --lines=50
bash: f: command not found
bash: pm2: command not foundEntered the following text in terminal and Magic Mirror started but only showing 2 images
pm2 stop all
cd ~/MagicMirror
npm startThe following is the text he terminal returned after entering the above text. I have also noticed that he Google News Feed is repeating the same two items.
10.5.0; pm2: ### OTHER: timeZone: Europe/London; ELECTRON_ENABLE_GPU: undefined [2024-04-29 19:28:18.876] [INFO] Initialization complete! [2024-04-29 19:28:18.877] [INFO] Start first scanning. [2024-04-29 19:28:18.880] [INFO] Start Album scanning [2024-04-29 19:28:18.883] [INFO] Getting album list [2024-04-29 19:28:19.725] [INFO] Newsfeed-Fetcher: Broadcasting 37 items. [2024-04-29 19:28:20.767] [WARN] Can't find "M" in your album list. [2024-04-29 19:28:20.769] [WARN] Can't find "a" in your album list. [2024-04-29 19:28:20.770] [WARN] Can't find "s" in your album list. [2024-04-29 19:28:20.772] [WARN] Can't find "t" in your album list. [2024-04-29 19:28:20.773] [WARN] Can't find "e" in your album list. [2024-04-29 19:28:20.775] [WARN] Can't find "r" in your album list. [2024-04-29 19:28:20.776] [WARN] Can't find "J" in your album list. [2024-04-29 19:28:20.778] [WARN] Can't find "H" in your album list. [2024-04-29 19:28:20.798] [INFO] Finish Album scanning. Properly scanned : 0 [2024-04-29 19:28:20.809] [INFO] Albums: [2024-04-29 19:28:20.814] [WARN] There is no album to get photos. [2024-04-29 19:28:20.821] [INFO] Next scan will be at 2024-04-29T19:23:18.879Z [2024-04-29 19:28:25.332] [INFO] Calendar-Fetcher: Broadcasting 130 events from https://calendar.google.com/calendar/ical/john%40totrain.co.uk/public/basic.ics. [2024-04-29 19:28:31.192] [INFO] Used last pic in list [3011:0429/192844.418749:ERROR:atom_cache.cc(229)] Add WM_CHANGE_STATE to kAtomsToCache [2024-04-29 19:28:52.172] [INFO] Used last pic in list [2024-04-29 19:29:12.169] [INFO] Used last pic in list [2024-04-29 19:29:32.167] [INFO] Used last pic in list [2024-04-29 19:30:06.212] [INFO] Used last pic in list